Quelques méthodes utilitaires
Introduction
Dès son origine, jQuery se voulait un framework JavaScript complet. Il comporte ainsi une série de fonctions dites utilitaires. Il n’est pas possible de les passer toutes en revue dans le cadre de cet ouvrage. Celles-ci peuvent être consultées dans la documentation de jQuery à l’adresse : http://api.jquery.com/category/utilities/
Nous souhaitons cependant en épingler quelques-unes.
Éviter les conflits
Les frameworks JavaScript tels que jQuery, Mootools ou Prototype sont fréquemment utilisés pour le développement des applications récentes. Leur cohabitation pose souvent des problèmes car le signe dollar $ est utilisé par chacun d’eux. Pour rappel, jQuery utilise le $ comme alias de "jQuery".
La méthode jQuery.noConflict() permet d’éviter les conflits possibles avec les autres frameworks. Ainsi l’appel à $ dans le code du script ne sera plus considéré comme du jQuery et sera réservé aux autres librairies. Le nommage initial jQuery sera repris pour le code jQuery.
Pour plus de détails, voir : http://learn.jquery.com/using-jquery-core/avoid-conflicts-other-libraries/
Exemple
Soit deux divisions. Le contenu de l’une est géré par jQuery et l’autre par Prototype.

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery et Protoype</title>
<script src="prototype.js"></script>
<script src="jquery.js"></script>
<style>
div {
width: 160px;
height: 30px;
border:...Itérations en jQuery
La classique boucle for en JavaScript n’est jamais anodine à programmer (par exemple, for (i=1; i<6; i++)). Il faut préciser le nom de la variable du compteur ainsi que sa valeur initiale, la condition qui fixe la limite de la boucle et enfin une instruction qui incrémente (ou décrémente) le compteur.
Pour cela, jQuery propose la méthode each().
each(fonction)
Exécute la fonction passée en paramètre à chaque occurrence de l’objet sélectionné.
La fonction doit disposer elle-même d’un argument (un entier) qui représentera la position de l’élément en cours de traitement.
$("img").each(function(i){
this.src = "test" i ".jpg";
});
Exemple
Au clic sur un bouton, le script remplit les éléments d’une liste <ul>.
Affichage initial :

Affichage obtenu après avoir cliqué sur le bouton :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready( function() {
$("button").click(function() { ...Stocker et reprendre des données
La méthode data() permet de stocker et de retrouver des données quelconques.
Stocker des données
Pour associer une valeur à un élément de la page, par exemple une division <div>.
data(clé,valeur) -
clé : chaîne de caractères qui spécifie le nom donné aux données stockées.
-
valeur : les données stockées. Celles-ci peuvent être sous forme de chaîne de caractères, d’un tableau array ou d’un objet.
$("div").data("nombre", 2015);
Reprendre des données stockées
Pour reprendre dans le script une valeur ainsi stockée, il suffit de l’appeler par son nom.
data(clé)
-
clé : chaîne de caractères qui reprend le nom donné aux données stockées.
$("div").data("nombre");
Supprimer des données stockées
Pour ne pas encombrer la mémoire du navigateur, il est utile de supprimer les données stockées devenues inutiles.
removeData(clé) -
clé : chaîne de caractères qui reprend le nom donné aux données stockées
$("div").removeData("nombre");
Pour les experts du JavaScript, la méthode data() peut être un moyen astucieux pour rendre globale une variable locale.
Exemple
Concevons une page où...
Retrouver un élément du DOM
La méthode get() récupère les éléments du DOM spécifiés par un sélecteur.
$(sélecteur).get(index)
où index (optionnel) détermine le énième élément (numérotation JavaScript).
Exemple
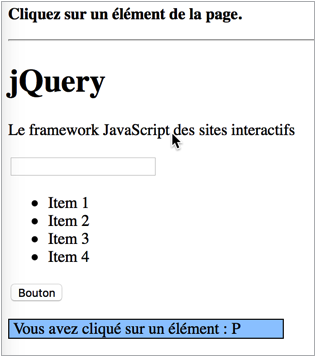
Affichons le nom de l’élément HTML cliqué sur la page.
Affichage obtenu après avoir cliqué sur un paragraphe <p> :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<style>
div {
width: 270px;
border: 1px solid black;
background-color: #9cf;
margin-top: 15px;
padding-left: 4px;
}
body {
cursor: pointer;
}
</style>
</head>
<body>
<p><strong>Cliquez sur un élément de la page.</strong></p>
<hr>
<h1>jQuery</h1> ...Rechercher un élément donné
La méthode index() retourne la position d’index d’éléments spécifiés par un sélecteur jQuery ou un élément du DOM. Si aucun élément n’est trouvé, la méthode renvoie la valeur -1.
$(sélecteur).index()
Exemple
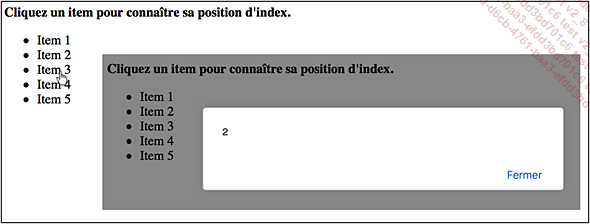
Soit cinq éléments de liste. Au clic d’un item, sa position est affichée dans une boîte d’alerte.

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("li").on("click", function(){
alert($(this).index());
});
});
</script>
<style>
ul {
cursor: pointer;
}
</style>
</head>
<body>
<p><strong>Cliquez un item pour connaître
sa position d'index.</strong></p>
<ul> ...Connaître le nombre d’éléments
La méthode length() retourne le nombre d’éléments correspondant à un sélecteur.
La méthode size() effectuait la même fonction mais elle est dépréciée (deprecated) depuis la version 1.8. de jQuery.
$(sélecteur).length()
Exemple
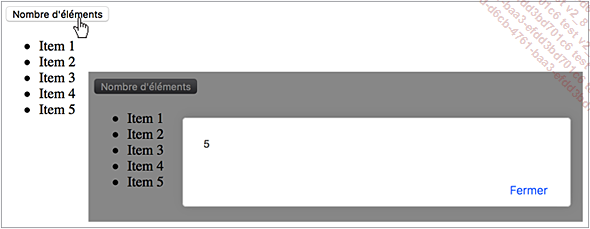
Au clic d’un bouton, affichons dans une boîte d’alerte, le nombre d’éléments d’une liste.

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("button").on("click", function(){
alert($("li").length);
});
});
</script>
</head>
<body>
<button>Nombre d'éléments</button>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li> ...Convertir en Array les éléments trouvés
La méthode toArray() retourne des éléments du DOM sous la forme d’un tableau Array.
$(sélecteur).toArray()
Exemple
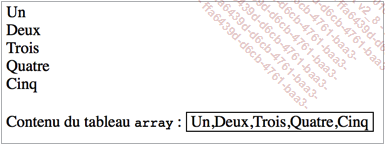
Retournons dans un tableau Array le contenu des boîtes <div>.

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
var y = [];
x=$("div").toArray()
for (i=0;i<x.length;i++){
y.push(x[i].innerHTML);
}
$("span").text(y);
});
</script>
<style>
span {
border: 1px solid black;
padding-left: 4px;
padding-right: 4px;
}
p {
margin-top:... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
