Utilisation de WAMP
Introduction
Si vous voulez créer un site statique, vous avez besoin uniquement d’un navigateur (Internet Explorer, Firefox, Chrome…) et d’un éditeur de texte comme Notepad++ ou Sublime Text.
Une fois que vous vous sentirez plus à l’aise avec le langage PHP, il sera davantage pertinent d’utiliser PHPStorm ou NetBeans car ces éditeurs ont une meilleure auto-complétion et permettent de débuguer.
Si vous lisez ce support, il est probable que vous vouliez créer un site dynamique. Pour cela, il vous faut toujours un navigateur mais aussi un serveur web pour exécuter les pages PHP ainsi qu’un serveur de base de données.
Dans ce support, nous utiliserons le serveur web Apache et le serveur de base de données MySQL. Ce sont en effet les outils les plus utilisés pour créer des sites web d’envergure moyenne. Ils sont gratuits et disponibles sous forme de package pour être installés facilement sous UNIX, sous Windows ou sous Mac.
Les packages les plus utilisés sont WAMP (XAMP pour Linux, MAMP pour Mac) et EasyPHP. Nous utiliserons WAMPSERVER 3.3.0 pour Windows dans la suite de cet ouvrage.
De plus amples informations sont disponibles sur les sites www.php.net, https://forum.phpfrance.com/, www.manuelphp.com/php/manuel.php et www.wampserver.com.
C’est sur ce dernier lien que vous pourrez télécharger la dernière...
Installation de WAMP
Si vous laissez l’installation par défaut, WAMP s’installera dans C:\wamp64 si vous avez choisi la version 64 bits et sinon dans C:\wamp.
 est visible dans la zone de notification de la
barre des tâches, en cliquant sur le bouton Afficher les icônes cachées :
est visible dans la zone de notification de la
barre des tâches, en cliquant sur le bouton Afficher les icônes cachées :
Prise en main de WAMP
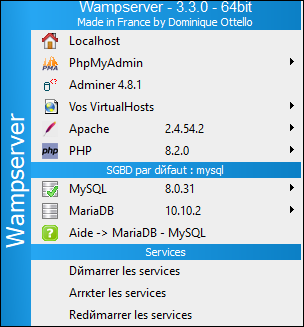
 , un menu apparaît :
, un menu apparaît :
Cliquez sur PHP puis Version pour vérifier que c’est effectivement la version 8.2.0 qui est sélectionnée.
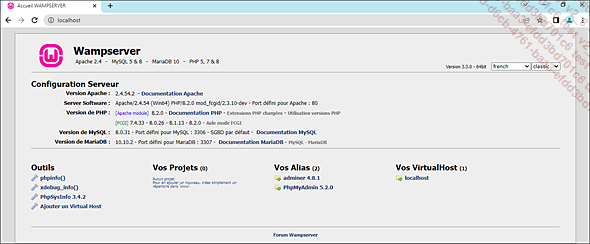
Cliquez sur Localhost ; une page s’ouvre dans votre navigateur par défaut :

C’est Apache qui vous envoie cette page web dont l’URL est http://127.0.0.1/. Cette adresse est aussi appelée localhost car elle correspond à l’adresse de votre serveur web en local. En effet, seule la personne utilisant cet ordinateur verra cette page et donc les pages PHP que vous allez créer.
Les pages PHP que vous coderez seront à créer dans le répertoire C:\wamp64\www.
Dans la suite du support, FireFox sera utilisé comme navigateur par défaut.
Par exemple, créez un fichier vide et enregistrez-le en tant que C:\wamp64\www\test.php.
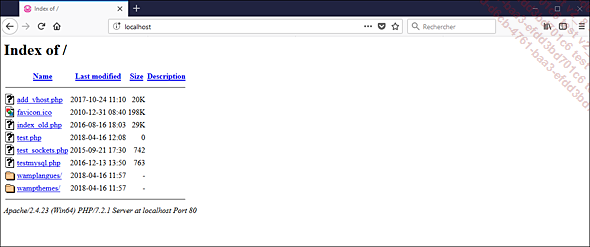
Ensuite, renommez le fichier C:\wamp64\www\index.php en index_old.php.
En effet, Apache exécute par défaut la page index.php affichant l’écran d’accueil de WAMP. En renommant cette page, Apache ne la trouve plus et affiche l’arborescence du dossier C:\wamp64\www.
Retournez dans votre navigateur à l’adresse http://127.0.0.1, rafraîchissez la page avec [F5] et vous verrez apparaître votre page test.php.

Création d’une première page PHP
Une fois que le serveur web est installé, nous allons voir comment créer une page PHP sur celui-ci.
Il faut au préalable choisir un éditeur de fichier pour écrire vos pages PHP. Par la suite, nous utiliserons Notepad++ car il est gratuit, facile à installer, et il contient la coloration syntaxique, très pratique pour visualiser les erreurs de syntaxe HTML ou PHP.

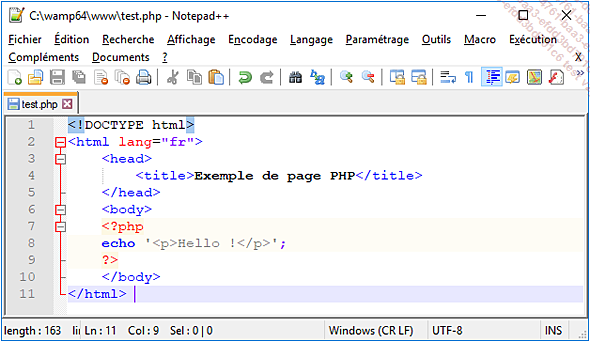
Il suffit ensuite de taper votre code HTML et PHP et d’enregistrer la page dans le dossier C:\wamp64\www. Il faut toujours nommer sa page avec l’extension .php sauf paramétrage particulier du serveur web. Dans l’exemple ci-dessous, la page s’appelle test.php et contient du code HTML et du code PHP entre les balises <?php et ?>.

Dans cet exemple, la fonction echo génère <p>Hello !</p> en HTML puis le navigateur reçoit tout le flux HTML de la page :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Exemple de page PHP</title>
</head>
<body>
<p>Hello... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



