Le développement d'applications riches
Introduction
À la date d’écriture de ce livre (2020), les applications riches, directement installées sur l’ordinateur, ne sont pas dans l’air du temps. La plupart des entreprises préfèrent le développement d’applications web, qui simplifient le déploiement auprès des utilisateurs et favorisent l’usage d’appareils variés pour l’utilisation de l’application, même si les efforts de développement paraissent considérables par rapport aux applications riches.
Qu’est-ce qu’une application riche ? C’est une application faite pour s’exécuter sur un ordinateur ou sur une tablette et qui dépend du système d’exploitation pour assurer son fonctionnement. Une application riche est également appelée application de bureau.
NetBeans a longtemps été reconnu comme une référence dans le développement d’applications de bureau en Java, notamment avec le framework graphique intégré à Java : Swing. C’est en effet toujours le seul IDE qui propose par défaut un éditeur graphique type "WYSIWYG" (What You See Is What You Get, ce que vous voyez en développement est ce qui sera vu à l’exécution) qui fonctionne vraiment et qui est relativement simple à utiliser.
Swing est un framework...
Objectif des applications riches
Comme vu dans l’introduction de ce chapitre, le déploiement massif d’applications lourdes ne fait plus partie des pratiques en termes d’exploitation d’une application.
Les applications lourdes sont donc amenées à opérer des tâches bien précises, du type : fonctionnalités d’édition avancées, travaux massifs sur les fichiers, administration de services, pilotage de traitements en lots (batchs), ou enfin dans des contextes particuliers où les accès réseaux ne sont pas souhaitables, voire impossibles.
Cela peut être le cas lorsque l’application doit être isolée du réseau, ou contenir des informations protégées de type certificat comme pour les applications permettant la soumission d’appels d’offres pour les marchés publics. Certaines applications de commandes de repas dans les restaurants, de caisses enregistreuses ou encore de contrôle d’automates sur des chaînes de production nécessitent également un mode déconnecté qui ne sied pas toujours aux applications web.
Les applications lourdes peuvent être conçues par le développeur, pour la réalisation de tâches répétitives, souvent interruptives et non couvertes par l’IDE, telles que le déploiement d’applications...
Programmation graphique : composants et évènements
La programmation d’interface graphique tend toujours à s’orienter vers le même schéma : programmation évènementielle pour le traitement des actions utilisateurs sur l’application, et approche à base de composants pour la facilitation et la réutilisabilité qu’ils représentent.
Ce couple composant-évènement est largement repris par les frameworks actuels, tels que React ou Angular, même si la technologie sous-jacente est fondamentalement différente de celle traitée dans ce chapitre.
Un évènement représente toute mise à jour de l’état de l’application (clic sur une zone de l’écran, modification d’un champ, redimensionnement d’une fenêtre, fermeture de l’application). Il sera modélisé sous la forme d’une instance de la classe représentant les caractéristiques de cet évènement (nature, émetteur, propriétés spécifiques de l’évènement), qui permet au développeur d’y réagir par l’implémentation d’une méthode contenant un code de réaction.
Un composant est un élément graphique ayant un certain nombre de propriétés, de fonctionnalités...
Bonnes pratiques pour la programmation au sein des frameworks graphiques
Un framework est un outil au service du développeur. Comme abordé dans la section précédente, l’approche événementielle. fournit un cadre intuitif pour la programmation des réactions face aux actions de l’utilisateur. Le cadre offert par cette approche est très intuitif, et le développeur peut facilement retrouver le lien entre le composant et le code régissant le comportement de l’application en cours d’exécution.
C’est également parce que ce cadre est intuitif qu’il est facile de produire beaucoup de code rapidement. Ce volume de code est parfois peu réutilisable parce qu’il est taillé sur mesure pour le cas particulier de l’écran considéré. Il est par conséquent absolument nécessaire d’extraire de ce volume de code important, le patrimoine métier de l’application afin de le rendre indépendant de l’interface applicative.
Le patrimoine métier est la valeur ajoutée de l’application, indépendamment de la solution technologique utilisée, c’est ce qui fait que l’application produite est vraiment utile à ses utilisateurs.
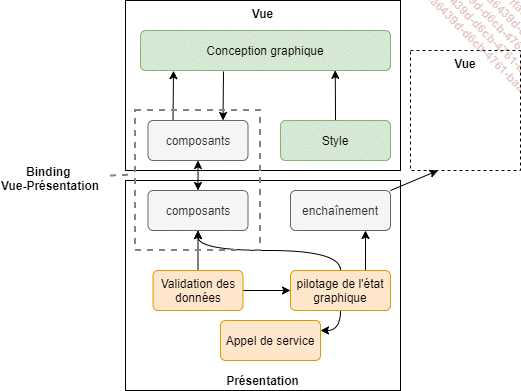
1. Séparation de la couche métier et de la couche de présentation
Il est recommandé, quels...
Cas concret d’utilisation d’une librairie graphique et implémentation avec NetBeans
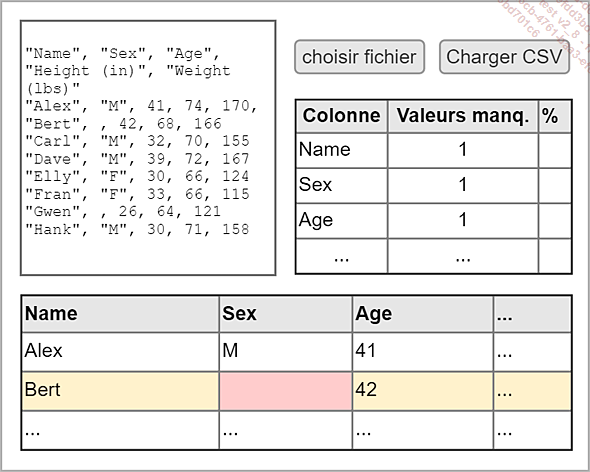
Pour mettre en œuvre les deux librairies graphiques, Swing et JavaFX, l’exemple ci-après est proposé. Il s’agit d’un travail rudimentaire d’analyse de données en provenance d’un fichier CSV. Cela peut correspondre à une tâche répétitive d’analyse de la qualité du flux d’échanges entre plusieurs programmes qui communiquent à base de fichiers.
Ce type de mécanisme est couramment appelé EDI : Echange de données informatisées.
Voici les fonctionnalités principales attendues :
-
Mise en place d’un écran permettant le chargement d’une liste de données au format CSV.
-
Affichage de la liste chargée en mémoire sous la forme d’un tableau.
-
Une fois les données présentes dans le tableau, développement d’un bouton "détecter les valeurs manquantes" réalisant les actions suivantes :
-
les cellules sans valeur surlignées en rouge ;
-
les lignes contenant des valeurs manquantes surlignées en jaune pâle ;
-
le nombre de lignes à valeurs manquantes et la proportion de valeurs manquantes pour chaque colonne indiqués dans un résumé statistique.
-

