Visualiser vos données
Introduction à la visualisation des données
Histoire de la datavisualisation
L’histoire de la visualisation des données est presque aussi ancienne que l’écriture elle-même, avec des traces de tableaux et de listes remontant aux premières civilisations. Cependant, la création de graphiques complexes a émergé plus tard.
Parmi les tout premiers exemples, on trouve des cartes géographiques et astronomiques datant de plusieurs millénaires avant notre ère. Au fil du temps, des frises chronologiques et d’autres représentations visuelles ont été utilisées pour illustrer des concepts abstraits ou comparer des données.

Carte de Bedolina, transcription d’un pétroglyphe (3000-1000 av. J.-C.)

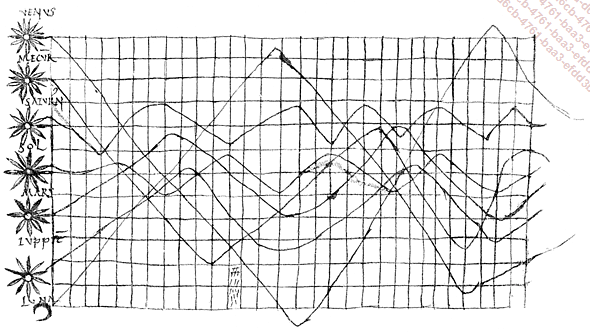
Une des premières séries temporelles de l’histoire qui nous soit parvenue, issue de la description du mouvement des planètes au cours du temps, publiée dans un manuscrit du Xe siècle de Macrobe dans son Commentaire au Songe de Scipion
Le XVIIIe siècle marque un tournant avec l’apparition de graphiques plus sophistiqués. Des auteurs comme William Playfair ont introduit des graphiques de séries temporelles, des diagrammes en bâtons et des graphiques circulaires pour représenter des données économiques. Cette période a vu également les premières...
Pourquoi visualiser les données ?
Dans l’ère numérique où les données abondent, leur simple accumulation ne suffit plus. Imaginez une bibliothèque remplie de livres, mais sans organisation ni index. Il en va de même pour les données brutes : sans une présentation adéquate, elles restent un amas d’informations inexploitées. C’est là qu’intervient la visualisation de données.
1. Au-delà des chiffres : l’importance de la visualisation
La visualisation de données n’est pas qu’une simple représentation graphique. C’est un outil puissant qui transforme les données en informations exploitables, en histoires captivantes, et en leviers de décision. Voici pourquoi elle est essentielle :
-
Compréhension instantanée : une image vaut mille mots, et un graphique bien conçu en vaut des milliers de données. En un coup d’œil, un graphique peut révéler des tendances, des relations, et des anomalies qui resteraient cachées dans des tableaux de chiffres.
-
Communication efficace : que vous présentiez des résultats à vos collègues, à vos clients, ou au grand public, les visualisations de données sont un langage universel. Elles transcendent les barrières techniques et facilitent la transmission...
Tour d’horizon des différentes librairies graphiques avec Python
1. Un écosystème riche et diversifié
Python s’est imposé comme un véritable eldorado pour les passionnés de visualisation de données. Sa popularité repose sur un écosystème riche et diversifié, offrant une pléthore de bibliothèques adaptées à tous les besoins et tous les niveaux d’expertise.
Le graphique suivant en témoigne :

