Le pattern Bridge
Description
Le but du pattern Bridge est de séparer l’aspect d’implantation d’un objet de son aspect de représentation et d’interface.
Ainsi, d’une part l’implantation peut être totalement encapsulée et d’autre part l’implantation et la représentation peuvent évoluer indépendamment et sans que l’une exerce une contrainte sur l’autre.
Exemple
Pour effectuer une demande d’immatriculation d’un véhicule d’occasion, il convient de préciser sur cette demande certaines informations importantes comme le numéro de la plaque existante. Le système affiche un formulaire pour demander ces informations.
Il existe deux implantations des formulaires :
-
Les formulaires HTML.
-
Les formulaires basés sur une applet Java.
Il est donc possible d’introduire une classe abstraite FormulaireImmatriculation et deux sous-classes concrètes FormulaireImmatriculationHtml et FormulaireImmatriculationApplet.
Dans un premier temps, les demandes d’immatriculation ne concernaient que la France. Par la suite, il est devenu nécessaire d’introduire une nouvelle sous-classe de FormulaireImmatriculation correspondant aux demandes d’immatriculation au Luxembourg, sous-classe appelée FormulaireImmatriculationLux. Cette sous-classe doit également être abstraite et avoir également deux sous-classes concrètes pour chaque implantation.
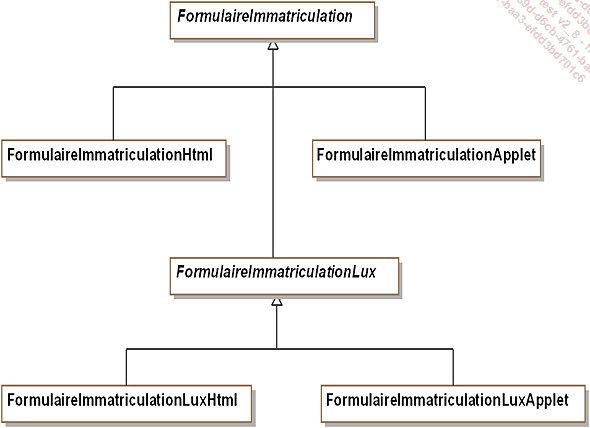
La figure 3-3.1 montre le diagramme de classes correspondant.

Figure 3-3.1 - Hiérarchie des formulaires intégrant les sous-classes d’implantation
Ce diagramme met en avant deux problèmes :
-
La hiérarchie mélange au même niveau des sous-classes d’implantation et une sous-classe de représentation :...
Structure
1. Diagramme de classes
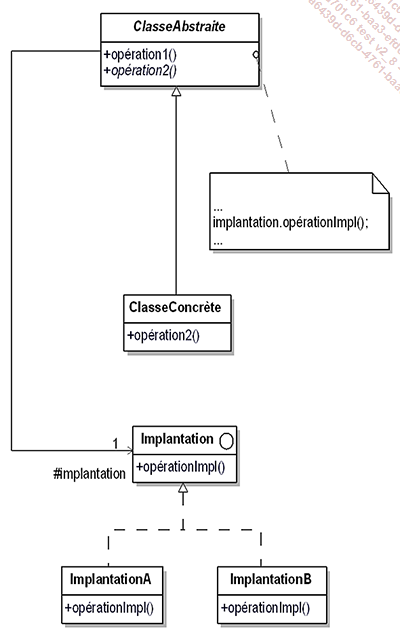
La figure 3-3.3 détaille la structure générique du pattern.

Figure 3-3.3 - Structure du pattern Bridge
2. Participants
Les participants au pattern sont les suivants :
-
ClasseAbstraite (FormulaireImmatriculation) est la classe abstraite qui représente les objets du domaine. Elle détient l’interface pour les clients et contient une référence vers un objet répondant à l’interface Implantation.
-
ClasseConcrète (FormImmatriculationFrance et FormImma-triculationLuxembourg) est la classe concrète qui implante les méthodes de ClasseAbstraite.
-
Implantation (FormulaireImpl) définit l’interface des classes d’implantation. Les méthodes de cette interface ne doivent pas correspondre aux méthodes de ClasseAbstraite. Les deux ensembles de méthodes sont différents. L’implantation introduit en général des méthodes de bas niveau et les méthodes de ClasseAbstraite sont des méthodes de haut niveau.
-
ImplantationA, ImplantationB (FormHtmlImpl, FormApplet-Impl) sont des classes concrètes qui réalisent les méthodes introduites dans l’interface Implantation.
3. Collaborations
Les opérations de ClasseAbstraite et de ses sous-classes invoquent les méthodes introduites dans l’interface Implantation.
Domaines d’application
Le pattern est utilisé dans les cas suivants :
-
Pour éviter une liaison forte entre la représentation des objets et leur implantation, notamment quand l’implantation est sélectionnée au cours de l’exécution de l’application.
-
Pour que les changements dans l’implantation des objets n’aient pas d’impact dans les interactions entre les objets et leurs clients.
-
Pour permettre à la représentation des objets et à leur implantation de conserver leur capacité d’extension par la création de nouvelles sous-classes.
-
Pour éviter d’obtenir des hiérarchies de classes extrêmement complexes comme illustré à la figure 3-3.1.
Exemple en Java
Nous introduisons maintenant un exemple en Java basé sur le diagramme de classes de la figure 3-3.2.
Nous commençons par l’interface décrivant l’implantation des formulaires qui contient deux méthodes, l’une pour afficher un texte et l’autre pour gérer une zone de saisie.
public interface FormulaireImpl
{
void dessineTexte(String texte);
String gereZoneSaisie();
} Nous montrons la classe d’implantation FormHtmlImpl qui simule l’affichage et la saisie d’un formulaire HTML.
import java.util.*;
public class FormHtmlImpl implements FormulaireImpl
{
Scanner reader = new Scanner(System.in);
public void dessineTexte(String texte)
{
System.out.println("HTML : " + texte);
}
public String gereZoneSaisie()
{
return reader.next();
}
} Nous montrons la classe d’implantation FormAppletImpl qui simule l’affichage et la saisie d’un formulaire à l’aide d’une applet.
import java.util.Scanner;
public class FormAppletImpl implements FormulaireImpl
{
Scanner reader = new Scanner(System.in);
public void... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
![Design Patterns en C# Les 23 modèles de conception : descriptions et solutions illustrées en UML 2 et C# [3e édition]](http://media1.editions-eni.fr/livre/design-patterns-en-c-les-23-modeles-de-conception-descriptions-et-solutions-illustrees-en-uml-2-et-c-3e-edition-9782409035098_M.jpg)