Les aides à la conception
Les objectifs
Pour vous aider à concevoir nos sites web, Bootstrap vous propose plusieurs types d’aide.
Les icônes Bootstrap sont une collection de dessins au format SVG qui vont vous permettre d’illustrer rapidement et facilement vos contenus à l’aide d’icônes.
Les exemples Bootstrap, qui sont nombreux, sont des composants d’interface de pages web. Ils vont vous permettre de démarrer vos conceptions web sur de bonnes bases et vous pourrez rapidement et facilement les adapter à vos projets.
Enfin, les thèmes Bootstrap sont des sites complets très graphiques qui vont vous permettre d’accélérer fortement la conception de vos sites web. Ces thèmes sont payants, et une fois que vous en aurez acquis un, vous n’aurez plus qu’à adapter les pages du thème à vos projets.
Les icônes de Bootstrap
1. Installer les icônes
Il est très courant d’illustrer des informations avec une icône qui est en adéquation avec le propos des messages. Il existe de très nombreuses fontes d’icônes sur le Web. Bootstrap propose sa propre collection d’icônes au format SVG nommée Bootstrap Icons.
Pour accéder à ces icônes, affichez la page d’accueil du site de Bootstrap, et dans la barre de navigation, cliquez sur le lien Icons.

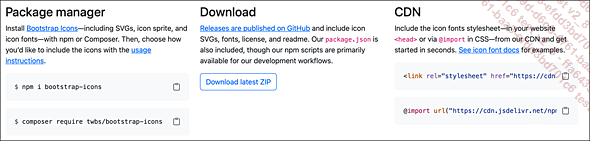
Pour exploiter les icônes de Bootstrap, trois solutions vous sont proposées : utiliser le Package manager, télécharger une archive .zip ou créer un lien vers le CDN.
Dans la page d’accueil des icônes de Bootstrap (https://icons.getbootstrap.com), cliquez sur le lien Install.
La section Package manager vous permet d’utiliser un gestionnaire de package, la section Download vous permet de télécharger l’archive des icônes depuis le site GitHub de Bootstrap, et la section CDN vous permet d’insérer un lien vers le serveur de Bootstrap. Faites votre choix suivant votre profil.

Dans l’exemple suivant, vous allez utiliser un lien vers le CDN de Bootstrap.
Les exemples à télécharger sont dans le dossier 13-icones-01.
Dans le fichier index.html, dans l’élément <head>, saisissez...
Les exemples de mises en page
1. Télécharger les exemples de mise en page
Bootstrap propose des exemples gratuits de mises en page qui vous serviront de base de conception. Vous devrez adapter ces templates à vos projets en y intégrant vos designs et vos chartes graphiques. Mais avant d’exploiter l’un de ces exemples, vous devez télécharger l’archive qui les stocke tous :
Affichez la page d’accueil de Bootstrap dans sa version 5.2.3, et dans la barre de navigation, cliquez sur le lien Examples.

Voici l’URL des exemples de mise en page : https://getbootstrap.com/docs/5.2/examples/
Dans la fenêtre des exemples, cliquez sur le bouton Download examples.

Vous téléchargez une archive nommée bootstrap-5.2.3-examples.zip.
Décompressez cette archive.
Vous obtenez un dossier nommé bootstrap-5.2.3-examples contenant tous les exemples de Bootstrap.
2. Exploiter un exemple de mise en page
Dans le dossier décompressé, vous trouverez les 38 exemples (en mars 2023) proposés par Bootstrap. Vous pouvez consulter chaque dossier d’exemple, afin de concevoir votre page à l’aide de l’un d’entre eux. Pour comprendre leur structure, utilisez les outils d’analyse de vos navigateurs.
Par exemple, ouvrez le dossier nommé carousel : il contient un fichier index.html et deux fichiers CSS : carousel.css...
Les thèmes pour les sites web
Pour aller plus vite dans la conception des interfaces de vos sites web, Bootstrap vous propose des thèmes payants.
Dans la page d’accueil de Bootstrap, cliquez sur le lien Themes.

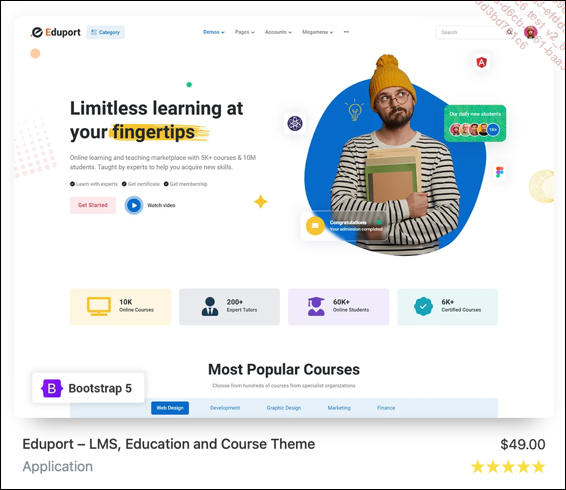
Dans la page qui s’affiche, les exemples sont nombreux. Certains sont optimisés pour la version 5 de Bootstrap, comme cet exemple nommé Eduport :

Pour afficher un exemple de site conçu avec ce thème, au survol de la miniature, cliquez sur le bouton Live preview ou sur la miniature.
Un exemple de site s’affiche dans un nouvel onglet de votre navigateur.
Si ce thème vous plait, vous pourrez l’acheter et télécharger toutes les sources. Ensuite, c’est à vous d’adapter ce thème à votre projet de site web.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations