Éditeur, pièce maîtresse
Présentation de l’éditeur
Unity propose un éditeur, aujourd’hui en version 5, permettant de créer des jeux ou applications en 2D et 3D. Il se compose principalement de cinq vues essentielles qui permettent de créer une scène de jeu, d’obtenir la liste des objets qui la composent, de pouvoir modifier ces éléments, de visualiser le rendu final et enfin de naviguer dans l’arborescence du projet.
La magie de l’éditeur intervient lors de l’appui sur le bouton Play situé en haut au centre de l’éditeur : le jeu se lance alors et tourne en direct à l’intérieur même de l’éditeur ! Cela vous permet de pouvoir manipuler en cours de fonctionnement les différents éléments de la scène et de voir comment se comporte votre jeu.
Présentation de l’interface
1. Les menus
Comme la plupart des logiciels, l’éditeur dispose d’une série de menus et sous-menus permettant d’accéder rapidement à un ensemble de fonctionnalités.
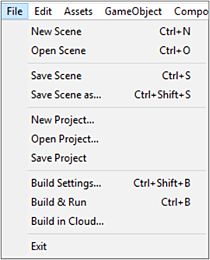
a. Menu File
Les projets et les scènes
Comme souvent dans ce genre de menu, on retrouve les fonctions permettant de créer un nouveau projet, d’ouvrir un projet existant ou de le sauvegarder. La même chose est possible au niveau des scènes composant votre jeu.

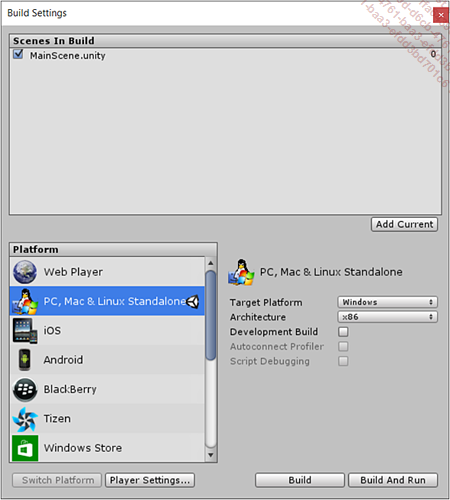
Les paramètres de compilation
Le menu File permet aussi d’accéder à un sous-menu permettant d’éditer les options de compilation. Il est accessible grâce au raccourci [Ctrl][Shift] B ou via le menu File - Build Settings… Une fenêtre de configuration s’ouvre alors afin de permettre à l’utilisateur d’ajouter des scènes au projet et de sélectionner la plateforme cible sur laquelle le jeu sera publié ainsi que ses paramètres associés.

Cet écran sera présenté plus en détail dans le chapitre traitant de la génération des packages.
La compilation dans le cloud
Parallèlement à la compilation traditionnelle à partir de votre propre machine, il est possible de compiler directement via le cloud grâce à un service fourni par Unity : Unity Cloud Build Pro. Ce service permet de compiler, installer et tester votre jeu automatiquement dès lors qu’un changement est détecté via votre gestionnaire de sources.
Ce livre n’a pas pour but de traiter des services annexes de Unity donc nous ne rentrerons pas plus dans les détails ; pour plus d’informations, consultez la page suivante : https://build.cloud.unity3d.com/.
b. Menu Edit
Les outils standards
Le menu Edit rassemble toutes les fonctionnalités standards d’édition comme le Cut (Couper), Copy (Copier), Paste (Coller), Undo/Redo (Annuler/Rétablir le changement), Duplicate (Dupliquer), Delete (Supprimer), Find (Rechercher), Select All (Sélectionner tout). Les raccourcis associés à ces actions sont aussi des plus classiques, pas de dépaysement à prévoir donc.
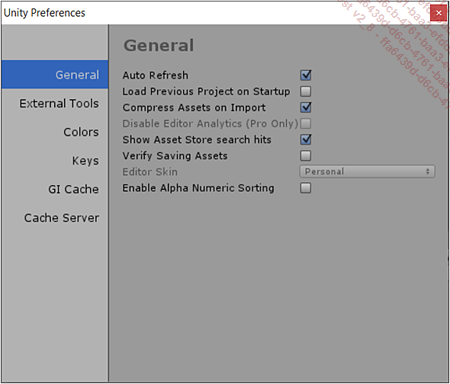
Les préférences
Les préférences générales

De haut en bas, les différents...
Personnaliser l’éditeur pour ses besoins
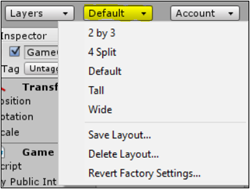
1. Personnaliser la disposition des vues
Il est possible d’utiliser des dispositions de vues prédéfinies fournies de base par l’éditeur. Pour cela, il suffit de cliquer sur le deuxième bouton nommé Default en haut à droite dans la barre d’outils de l’éditeur. Plusieurs vues seront disponibles : 2 by 3, 4 Split, Default, Tall et Wide.

Chacune des vues peut être déplacée à volonté pour créer l’espace de travail qui convient le mieux à vos besoins. Pour cela il suffit de sélectionner le bandeau contenant le nom de la vue et de le déplacer. Comme dans beaucoup d’IDE, les vues peuvent s’ancrer sur les bords ou s’imbriquer les unes dans les autres. Une fois votre environnement de travail mis en place, l’éditeur permet de le sauvegarder afin de pouvoir le réutiliser rapidement.
2. Les menus personnalisés
L’éditeur permet de créer ses propres menus et sous-menus afin de personnaliser au maximum son environnement de travail pour gagner en productivité. La simplicité de mise en place encourage fortement son utilisation et en général, il est dur de s’en passer par la suite.
Techniquement, la création d’un menu se fait simplement via un script qui sera ajouté au projet. Le principe de menu repose entièrement sur l’utilisation de l’attribut MenuItem. On annote la méthode avec cet attribut pour spécifier le nom et les propriétés de celle-ci.
a. Créer un menu simple
Afin de créer un menu, vous devez obligatoirement renseigner le nom de celui-ci ainsi que le nom de l’action qui lui est affectée. Dans notre exemple MyCustomMenu représente le nom du menu et Hello world le nom du sous-menu (ou action).
public class CustomMenu : MonoBehaviour
{
[MenuItem("MyCustomMenu/Hello world")]
private static void SayHello()
{
Debug.Log("Hello world!");
}
}

b. Créer un menu avec raccourci
Pour créer un raccourci, vous pouvez utiliser les caractères spéciaux suivants afin de lier une touche du clavier...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