Maquette de l’application exemple
Implémentation d’un exemple avec Swing
Grâce à l’éditeur Swing intégré à NetBeans, il est très facile de commencer l’analyse et le maquettage de l’exercice.
1. Maquettage avec Swing
Dans NetBeans, les composants graphiques sont proposés par une interface permettant une conception visuelle de l’application. Swing est nativement embarqué dans NetBeans, ce qui facilite les phases de maquettage.
a. Création d’un projet Java pour démarrer avec Swing
NetBeans ne possède pas d’assistant de projet dédié pour Swing. Cela est normal car il faut se rappeler que Swing est intégré à la librairie Java et est donc toujours disponible.
Il est intéressant de noter que Swing ne nécessite pas d’outil pour être utilisé. Il est possible de programmer son interface par la création, dans le code, de composants, que l’on va pouvoir assembler et qui vont permettre le rendu souhaité. Ce mode de fonctionnement requiert un peu d’expérience pour visualiser mentalement le résultat.
Il est possible de créer un panneau directement dans n’importe quel projet typé Java, sans avoir besoin de le déclarer spécifiquement en tant que projet contenant une interface graphique.
Voici comment créer un projet accueillant des interfaces Swing.
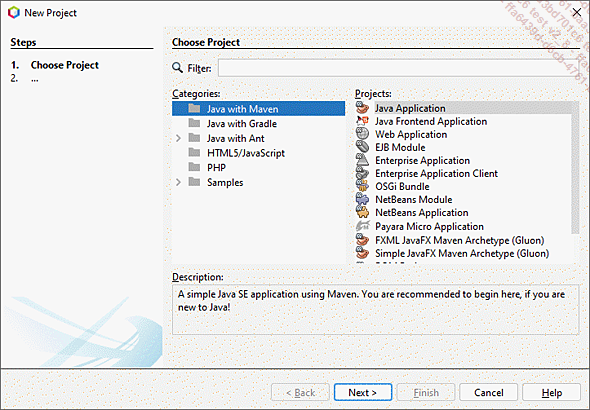
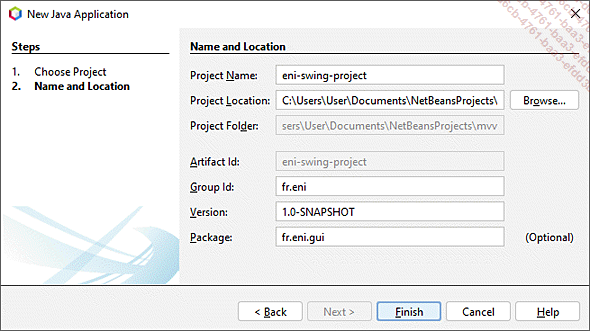
Dans un premier temps, il faut créer un projet Java avec Maven : File - New Project - Java With Maven - Java Application.

Assistant de création de projet Java
Puis Next.

Le concept de programmation évènementielle
Cela crée, comme demandé, un projet Maven avec sa structure reconnaissable (Source Packages, Resources Packages, etc.)
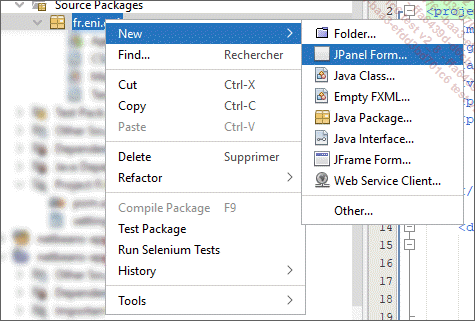
Il est maintenant possible de créer le panneau principal de l’application. Pour cela, il faut créer une classe de type JPanel.

Création d’un panneau Swing : JPanel
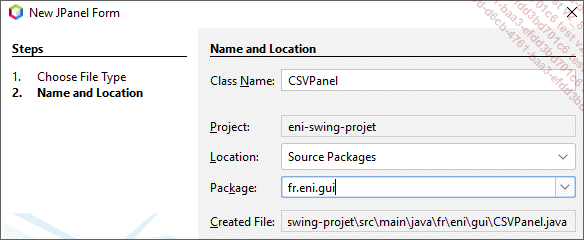
Puis renseignez les informations de base de la classe.

Édition des propriétés du panneau
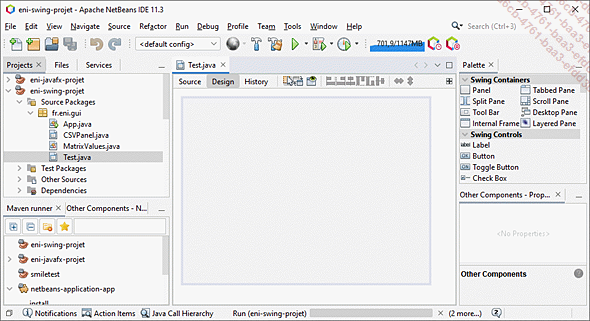
L’éditeur s’ouvre alors en mode maquettage :

Éditeur de panneau NetBeans
Comme montré dans cette copie d’écran, il est possible d’éditer graphiquement la maquette de l’écran, par simple glisser-déposer...
Implémentation d’un exemple avec JavaFX
JavaFX est la librairie graphique actuellement privilégiée par rapport à Swing. Parmi les avantages de JavaFX, on compte notamment la mise à disposition de composants graphiques plus faciles à manipuler, et une isolation naturelle entre les couches de l’application. JavaFX propose un outil d’édition graphique, non intégré à l’IDE, appelé Scene Builder.
Cette indépendance de l’outil de développement se retrouve également au niveau de la librairie fournissant les composants graphiques au niveau du code. Contrairement à Swing, JavaFX ne fait pas partie de la distribution de Java, ce qui impose de rajouter des dépendances aux projets dans lesquels il est nécessaire d’avoir une interface graphique.
Scene Builder possède quelques capacités d’intégration et de génération de code à partir des éléments graphiques, afin de faciliter le travail du développeur.
1. Différence d’approche entre Swing et JavaFX
Swing possède une approche de conception graphique où tout est mélangé, le design de la maquette, le code de réaction des évènements. Tout se fait par code java dans la même classe, ce qui peut provoquer des difficultés de maintenance, car la classe de panneau est rapidement complexe.
JavaFX implémente le pattern MVP (Modèle Vue Présentation), ce qui permet naturellement un découpage entre la maquette (le design de l’écran) et le code de réaction.

Évènements associés à un composant
La vue est ici le fichier produit par le designer graphique pour JavaFX ; c’est un fichier xml. Cette Vue est isolée du traitement réalisé par l’application, piloté par la Présentation. Dans la terminologie JavaFX, la présentation est représentée par une classe appelée Controller, et la vue par une Scène.
2. Maquettage avec JavaFX
Comme évoqué ci-dessus, pour éditer graphiquement une application JavaFX, il faut configurer un certain nombre d’éléments. Heureusement, NetBeans nous aide dans cette tâche. Il dispose de fonctionnalités d’intégration...
Swing ou JavaFX ?
Le choix de la librairie dépendra de l’objectif à atteindre, du volume de l’application et de sa durée de vie estimée.
Avec NetBeans, un écran simple (moins de dix éléments) en Swing peut être maquetté en une dizaine de minutes et, en fonction des règles métier, être totalement implémenté en quelques heures, et ce sans effort particulier car l’IDE prend en charge la totalité des aspects techniques liés à la conception graphique.
Il faut noter que cette génération n’est compatible qu’avec l’éditeur graphique de Swing, et n’est pas utilisable avec un autre outil.
Pour une application de contrôle, orientée technique, où l’interface graphique n’a pas beaucoup d’importance, cela peut être une bonne solution rapide, fiable et efficace.
En ce qui concerne JavaFX, la courbe d’apprentissage est plus longue. Pour donner une référence, l’application de démonstration JavaFX exposée dans ce livre a pris quasiment le double de temps en réalisation par rapport à celle réalisée en Swing. Le rendu est également supérieur et plus maintenable qu’avec Swing, car l’outil est pensé pour des applications de plus grande envergure. Le fait...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations