Les ressources et le contenu
Introduction
Dans les chapitres précédents, nous nous sommes intéressés aux images et aux médias audio et vidéo. Il existe également d’autres types de contenus présents sur nos sites internet, comme les tableaux, les cartes et les citations. Les sites peuvent également fournir des ressources en téléchargement. Ce chapitre explique comment rendre ces éléments accessibles et les plus verts possible.
Les tableaux
Les tableaux ne devraient pas être utilisés pour faire de la mise en forme puisqu’elle devrait être faite en CSS. Néanmoins, si pour d’obscures raisons vous les utilisez à cette fin, il faut désactiver leur rôle de tableau. Pour cela, il faut ajouter l’attribut role="presentation" sur la balise <table>. Dans ce cas de figure, n’utilisez pas de balises ou d’attributs propres aux tableaux de données (<th>, <caption>, <thead>, <tfoot>, scope, header, colgroup et axis). Et veillez à ce que le contenu soit compréhensible avec une lecture ligne par ligne.
1. La légende
Un tableau est un élément assez complexe à restituer avec un lecteur d’écran. Il est donc nécessaire de bien le construire pour le rendre le plus accessible possible. Pour commencer, il faut lui donner un titre, c’est-à-dire une légende, à l’aide de la balise <caption>.
Syntaxe
<table>
<caption>titre</caption>
...
</table> 2. Les en-têtes de ligne et de colonne
Le deuxième élément à soigner est les en-têtes de ligne et de colonne : ils doivent être bien définis avec des balises <th> accompagnées d’un attribut scope ayant pour valeur col pour un en-tête de colonne ou row pour un en-tête de ligne.
Syntaxe
<table>
<caption>titre</caption>
<tr>
<th scope="col">...</th>
<th scope="col">...</th>
...
</tr>
<tr>
<th scope="row">...</th>
<td>...</td>
...
</tr>
...
</table> Exemple :
<table>
<caption>Le poids des fichiers en fonction de leur taille et
de leur format</caption>
<tr>
<td></td>
<th scope="col">1200×1600</th> ...Les cartes
Dans un site internet, il est assez aisé d’intégrer une carte à l’aide d’une API (comme OpenSteetMap) afin de localiser un lieu. Néanmoins, il est nécessaire de se poser la question de l’intérêt de cette intégration. À combien de visiteurs cette carte est réellement utile ? Est-ce que afficher l’adresse postale n’est pas suffisant ? C’est un cas typique de fonctionnalité souvent superflue. La plupart des visiteurs du site n’y viennent pas pour trouver cette information. Parmi les autres visiteurs, il y a ceux pour lesquels l’adresse suffit. Et pour les personnes ayant besoin de la carte, il est possible de mettre un lien sur l’adresse postale pointant sur un site de cartographie.
Exemple
<a href="https://www.openstreetmap.org/?mlat=47.2263&mlon=-
1.6205#map=16/47.2263/-1.6263" target="_blank" rel="noopener">
<address>
Editions ENI<br>
2A rue Benjamin Franklin<br>
44800 Saint-Herblain
</address>
</a> Pour obtenir l’URL de la carte sur OpenStreetMap, procédez comme suit :
-
Rendez-vous sur le site.
-
Déplacez-vous au sein de la carte pour la centrer sur le lieu souhaité....
Les citations
Les citations doivent être encadrées par les balises avec <q> (au sein d’une ligne) et <blockquote> (un bloc de texte à part). Cela permet à un internaute utilisant un lecteur d’écran de savoir qu’il ne s’agit pas d’un propos de l’auteur, mais d’une citation.
Exemple
<p>Alizée Colin dans un article de son blog lebondigital.com indique</p>
<blockquote>un site est fini lorsqu'il n'y a plus rien à enlever - et
non à ajouter</blockquote> Les règles CSS suivantes donnent un peu de style à la citation :
blockquote {
font: italic 1.5em serif;
background-color: #e7e8e9;
}
blockquote::after, blockquote::before {
font-size: 2em;
color: #5b4f99;
}
blockquote::before {
content: "\201C";
}
blockquote::after {
content: "\201D";
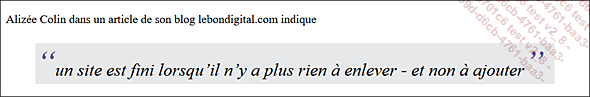
} Affichage obtenu :

NVDA restitue alors :
-
Alizée Colin dans un article de son blog lebondigital.com indique
-
Citation
-
un site est fini lorsqu’il n’y a plus rien à enlever - et non à ajouter
-
Hors de citation
Les documents à télécharger
Sur un site internet, il est classique de proposer des documents en téléchargement (rapports, notices d’information...).
1. L’accessibilité
La première question à se poser est l’accessibilité de ces documents. Un document scanné ou transformé en PDF à l’aide d’une imprimante virtuelle est complètement inaccessible.
a. Le format HTML
La première solution est d’utiliser des formats accessibles. HTML est un format parfaitement accessible à condition de respecter les règles du WCAG.
b. Les formats bureautiques
Les formats bureautiques d’Office (.docx, .pptx, .xlsx...) ou leurs équivalents libres (.odt, .odp, .ods...) sont parfaitement accessibles à condition de respecter les mêmes règles que pour un site internet (utiliser des titres, un contraste suffisant...) et de saisir les alternatives aux images.
Sous Libre Office
Ouvrez le menu contextuel d’une image et cliquez sur Propriétés.
Dans l’onglet Options, complétez le champ Alternative (texte seul).
Sous Microsoft Office
Ouvrez le menu contextuel de l’image et choisissez Modifier le texte de remplacement....
Ensuite, cochez Marquer comme décoratif si l’image est purement décorative ou indiquez l’alternative textuelle si l’image...
L’étude d’un cas pratique
1. Les tableaux, les cartes et les citations
Il n’y a ni tableau ni carte ni citation sur le site internet de ce livre. Il n’y a donc aucun problème du côté green IT et accessibilité.
2. Les documents à télécharger
La page des ressources contient un grand nombre de liens dont certains vers des documents à télécharger : les guides pratiques de l’ADEME et le RGAA. Ces documents sont au format PDF.
Les guides pratiques de l’ADEME sont moyennement accessibles : tout le texte peut être lu à l’aide d’un lecteur d’écran, mais l’ordre de lecture n’est pas le même que l’ordre logique présenté à l’écran et il n’est pas possible de naviguer de titre en titre. Heureusement, il existe une alternative HTML. Ainsi, sur le site, les deux versions sont proposées afin que l’utilisateur puisse choisir celle qui lui convient le mieux.
<ul>
<li>
La face cachée du numérique (ADEME)
<ul>
<li>
<a href="https://www.ademe.fr/sites/default/files/assets/
documents/guide-pratique-face-cachee-numerique.pdf" target= ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations