Les composants d'interface
L’objectif
Dans ce chapitre nous allons étudier les composants d’interface qui peuvent être utilisés dans des interfaces d’administration d’applications web. Mais rien ne vous empêche de les utiliser dans vos pages web pour des cas particuliers, comme par exemple des cartes de produits ou d’importantes quantités de texte sous la forme d’accordéons.
Les badges
1. L’objectif
Les badges de Bootstrap permettent de mettre en évidence des mots importants, les liens notables, des compteurs divers. Pour appliquer un badge sur une sélection de mots, il suffit d’utiliser la classe .badge dans un élément <span> ou <a> par exemple. Une deuxième classe dédiée permet de colorer ce badge.
L’exemple à télécharger est dans le dossier 08-Interface-01.
2. Les badges colorés
Dans ce premier exemple, vous allez placer des mots dans des badges colorés. Les classes qui permettent de colorer les badges et les textes sont les suivantes :
-
.bg-primary : bleu.
-
.bg-secondary : gris.
-
.bg-success : vert.
-
.bg-danger : rouge.
-
.bg-warning : orangé.
-
.bg-info : bleu-vert.
-
.bg-light : gris très clair.
-
.bg-dark : noir.
Voici le code :
<p>
Nibh Ornare <span class="badge bg-primary">Primary</span><br />
Fusce Ridiculus <span class="badge bg-secondary">Secondary</span><br />
Fringilla Amet <span class="badge bg-success">Success</span><br />
Vehicula Ipsum <span class="badge bg-danger">Danger</span><br />
Vestibulum Sem <span class="badge bg-warning">Warning</span><br />
Mollis Porta <span class="badge bg-info">Info</span><br />
Egestas Inceptos <span class="badge bg-light">Light</span><br />
Fermentum Euismod <span class="badge...Les alertes
1. L’objectif
Les alertes sont plutôt faites pour les interfaces d’administration des CMS (Content Management System), mais vous pouvez les utiliser pour mettre en évidence des propos importants dans votre site web.
L’exemple à télécharger est dans le dossier 08-Interface-02.
2. Les alertes simples
Pour afficher une alerte Bootstrap, il vous suffit d’utiliser, par exemple, une boîte <div> avec la classe .alert et une classe supplémentaire pour colorer l’arrière-plan de la boîte. Les couleurs sont les mêmes que pour les badges, mais elles ont un ton plus pastel.
Voici le code de l’exemple :
<h2 class="titre">Les alertes simples</h2>
<div class="alert alert-primary role="alert"">Donec id elit non mi
porta gravida at eget metus. Vestibulum id ligula porta felis euis
mod semper.</div>
<div class="alert alert-secondary role="alert"">Donec id elit non
mi porta gravida at eget metus. Vestibulum id ligula porta felis
euismod semper.</div>
<div class="alert alert-success role="alert"">Donec id elit non mi
porta gravida at eget metus. Vestibulum id ligula porta felis euis
pod semper.</div>
<div class="alert alert-danger role="alert"">Donec id elit non mi
porta gravida at eget metus. Vestibulum id ligula porta felis euis
pod semper.</div>
<div class="alert alert-warning role="alert"">Donec id elit...Les barres de progression
1. L’objectif
Les barres de progression sont très utilisées dans les interfaces d’administration des applications web, notamment pour indiquer la progression d’un téléchargement ou de taches à accomplir. Bootstrap propose une série de barres de progression mises en forme de manière variée.
Les exemples à télécharger sont dans le dossier 08-Interface-03.
2. Les barres de progression simples
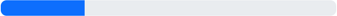
Commençons par une barre de progression simple, sur fond bleu.
Voici le code :
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%"
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div> Analysons le code :
-
Le conteneur de la barre de progression est placé dans une boîte <div class="progress".
-
La barre de progression en elle-même est ajoutée dans une autre boîte <div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"> imbriquée dans la précédente.
-
La classe utilisée est .progress-bar.
-
La largeur de la barre de progression représentant la quantité de travail accompli est indiquée dans le style en ligne style="width: 25%".
-
Pour l’accessibilité, les valeurs d’affichage minimale et maximale sont indiquées dans les attributs aria.
Voici l’affichage obtenu :

Vous pouvez aussi utiliser cette syntaxe où...
