Les formulaires utilisateur
Objectifs du chapitre
Dans ce chapitre, vous allez découvrir les formulaires utilisateurs qui servent d’interfaces entre votre programme et les utilisateurs de façon plus intuitive et agréable qu’au travers des sommaires et parfois austères boîtes de dialogue vues jusqu’à présent.
Vous aborderez les principaux contrôles avec lesquels les utilisateurs pourront interagir et vous créerez votre premier formulaire.
Vous terminerez ce chapitre en adaptant certains exercices des précédents chapitres avec des formulaires utilisateur spécifiquement créés.
Les formulaires utilisateur : UserForm
Lorsque vous souhaitez demander une série d’informations à un utilisateur, comme un nom, un prénom ou une date de naissance par exemple, vous pouvez afficher successivement trois boîtes de dialogue de type InputBox. Le risque est que l’utilisateur se trompe à une des étapes et soit obligé de recommencer le processus.
Les formulaires utilisateur sont des boîtes de dialogue évoluées, dans lesquelles vous pouvez faire apparaître des objets avec lesquels l’utilisateur pourra interagir ; ces objets sont appelés contrôles.
Selon vos besoins métiers et le déroulement que vous souhaitez proposer à vos utilisateurs, les formulaires peuvent être très élaborés ou fort simples.
Voici deux formulaires, un simple et l’autre plus complexe, permettant aux utilisateurs d’insérer automatiquement des informations dans des feuilles Excel :


Dans la section suivante, vous allez voir quelques-uns de ces contrôles, et l’information principale que vous pourrez en tirer.
Au même titre que les modules, chaque formulaire utilisateur sera représenté dans l’Explorateur de projets. Vous les trouverez dans le dossier nommé Feuilles.

Créer un premier formulaire
Afin d’offrir une interface élaborée aux utilisateurs, quelques manipulations très simples et rapides à effectuer sont nécessaires.
Ajouter un formulaire utilisateur
Avant de pouvoir manipuler un formulaire utilisateur, il faut l’ajouter au classeur. Vous disposez de deux méthodes pour créer un nouveau formulaire, il est également possible d’en importer un existant.
Par le menu
Pour ajouter un nouveau formulaire directement depuis le menu, activez le menu Insertion et choisissez UserForm.

Directement dans l’Explorateur de projets
Effectuez un clic droit dans l’Explorateur de projets, sélectionnez le sous-menu Insertion, puis choisissez UserForm.

Le premier formulaire aura pour nom par défaut UserForm1.

Double cliquez sur l’objet UserForm1 dans l’Explorateur de projets pour afficher le formulaire et le personnaliser.
Personnaliser un formulaire utilisateur
La première étape, une fois le formulaire créé, est de lui attribuer les dimensions que vous souhaitez.
Dimensionner le formulaire
Utilisez la souris pour déplacer les carrés blancs.

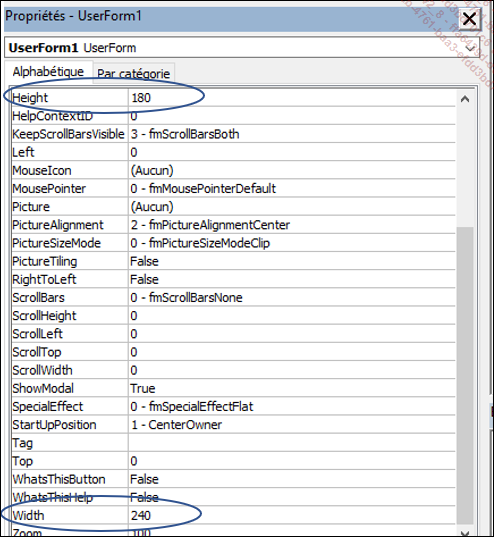
ou spécifiez les propriétés de hauteur (Height) et largeur (Width) directement dans la fenêtre des propriétés du formulaire.

Ajouter les contrôles
Une fois que votre formulaire dispose des dimensions que vous souhaitez, vous pouvez y ajouter des contrôles. La fenêtre Boîte à outils vous permet de glisser-déposer les contrôles à insérer dans le formulaire.

Si cette boîte à outils n’est pas visible, vous pouvez la faire apparaître en allant dans le menu Affichage puis en cliquant sur Boîte à...
Les contrôles dans un formulaire utilisateur
Lorsque vous utilisez un formulaire utilisateur, plusieurs objets sont disponibles, tous ont des atouts et des utilisations dédiées. Ce paragraphe vous permet d’en aborder quelques-uns.
Chacun d’eux est présent dans la Boîte à outils.

L’étiquette ou l’intitulé : Label
Une étiquette est un texte non modifiable par l’utilisateur. Une étiquette vous permet d’indiquer une information sur les autres contrôles qui sont dans le formulaire. Cet objet correspond au type Label en VBA. Vous pouvez l’ajouter à partir de la Boîte à outils (A).
L’étiquette affiche un texte qui n’est modifiable que par l’intermédiaire du code, celui-ci est accessible via la propriété Caption du contrôle.
LblAccueil.Caption = "Soyez les bienvenus" Exemple 7 : modification du texte d’une étiquette
La zone de texte : TextBox
La zone de texte est une zone de saisie similaire à celle vue avec la fonction InputBox. Ce contrôle est présent dans la Boîte à outils (B). La zone de texte peut par exemple avoir une couleur de texte ou un fond personnalisable. La zone de texte correspond au type TextBox en VBA.
Lorsque vous souhaitez récupérer le texte saisi dans une zone de texte, vous utiliserez la propriété Value du contrôle.
MsgBox TxtInformation.Value Exemple 8 : affichage du contenu d’une zone de texte
La zone de liste...
Gestion des événements dans un formulaire
Tout comme il est possible de déclencher des instructions sur des événements qui ont lieu dans les feuilles ou vos classeurs, il est possible déclencher des instructions avec les contrôles qui se situent à l’intérieur du formulaire.
La nomenclature de nommage des événements se fait selon la logique suivante : Private Sub NomDuControl_Evenement(). Quelques exemples suivent.
Au chargement du formulaire : UserForm_Initialize
Le premier événement qui se déclenche lorsqu’un formulaire se charge est son initialisation, il correspond à la macro UserForm_Initialize.
Vous pouvez utiliser cet événement pour remplir des valeurs par défaut dans les différents contrôles pour préparer au mieux le formulaire.
Private Sub UserForm_Initialize()
TxtFiliere.Value = "Informatique"
End Sub Exemple 17 : instructions se déclenchant lors du chargement du formulaire
Sur le clic : Click
Les interactions sur les interfaces peuvent se faire aussi bien au clavier qu’à la souris et les utilisateurs étant particulièrement habitués à cliquer, l’événement détectant le clic sur un contrôle permet de déclencher des instructions. La procédure se nommera...
Exercices
Dans le cadre de ces exercices, vous chercherez à créer une interface qui correspond à un besoin spécifique, une image exemple du formulaire utilisateur sera donnée pour vous aiguiller.
Formulaire élémentaire
Créez un formulaire nommé UsfExercice1.
Placez dans ce formulaire une zone de texte ainsi qu’un bouton. Le formulaire pourra ressembler à ceci :

La zone de liste devra contenir les valeurs 8, 10, 12 et 16 (vous pouvez placer ces valeurs dans une plage de cellules).
Lorsque l’utilisateur cliquera sur le bouton, le texte contenu dans la zone de texte devra être ajouté dans la cellule A1 de la feuille active du classeur ThisWorkbook.
Si la case à cocher Appliquer Police est cochée, alors la taille de police de caractères devra être celle indiquée dans la zone de liste. Sinon, la taille par défaut sera 14.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