Des bibliothèques fondamentales comme matplotlib, véritable couteau suisse de la visualisation, aux outils spécialisés comme NetworkX pour les réseaux ou Folium pour les cartes, Python a une réponse à chaque besoin. Les bibliothèques interactives telles que Plotly et Bokeh ouvrent la voie à des visualisations dynamiques et immersives, tandis que Seaborn facilite la création de graphiques statistiques plus élégants que matplotlib.
Cette diversité permet à chaque utilisateur de trouver l’outil idéal pour son projet, qu’il s’agisse d’une simple analyse exploratoire ou de la création d’un tableau de bord interactif complexe.
2. Le trio gagnant : matplotlib, seaborn et Plotly
Si la richesse de l’écosystème Python est indéniable, il est important de souligner que la maîtrise de trois bibliothèques clés est suffisante : matplotlib, seaborn et Plotly. Elles couvrent la majorité des cas d’usage en visualisation de données, en particulier dans le cadre de la BI et de la création de tableaux de bord.
-
matplotlib : c’est la base, le socle sur lequel reposent de nombreuses autres bibliothèques. Sa flexibilité et sa puissance en font un outil incontournable pour créer des graphiques répondant à des besoins sur mesure et de qualité publication.
-
seaborn : construit sur matplotlib, seaborn simplifie la création de graphiques statistiques en améliorant grandement l’esthétique. Par défaut, les graphiques sont proches de la librairie R ggplot. Son interface intuitive et ses thèmes prédéfinis permettent de produire rapidement des visualisations informatives et esthétiques.
-
Plotly : cette bibliothèque se distingue...
Bonnes pratiques de conception
La création d’un graphique efficace, percutant et moderne repose sur plusieurs principes fondamentaux. La simplicité et la clarté sont primordiales : un graphique doit être facilement compréhensible au premier coup d’œil. Il convient donc d’éviter les éléments superflus qui pourraient distraire l’utilisateur et de limiter le nombre de variables et de données affichées pour ne pas surcharger la visualisation.
Le design et l’esthétique jouent également un rôle crucial. Une palette de couleurs harmonieuse et cohérente, évitant les teintes trop vives ou contrastées, contribue à une expérience visuelle agréable. Le choix de polices lisibles pour les titres, les légendes et les annotations est tout aussi important pour garantir une compréhension aisée des informations présentées.
Le contraste et la hiérarchie visuelle sont des outils puissants pour guider l’attention de l’utilisateur. Un contraste bien pensé met en évidence les éléments essentiels et améliore la lisibilité globale du graphique. L’organisation hiérarchique des éléments permet de diriger naturellement le regard vers les informations les plus importantes en premier lieu.
Pour donner du sens aux données, il est essentiel de fournir un contexte approprié. L’ajout d’annotations explicatives pour les points clés et l’utilisation de légendes claires et compréhensibles permettent une interprétation précise des informations présentées.
La cohérence visuelle à travers l’ensemble des graphiques d’un document ou d’une présentation crée une identité visuelle harmonieuse et professionnelle. Cela implique l’utilisation cohérente des styles, des couleurs et des polices.
Sur le plan fonctionnel, le choix du type de graphique approprié est crucial. Il doit correspondre à la nature des données à présenter, qu’il s’agisse de diagrammes en barres, de courbes, de secteurs ou d’autres formes de visualisation. L’utilisation de la 3D doit être réfléchie et justifiée...
Cas pratique
Dans ce cas pratique, il vous est proposé de reproduire l’un des graphes de William Playfair (Exports and Imports to and from DENMARK & NORWAY from 1700 to 1780). Pour ce faire, nous vous invitons à utiliser matplotlib. Plotly ne permet pas de faire simplement ce genre de graphique.
Énoncé :
Utilisez la fonction plt.plot() pour tracer les courbes des Imports et des Exports.
Calculez la balance commerciale, différence entre Exports et Import pour colorer l’aire de la courbe en fonction de son signe. L’aire sous la courbe peut être colorée avec la fonction plt.fill_between().
Ajoutez le titre avec la méthode plt.title().
Il n’y a pas de libellé pour les ordonnées, le détail est donné dans la ligne sous le graphique. Utilisez le libellé des abscisses pour ajouter ces informations.
Ajoutez le nom des courbes plutôt que l’affichage des légendes avec la méthode plt.legend(). Pour ce faire, utilisez la méthode plt.annotate() pour ajouter du texte sur le graphique.
Ajoutez les textes Balance Against et Balance in Favour of England sur la courbe avec la fonction plt.text().
Fixez les limites de votre graphique avec les fonctions plt.xlim() et plt.ylim().
Ajouter une grille avec la méthode plt.grid(), vous devrez jouer avec les arguments pour avoir...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



