Manipuler le DOM
Introduction
L’intégration du DOM a profondément modifié l’écriture du JavaScript grâce au traçage des éléments. Mais la véritable révolution est sans conteste la possibilité de modifier et d’ajouter à la volée des éléments dans la page HTML.
Modifier le contenu
text()
Récupère le contenu texte de l’élément concerné.
Cette méthode fonctionne pour les documents HTML, XHTML et XML.
$("div").text() : récupère au format texte le contenu de la balise <div>.
Cette méthode renvoie une chaîne de caractères (string).
text(valeur)
Assigne un nouveau contenu texte (voir l’argument valeur) aux éléments concernés.
$("div").text("les nouveaux éléments de texte") : insère au format texte le contenu "les nouveaux éléments de texte" dans l’élément <div>.
Cette méthode renvoie un objet jQuery.
text(fonction)
Depuis la version 1.4, la méthode text() permet de définir le contenu du texte en appelant une fonction.
$('ul li').text(function(index) {
return 'item number ' + (index + 1);
});
html()
Récupère au format HTML le contenu de l’élément concerné.
Cette méthode ne fonctionne pas pour les documents XML (à l’exception des documents XHTML).
$("div").html() : récupère au format HTML le contenu de l’élément <div>.
Cette méthode renvoie une chaîne de caractères (string).
html(valeur)
Assigne un nouveau contenu HTML (voir...
Insérer à l’intérieur
1. Première méthode
append(contenu)
Ajoute du contenu à la fin de l’élément spécifié, sans supprimer le contenu existant.
Le contenu peut être une chaîne de caractères, du HTML ou un objet jQuery.
append(fonction)
Depuis la version 1.4 de jQuery, l’élément à ajouter peut aussi être compris dans une fonction.
$("p").append("<b>Hello</b>") : insère à la fin du paragraphe les éléments fournis en arguments.
Cette méthode renvoie un objet jQuery.
Les experts du JavaScript et de l’écriture du DOM auront reconnu la méthode appendChild().
prepend(contenu)
Ajoute du contenu au début de l’élément spécifié, sans supprimer le contenu existant.
Le contenu peut être une chaîne de caractères, du HTML ou un objet jQuery.
prepend(fonction)
Depuis la version 1.4 de jQuery, l’élément à ajouter peut également être compris dans une fonction.
$("p").prepend("<b>Hello</b>") : insère au début du paragraphe les éléments fournis en arguments.
Cette méthode renvoie un objet jQuery.
Exemple
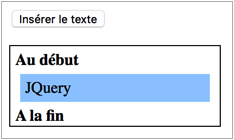
Ajoutons du contenu au début et à la fin dans l’élément boîte du point précédent.
Affichage initial :

Affichage obtenu après avoir cliqué sur le bouton "Insérer le texte" :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#bouton").click(function(){ ...Insérer à l’extérieur
after(contenu)
Ajoute du contenu spécifié en argument après l’élément de la sélection.
Le contenu peut être une chaîne de caractères, du HTML ou un objet jQuery.
$("p").after("<b>Hello</b>") : ajoute après l’élément de paragraphe <p> le contenu fourni en argument.
Cette méthode renvoie un objet jQuery.
after(fonction)
La version 1.4 de jQuery permet aussi de passer par une fonction qui retourne les éléments à insérer.
$('p').after(function() {
return "<div>Insertion</div>";
});
Cet exemple insère un élément <div> après chaque paragraphe.
before(contenu)
Ajoute du contenu spécifié en argument avant chaque élément de la sélection.
Le contenu peut être une chaîne de caractères, du HTML ou un objet jQuery.
$("p").before("<b>Hello</b>") : ajoute avant l’élément de paragraphe <p> le contenu fourni en argument.
before(fonction)
La version 1.4 de jQuery permet également de passer par une fonction qui retourne les éléments à insérer.
$('p').before(function() {
return "<div>Insertion</div>"; ...Entourer un élément
wrap(HTML ou élément)
Entoure chaque élément sélectionné avec l’élément fourni en argument. Cette procédure est très utile pour injecter une structure de code additionnelle dans un document sans modifier sa sémantique originelle.
$("p").wrap("<div class='wrap'></div>");
Cette méthode renvoie un objet jQuery.
Depuis la version 1.4, cette action peut aussi être réalisée par une fonction.
wrapAll(HTML ou élément)
Entoure tous les éléments de la sélection par un seul élément. Différent de la fonction wrap() qui entoure chaque élément de la sélection par un nouvel élément (voir exemples ci-après).
$("p").wrapAll("<div></div>");
Cette méthode renvoie un objet jQuery.
wrapInner(HTML ou élément)
Entoure les enfants d’un élément (les nœuds textes inclus) par un autre élément.
$("p").wrapInner("<b></b>");
Cette méthode renvoie un objet jQuery.
Depuis la version 1.4, ceci peut également être réalisé par une fonction.
unwrap()
Depuis la version 1.4, la méthode unwrap() permet d’annuler l’action effectuée par wrap().
$("#affectation").click(function(){...Remplacer un élément
replaceWith()
Remplace l’élément courant par le contenu spécifié, sous forme de code HTML ou d’objet DOM. La fonction retourne l’élément jQuery qui vient d’être remplacé et supprimé du DOM.
$("#div1").replaceWith("<div>Nouvelle division</div>");
Cette méthode renvoie un objet jQuery.
Commentaires
La méthode html() remplace le contenu de l’élément tandis que replaceWith() remplace l’élément lui-même.
Exemple
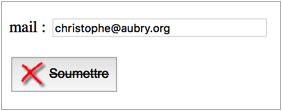
Modifions un bouton de soumission de formulaire après un clic sur celui-ci. Les images de l’exemple sont disponibles dans l’espace de téléchargement réservé à cet ouvrage.
L’affichage initial montre l’image initiale du bouton :

