L'IHM (interface homme-machine)
Préambule
L’interface homme-machine (IHM) regroupe les éléments de l’application ayant des interactions avec l’utilisateur, que ce soit en affichage ou en saisie d’informations.
Elle est constituée des fenêtres de l’application avec lesquelles l’utilisateur interagit pour consulter ou mettre à jour les enregistrements de la base de données.
Les fenêtres contiennent des champs liés ou non à la base de données et utilisables par programmation.
Les fenêtres de l’application
1. Création d’une fenêtre
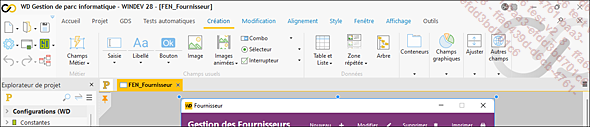
Un clic sur le bouton Nouveau de l’onglet Accueil du ruban crée une nouvelle fenêtre en choisissant l’icône Fenêtre puis à nouveau Fenêtre, de même que l’option Nouvelle fenêtre suite à un clic droit sur le dossier Fenêtres du volet Explorateur de projet.
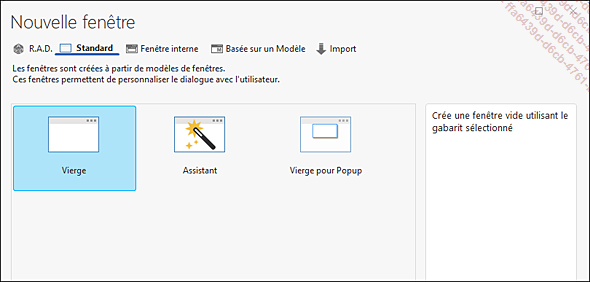
La fenêtre suivante s’ouvre alors.

Cinq onglets sont proposés pour la création d’une Nouvelle fenêtre afin de choisir parmi des fenêtres prédéfinies :
-
L’onglet Standard crée une fenêtre Vierge ou une déjà préconfigurée sur des options de présentation parmi deux fenêtres, Assistant ou Vierge pour Popup.
-
L’onglet R.A.D. affiche plusieurs types de fenêtres plus ou moins complexes. Ces dernières permettent la création de fenêtres préremplies incluant les champs et les codes sources nécessaires à la gestion d’un ou plusieurs fichiers dans la base de données.
-
Une Fenêtre interne est un type particulier de fenêtre qui s’intègre ensuite dans le champ d’une fenêtre standard y faisant référence.
-
Une fenêtre peut aussi être Basée sur un Modèle déjà créé et reprendre alors sa présentation et ses codes par héritage.
-
L’onglet Import propose une liste des fenêtres des applications en cours d’exécution sur l’ordinateur pour en reprendre facilement l’IHM.
Le choix d’une fenêtre Vierge ouvre immédiatement l’éditeur de fenêtres avec une fenêtre vide à configurer après lui avoir attribué un Titre et un Nom. Avec d’autres choix, un assistant est éventuellement lancé pour renseigner la source de données et les rubriques à associer à la fenêtre (notamment dans le cas du RAD) ou des options de présentation.
Un double clic ou un clic droit sur le nom d’une fenêtre dans le volet Explorateur de projet suivi de l’option Ouvrir permet d’accéder à l’éditeur de fenêtres pour modification.
L’éditeur...
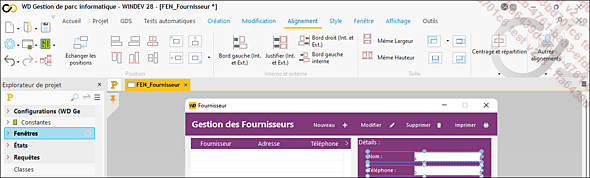
Menu principal d’une fenêtre
Un menu principal est activable pour chaque fenêtre à partir de l’icône Menu principal de l’onglet Fenêtre du ruban. Le menu apparaît en haut de la fenêtre, sous son titre, avec une première option nommée Menu.
Un clic droit de la souris sur une option permet d’accéder aux actions possibles pour agencer hiérarchiquement le menu. Il permet d’accéder à la Description de l’option sur laquelle pointe la souris et d’y Ajouter avant ou d’y Ajouter après une nouvelle option.
L’icône affichable à gauche d’une option est indiquée dans l’onglet UI de sa description.
Les options sont groupables visuellement en ajoutant des séparateurs ou en déroulant des sous-menus. Les actions couper et copier sont disponibles et permettent de déplacer facilement une option dans le menu.
L’action qui découlera du choix de l’utilisateur peut être établie par programmation en accédant au Code par un clic droit sur l’option ou en choisissant, dans le champ Action de sa description, une action prédéfinie.
Champs
L’ajout d’un champ dans une fenêtre est possible depuis l’onglet Création du ruban lorsqu’une fenêtre est en cours d’édition. Il suffit de cliquer sur le type de champ désiré et de le positionner dans la fenêtre pour pouvoir le configurer.

Un clic droit sur un champ permet d’accéder à sa Description et à son Code.
1. Caractéristiques communes
Chaque champ est identifié par son Nom indiqué en haut de sa description dans l’onglet Général. Ce nom est utilisé par programmation pour y faire référence.
La description d’un champ se décline en plusieurs onglets : Général, UI, Détail, Liaison, Contenu (selon le champ), Note, Aide et Style.
Si les trois premiers onglets (Général, UI et Détail) sont spécifiques à chaque champ, les suivants (Liaison, Note, Aide et Style) présentent des caractéristiques communes d’un champ à l’autre.
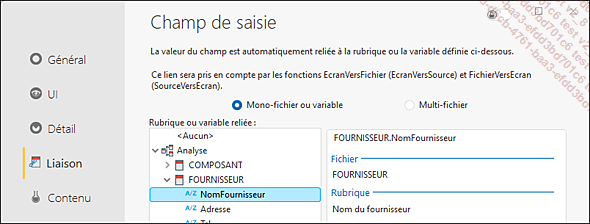
L’onglet Liaison indique la rubrique du fichier liée au champ. Les échanges d’informations entre ce champ et cette rubrique sont réalisés par les fonctions FichierVersEcran() et EcranVersFichier() suite à un positionnement sur un enregistrement de la base de données.
L’onglet Note contient une éventuelle information sur le champ.
L’onglet Aide, selon le champ, indique l’infobulle affichée lors du survol du champ par la souris, les textes affichés dans la barre de message et dans la zone de saisie. Si un titre et un texte sont spécifiés dans la section Fenêtre d’aide, ceux-ci s’afficheront à l’utilisateur s’il appuie sur la touche [F1] de son clavier. Le Numéro d’aide référence la page du fichier d’aide créé pour l’application. L’aide liée au champ est alors affichable par la fonction WHelp() associée à la fonction NumHelp() placée dans un bouton de type Aide.
L’onglet Style décrit l’apparence du champ dont sa police de caractères, son cadre et sa couleur de fond. Les éléments de style peuvent être parcourus et modifiés grâce à la liste déroulante...
Relier les champs d’une fenêtre aux rubriques de l’analyse
L’onglet Liaison dans la description d’un champ d’une fenêtre établit un lien entre le champ et une rubrique de la base de données décrite dans l’analyse.
Les liaisons sont utilisées par les fonctions FichierVersEcran() et EcranVersFichier() pour afficher le champ à partir du contexte HFSQL du fichier ou le mettre à jour.
La liaison Mono-fichier ou variable lie le champ directement à la rubrique.

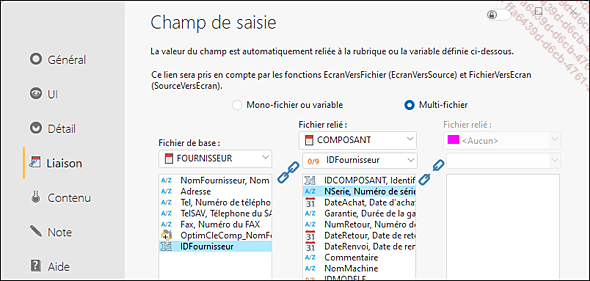
En Multi-fichier, le champ affiche les données d’autres fichiers à partir de la rubrique choisie dans le Fichier de base. Sa valeur reste liée à cette première rubrique mais son affichage correspond à la rubrique d’un deuxième ou d’un troisième fichier.

Un double clic sur une clé du Fichier de base propose le premier Fichier relié trouvé dans l’analyse dans lequel peut être sélectionnée la rubrique finale à afficher. Une icône cliquable en forme de chaîne entre les fichiers permet d’ajouter ou de retirer un lien.
Dans un champ affichant plusieurs occurrences comme une table ou une zone répétée, l’onglet Liaison correspondant se situe sur les colonnes ou les attributs de ces champs. Toutefois, pour ces champs, l’utilisation d’une requête...
Alignement et ancrage
La disposition des champs sur une fenêtre détermine son ergonomie et l’harmonie de son apparence.
Lorsqu’un champ est positionné ou déplacé avec la souris sur une fenêtre, des indicateurs d’alignement automatique (Magnétisme) s’affichent en orange pour proposer une position alignée aux autres champs.
En complément, les icônes de l’onglet Alignement du ruban appliquent des actions d’alignement entre champs ou avec la fenêtre.

Plusieurs champs doivent être sélectionnés en maintenant la touche [Ctrl] enfoncée et en cliquant sur les champs à aligner ou au lasso de la souris pour que toutes les icônes soient actives. Le premier champ sélectionné définit la référence qui sera utilisée pour aligner les autres champs.
Le survol par la souris d’une icône dans l’onglet Alignement du ruban montre dans la fenêtre l’action de l’alignement avant sa validation par un clic.
Sur cet onglet Alignement, l’icône Justifier (Int. et Ext.) cale de façon identique les libellés et les zones de saisie sur des champs de saisie. Les icônes Même Largeur et Même Hauteur homogénéisent la largeur et la hauteur des champs. Les icônes Centrer et Même espacement placent au centre ou redéfinissent...
Agencements
En complément des ancrages qui étirent ou réduisent la dimension des champs, les agencements changent leur position selon la taille de la fenêtre. Ceux-ci sont utilisables lorsqu’une même fenêtre doit afficher des dispositions différentes selon l’écran comme un écran réduit, un écran standard, une tablette ou un téléphone mobile.
L’icône Agencements de l’onglet Fenêtre du ruban ajoute un agencement ou gère la description de l’agencement en cours.
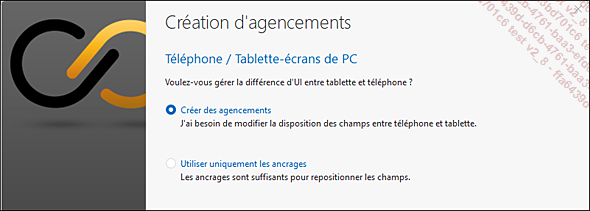
Lors du premier ajout et si une configuration du projet gère des écrans multiples (comme une configuration pour Universal Windows), l’assistant de Création d’agencements se lance pour prédéfinir certains agencements. Dans le cas d’une application créée uniquement pour Windows, l’agencement est ajouté directement.

Les agencements sont gérables par type d’écran (PC, tablette ou téléphone), par orientation (portrait ou paysage) et par système d’exploitation (OS). Selon ces critères, la fenêtre apparaîtra automatiquement à l’utilisateur avec l’agencement approprié.
Les agencements sont représentés à droite. La fenêtre éditée présente l’agencement en cours d’édition....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