Les listes
1. L’objectif
Bootstrap propose une élégante liste d’éléments avec l’utilisation de l’élément <ul> et de la classe .list-group. Vous pouvez afficher ce que vous voulez dans cette liste : texte, liens...
Les exemples à télécharger sont dans le dossier 08-Interface-04.
2. Les listes simples
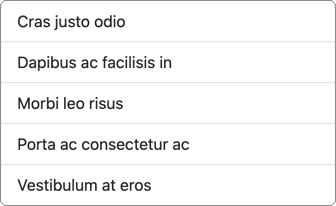
Pour ce premier exemple simple, vous affichez une liste de textes constitués de quelques mots. Tous les items <li> sont affichés les uns sous les autres.
Voici le code :
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<liclass="list-group-item">Vestibulum at eros</li>
</ul> Voici l’affichage obtenu :

3. L’item actif
Dans la liste <ul>, vous pouvez mettre en évidence un <li> comme étant "actif" dans la liste des items, avec la classe .active.
Voici un exemple où le premier item est actif :
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item...Les cartes
1. L’objectif
Les cartes (cards en anglais) permettent d’afficher des informations produit avec, par exemple, une image d’illustration et du texte d’information. C’est très utilisé dans les sites de e-commerce notamment. Vous avez la possibilité de structurer le texte avec des en-têtes et des pieds de page.
Les exemples à télécharger sont dans le dossier 08-Interface-05.
2. Les cartes simples
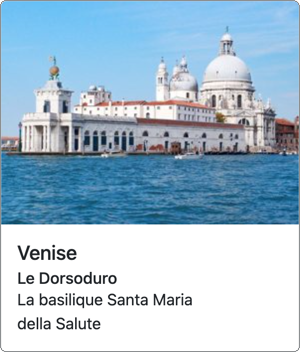
Pour ce premier exemple, vous allez afficher une carte simple avec une illustration et un texte d’information.
Voici le code :
<div class="card" style="width: 300px;">
<img class="card-img-top" src="dorsoduro-01.jpg"
alt="Santa Maria della Salute">
<div class="card-body">
<h5 class="card-title">Venise</h5>
<h6 class="card-subtitle">Le Dorsoduro</h6>
<p class="card-text">La basilique Santa Maria<br>
della Salute</p>
</div>
</div> Voici l’affichage obtenu :

Voici les principaux éléments de la structure :
-
La carte est dans le conteneur <div class="card">. La classe .card permet le bon affichage de l’ensemble. Le style en ligne détermine la largeur de la carte qui est fixée selon la largeur de l’image utilisée.
-
L’image est insérée dans un classique élément <img>, avec sa classe dédiée .card-img-top qui permet de placer l’image en haut de la carte.
-
Le texte d’information est placé dans une boîte <div>, avec la classe .card-body. Dans cette boîte se trouvent trois éléments HTML de texte : un titre <h5> avec la classe .card-title, un sous-titre <h6> avec la classe .card-subtitle et le texte <p> avec la classe .card-text.
3. Les cartes plus élaborées
Pour ce deuxième exemple, vous allez insérer plusieurs cartes et ajouter divers éléments d’interface : des titres, des boutons, un fond coloré, une bordure.
Voici la structure de cet exemple :
<div class="card-group" style="color: white;">
<div class="card...Les bulles d’aide
1. L’objectif
Les bulles d’aide sont des éléments très communs dans les interfaces d’administration des CMS notamment. Cela permet aux utilisateurs d’avoir une aide contextuelle sur les fonctionnalités de l’application. Mais bien sûr, vous pouvez utiliser ces bulles d’aide dans les pages web de vos sites.
2. Les prérequis techniques
Les bulles d’aide de Bootstrap fonctionnent avec la librairie Popper.js (https://popper.js.org/). Il faut donc impérativement que votre page fasse référence à cette librairie.
Si vous utilisez le lien vers bootstrap.bundle.min.js, comme nous l’avons fait jusqu’à présent, la bibliothèque Popper.js est déjà liée à ce fichier JS, donc il n’y a pas de liaison JavaScript supplémentaire à établir.