Après le clic sur le bouton, l’image de ce dernier est remplacée :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("img").replaceWith("<img...Enlever un élément
1. Supprimer un élément
remove() ou remove(sélecteur)
Supprime de l’arbre du DOM tous les éléments répondant aux critères de sélection.
$("p").remove() : supprime les paragraphes <p>.
$(’div’).remove(’.box’) : supprime les divisions <div> avec la classe box.
Cette méthode renvoie un objet jQuery.
detach() ou detach(sélecteur)
La version 1.4 de jQuery a introduit la méthode detach(). Celle-ci est identique à remove() mais elle conserve toutes les données associées aux éléments supprimés. Ce qui peut se révéler utile lorsque les données supprimées sont réinsérées plus loin dans le script.
$("p").detach(":contains(’Bienvenue’)") : supprime le paragraphe <p> qui contient la donnée "Bienvenue".
Exemple
Prenons un bouton de type case à cocher (checkbox). Lorsque celui-ci est coché, un champ de texte est affiché. Lorsque celui-ci est désélectionné, le champ de texte disparaît.
Affichage initial :

Affichage obtenu après avoir coché la case à cocher :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#clic").click(function(){
if ($(this).is(":checked")){ ...Copier un élément
clone()
Sélectionne et duplique (clone) les éléments DOM trouvés. Cette fonction est utile pour créer des copies d’éléments et les déplacer vers un autre endroit spécifié du DOM.
$("p").clone() : copie le paragraphe.
Paramètres (optionnel) : indiquez true si vous souhaitez cloner les gestionnaires d’événements associés à la sélection.
Cette méthode renvoie un objet jQuery.
Exemple
Clonons une division et son contenu (<div id="div1">) pour les déplacer à un autre endroit de la page (<div id="div2">).
Affichage initial :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#div2").hide();
$("button").click(function () {
$("#div1").clone().prependTo("#div2");
$("#div2").show();
...Quelques applications
1. Ajouter un pied de page et des liens de retour
Nous allons ajouter avec quelques lignes de jQuery un pied de page et des liens de retour vers le haut de la page.
Soit le fichier HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
</head>
<body>
<h2>Titre de la page</h2>
<div id="contenu">
<p>Lorem ipsum dolor sit amet...</p>
<p>Praesent commodo cursus...</p>
<p>Maecenas sed diam eget...</p>
<p>Donec ullamcorper nulla...</p>
</div>
</body>
</html>
À ce stade, les pieds de pages et les liens de retour n’apparaissent pas dans le fichier HTML.
Voici l’affichage initial :

Ajoutons le code jQuery.
<script>
$(document).ready(function(){
$('<a id="top" name="top"></a>').prependTo('body');
$("p").after("<a href='#top'>Haut de page</a>");
$("#contenu").after("<div id='foot'><i>Notes de pied de
page</i></div>");
});
</script>
Expliquons ce script.
$(document).ready(function(){
Initialisation du DOM dans jQuery.
$('<a id="top" name="top"></a>').prependTo('body');
Plaçons d’abord l’ancre (<a id="top" name="top"></a>)) au début de la page. La méthode prepend() appliquée à l’élément <body> permet de placer l’ancre juste après celui-ci.
$("p").after("<a href='#top'>Haut de page</a>");
Cette ligne de code placera le lien de retour vers le haut de la page (<a href=’#top’>Haut de page</a>) après chaque occurrence de l’élément <p> ... </p>.
$("#contenu").after("<div... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