Le deuxième prérequis technique est l’initialisation des bulles d’aide. Il faut pour cela ajouter juste avant la fermeture de l’élément <body> cette commande JavaScript après les liens aux scripts :
<!-- Initialisation des bulles d'aide -->
<script>
const popoverTriggerList = document.querySelectorAll('[data-bs-
toggle="popover"]')
const popoverList = [...popoverTriggerList].map(popoverTriggerEl =>
new bootstrap.Popover(popoverTriggerEl))
</script>
</body> Le troisième prérequis technique concerne l’’utilisation de l’attribut data-bs-toggle. Cet attribut permet la liaison entre les bulles d’aide et le script précédent. Il faudra que toutes les bulles d’’aide utilise cet attribut pour fonctionner correctement.
3. La structure des bulles d’aide
Les bulles d’aide doivent être structurées de manière précise à l’aide de plusieurs attributs :
-
L’attribut data-bs-toggle="popover" doit être présent avec cette valeur, afin de permettre la liaison au script des bulles d’aide.
-
L’attribut facultatif data-bs-title="Titre de la bulle d’aide" permet d’afficher le titre de la bulle d’aide.
-
L’attribut data-bs-content="Contenu...
Le fil d’Ariane
Le fil d’Ariane est un élément très commun dans les interfaces des sites web. Il permet aux visiteurs d’un site de savoir quelle est la page active et quel est le chemin parcouru pour y parvenir.
L’exemple à télécharger est dans le dossier 08-Interface-09.
Voici le code très simple du premier exemple :
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Accueil</a></li>
<li class="breadcrumb-item"><a href="#">Projets</a></li>
<li class="breadcrumb-item active" aria-current="page">Equipe</li>
</ol>
</nav> Voici l’affichage obtenu :

C’est un élément <nav> qui est utilisé. La liste des pages parcourues est placée dans un élément <ol>, avec la classe .breadcrumb. Chaque page est placée dans un item de la liste, c’est-à-dire un élément <li>, avec la classe dédiée .breadcrumb-item. La page active, celle qui est affichée dans le navigateur du visiteur, a en plus la classe .active.
Dans le fil d’Ariane, le nom des pages visitées...
La pagination
1. L’objectif
Lorsque vous avez beaucoup de contenus à afficher dans une seule page, vous avez tout intérêt à utiliser un système de pagination. Cela permet aux visiteurs de savoir qu’il y a encore du contenu à afficher et à lire, et ils vont pouvoir se repérer facilement dans les nombreuses pages à découvrir.
Ce système de pagination est très fréquent, aussi bien dans les interfaces d’administration des CMS par exemple, que dans les pages web des sites.
Les exemples à télécharger sont dans le dossier 08-Interface-10.
2. Un fil d’Ariane simple
Pour ce premier exemple, vous allez afficher un fil d’Ariane simple.
Voici le code :
<nav aria-label="Navigation simple">
<ul class="pagination">
<li class="page-item"><a class="page-link"
href="#">Précédent</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Suivant</a></li>
</ul>
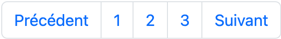
</nav> Voici l’affichage obtenu :

Le système de pagination est placé dans un élément <nav>. La liste des pages est placée dans un élément <ul> avec la classe .pagination pour sa mise en forme. Chaque page est placée dans un item de la liste, c’est-à-dire un élément <li> ayant la classe .page-item. Chaque lien est inséré dans un élément <a>, avec la classe .page-link utilisée pour la mise en forme. Le contenu de chaque élément <a> est affiché. Dans cet exemple, vous avez Précédent, 1, 2, 3 et Suivant.
3. Utiliser des icônes
À la place des libellés Précédent et Suivant, vous pouvez utiliser des icônes...
Les accordéons
Les accordéons permettent d’afficher beaucoup de contenu dans peu d’espace sur la page.
Les exemples à télécharger sont dans le dossier 08-Interface-11.
Voici la structure de l’exemple :
<div class="accordion" id="accordeon">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle=
"collapse" data-bs-target="#collapseOne" aria-expanded="true"
aria-controls="collapseOne">Lorem Ipsum</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show"
aria-labelledby="headingOne" data-bs-parent="#accordeon">
<div class="accordion-body">Fusce dapibus, tellus ac cursus
commodo...</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed"...Les fenêtres modales
1. L’objectif
Les fenêtres modales sont très utilisées dans les interfaces d’administration pour avertir l’utilisateur d’une action importante. Ces fenêtres apparaissent suite à une action de l’utilisateur, par exemple cliquer sur un bouton Supprimer, afin de confirmer cette suppression. L’utilisateur est contraint d’utiliser un élément d’interaction dans cette fenêtre, avant de faire autre chose. Vous pouvez aussi recourir aux fenêtres modales dans vos sites web. Les fenêtres modales de Bootstrap sont conçues avec du code HTML, des CSS et du code JavaScript.
Les exemples à télécharger sont dans le dossier 08-Interface-12.
2. Les fenêtres modales simples
Voici le code pour une fenêtre modale simple :
<!-- Bouton d'affichage -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal"
data-bs-target="#fenetre1">Etiam Nibh Dolor</button>
<!-- Fenêtre modale -->
<div class="modal fade" id="fenetre1" tabindex="-1" aria-labelledby=
"titrefenetre" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div...Les roues de chargement
Les exemples à télécharger sont dans le dossier 08-Interface-13.
1. L’objectif
Bootstrap vous propose d’utiliser une "roue de chargement" (spinners en anglais). C’est une roue animée qui indique aux utilisateurs qu’il y a une attente en cours. Cela peut être la classique attente d’un chargement ou de toute autre fonctionnalité qui prend un peu de temps.
2. Les roues simples
Dans ce premier exemple simple, vous allez insérer une roue de chargement symbolisée par trois quarts de cercle et tournant sur elle-même.
Voici le code :
<div class="spinner-border" role="status">
<span class="sr-only">Chargement en cours...</span>
</div> Cette simple boîte <div> utilise la classe .spinner-border. Dans cette boîte, se trouve un élément <span class="visually-hidden"> nécessaire pour les personnes en situation de handicap.
Voici l’affichage obtenu, le cercle est animé dans le navigateur :

Vous pouvez ajouter des classes pour colorer cette roue :
<div class="spinner-border" role="status">
<span class="visually-hidden">Chargement en cours...</span>
</div>
<div class="spinner-border text-primary" role="status">
<span class="visually-hidden">Chargement en cours...</span>
</div>
<div class="spinner-border text-secondary"...Les notifications
Les exemples à télécharger sont dans le dossier 08-Interface-14.
1. L’objectif
Dans les interfaces utilisateurs, il est très courant d’avoir des notifications qui s’affichent suite à une action. Bootstrap vous propose d’afficher des notifications avec des composants nommés toasts.
Il est important de bien comprendre qu’un composant toast est géré en grande partie par vos soins.
Deux points à retenir :
-
Par défaut, les notifications toasts ne s’affichent pas ! En effet, les notifications sont prévues pour apparaître uniquement lorsque cela est nécessaire. Donc, c’est à vous de décider quand doit s’afficher une notification toast. Pour cela, vous pouvez utiliser les méthodes JavaScript associées aux notifications. Voici l’URL de la documentation sur ces méthodes JavaScript : https://getbootstrap.com/docs/5.2/components/toasts/#usage. Dans les exemples ci-après, vous ajouterez la classe .show à la notification, afin qu’elle s’affiche immédiatement.
-
C’est à vous d’afficher les notifications toasts au bon endroit dans l’interface utilisateur.
2. Les notifications simples
Vous allez afficher une notification simple avec ce code :
<div class="toast show" role="alert" aria-live="assertive"...Synchroniser le défilement et la navigation
1. L’objectif
Dans les pages ayant beaucoup de contenu rédactionnel, les visiteurs trouvent pratique de voir où ils en sont dans un sommaire qui est affiché, en fonction du défilement de la page. Ce sommaire peut être une barre de navigation ou une liste de liens.
Lorsque le visiteur se sert de la barre de défilement, il voit les éléments du menu de navigation ou de la liste change d’aspect quand il arrive à leur niveau.
Les exemples à télécharger sont dans le dossier 08-Interface-15.
2. Les barres de navigation horizontales
La structure que vous allez mettre en place est contenue dans une simple boîte <div class="col">.
Dans la partie supérieure de l’écran, vous avez une barre de navigation dans l’élément <nav>. Les éléments du menu sont placés dans une liste <ul> et les liens dans des éléments <a>.
<nav id="navbar-example1" class="navbar bg-light px-3 mb-3">
<a class="navbar-brand" href="#">Mes voyages</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link" href="#projets">Projets</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#equipe">Equipe</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#venise">Venise</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#londres">Londres</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#madrid">Madrid</a>
</li>
</ul>
</nav Notez deux points importants :
-
Tous les éléments de menu utilisent l’élément HTML <a>. C’est obligatoire pour...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations