Les variables
Introduction
Le premier concept que nous allons voir concernant les algorithmes est la notion fondamentale de variable. Comme son nom l’indique, il s’agit de quelque chose qui peut et va changer.
Quand on répond à des questions commençant par les mots "qui", "quoi", "où", "quand," et "combien", la réponse est une variable. Par exemple, à la question "comment vous appelez-vous ?", on peut répondre Ada. À la question "combien de frères et sœurs avez-vous ?", on peut dire 42. Enfin, à la question "quels sont vos trois animaux préférés ?", on peut indiquer le ligre, le zébrâne et le jaglion. Chaque réponse est une valeur, qu’elle soit numérique ou texte, et, par définition, elle peut changer. En effet, une autre personne est susceptible de répondre autre chose. Et si on repose la même question à la même personne, elle a le droit de changer d’avis (ce qui est un signe d’intelligence d’après un adage célèbre).
Création et nommage des variables
Chaque algorithme a besoin d’un certain nombre d’informations pour pouvoir se lancer. Ces informations sont ses variables. Ces dernières sont traitées par le programme au travers des concepts de boucle, condition et fonction, ainsi qu’en faisant appel à des opérateurs (addition, conjonction…).
Pour créer une variable (on dit déclarer), il suffit d’indiquer son nom, et en fonction du langage de programmation, on doit également indiquer son type. On ne parle pas encore de la valeur de la variable, qui pourra être donnée plus tard. Lors de la création d’une variable, l’ordinateur met à disposition une boîte de mémoire pour accueillir la future valeur de la variable.
C’est le concepteur de l’algorithme qui donne des noms aux variables au début de son algorithme. Pourquoi des noms ? Notamment parce qu’il est plus facile de s’en souvenir, comparativement à de simples numéros. Et puis, un nom permet d’indiquer le contenu ou l’utilité de la variable, ce qu’un simple numéro ne permet pas de faire.
Des conventions de nommage de variables existent. Les noms des variables doivent commencer par une lettre et ne pas contenir d’espace. Il est également préférable de ne pas utiliser de caractères accentués...
Les types des variables
D’un point de vue informatique, une variable est une information au format binaire, stockée dans un emplacement de la mémoire de l’appareil électronique (ordinateur, smartphone…). Le stockage en mémoire d’une variable est nécessaire pour y faire référence tout au long du programme. En effet, chaque fois que le programme a besoin d’une variable X stockée dans un emplacement mémoire Y, il lui suffit de se rendre à l’emplacement Y pour récupérer la valeur de la variable (le programme va en quelque sorte ouvrir la porte de la pièce qui contient la valeur). Si pour garder en mémoire la variable le programme a besoin de rester alimenté électriquement alors la variable est stockée en mémoire RAM (Random Access Memory). Par contre, si les variables sont stockées en mémoire ROM (Read Only Memory), elles sont accessibles même si l’appareil est mis hors tension, les variables et autres données étant été écrites dans un fichier.
La notion de type de variable est très importante en programmation. Un type permet d’indiquer le genre de valeur qu’on peut mettre dans l’espace en mémoire pour une variable donnée. Les types fondamentaux en programmation sont les suivants :
-
Numérique : ce type peut contenir des nombres entiers, décimaux, réels ou imaginaires. Les nombres décimaux s’écrivent avec un point et non pas une virgule, puisque c’est de cette façon qu’on les écrit en anglais, qui est la langue internationale de l’informatique. Il y a aussi des variables appelées constantes qui, une fois déclarées, sont inchangeables. On les utilise pour représenter des grandeurs immuables, par exemple la vitesse de déplacement de la lumière dans le vide (299,792,458 km/s). On peut également ajouter des variables...
Affectation de variables
Après avoir donné un nom à une variable, on procède à l’affection. L’affectation consiste à attribuer une valeur à une variable (ou à modifier la valeur d’une variable). C’est l’étape de remplissage de la boîte, boîte qui a pour nom celui de la variable. Il s’agit d’un mécanisme comparable à celui utilisé dans les équations, à la différence qu’en pseudo-code, on utilise des flèches ←.

nomDeMaVariableNumerique ← 2000 nomDeMaVariableAlphanumerique ← “Algorithme” Ici, nous affectons les valeurs 2000 et "Algorithme" à deux variables. Le programme lit d’abord la valeur à droite de la flèche d’affectation et la met dans une boîte qui a le nom de la variable. Nous pouvons écraser la valeur d’une variable en lui affectant une nouvelle valeur.
nomDeMaVariableNumerique ← 2020 Après cette affectation, la variable nomDeMaVariableNumerique a comme valeur 2020, et non plus 2000. Ici on a modifié sa valeur, la variable nomDeMavariableNumerique prend la valeur 2020. Le nom c’est la variable, son contenu c’est sa valeur.
Dans un programme, on peut créer une nouvelle variable qui est le résultat de la mise en relation de plusieurs variables à l’aide...
Les tableaux à une dimension
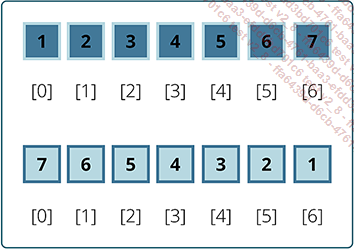
Voici deux tableaux contenant chacun sept valeurs :

Les tableaux sont un type très utilisé dans de nombreux algorithmes. Ils permettent d’enregistrer dans un même emplacement plusieurs variables. Prenons l’exemple d’une liste de courses pour faire une crêpe. Si les tableaux n’existaient pas, nous devrions créer autant de variables qu’il y a d’ingrédients :
ingrédient1 ← “farine” ingrédient2 ← “oeuf” ingrédient3 ← “beurre” Un tableau se déclare de cette façon :
type : nomDuTableau [nombre d'éléments] Les tableaux ne doivent contenir que des valeurs de type identique, c’est pour cela qu’on précise le type. Le tableau suivant contiendra trois des ingrédients nécessaires à la préparation d’une crêpe :
chaine : tableauListeDesIngredientsPourDesCrepes[3] On peut remplir le tableau de cette façon :
tableauListeDesIngredientsPourDesCrepes[1] ← “farine” tableauListeDesIngredientsPourDesCrepes[2] ← “oeuf” tableauListeDesIngredientsPourDesCrepes[3] ← “beurre” Ici, on place des variables de type chaîne dans les trois boîtes que contient le tableau tableauListeDesIngredientsPourDesCrepes. Les boîtes sont numérotées...
Les tableaux à plusieurs dimensions

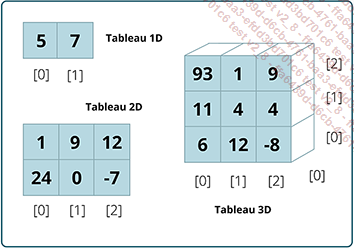
Il existe également des tableaux dits à plusieurs dimensions, ou multidimensionnels. Le principe est quasiment le même comparativement à un tableau à une dimension.
On peut utiliser un tableau à plusieurs dimensions de cette façon :
chaine : nomTableau[nombre d'éléments de la 1re dimension,
nombre d'éléments de la 2e dimension] Par exemple, on souhaite classer des animaux par catégories : mammifères et poissons. On décide que la première dimension est réservée aux mammifères, et la seconde aux poissons.
Voilà ce que cela donne :
chaine : classificationDesAnimaux[1, 1] ← ''dauphin'' Pour remplir le tableau, on fait ceci :
classificationDesAnimaux[1, 1] ← “dauphin” classificationDesAnimaux[1, 2] ← “baleine” classificationDesAnimaux[1, 3] ← “narval” classificationDesAnimaux[2, 1] ← “requin” classificationDesAnimaux[2, 2] ← “espadon” classificationDesAnimaux[2, 3] ← “piranha” Pour accéder au requin, il faut écrire :
classificationDesAnimaux[2, 1] Un premier programme
Passons à la pratique pour écrire le code d’un premier programme en Python et en JavaScript. L’objectif du programme est d’afficher un texte de ce genre : ’’Bonjour <prenom>, puisque tu es né(e) en (anneeDeNaissance> et que nous sommes en <anneeActuelle>, tu as <age> an(s)’’.
Pour écrire ce programme, nous avons besoin d’une variable prenom, d’une variable anneeActuelle et d’une variable anneeDeNaissance. Nous avons également besoin d’une variable age que nous obtiendrons par calcul. Ci-après, le pseudo-code de l’algorithme :
Algorithme : Quel âge as-tu ?
Variables :entier : anneeActuelle, anneeDeNaissance, age
chaîne : prenom
Début : Afficher “Bienvenue dans notre 1er algorithme. Saisissez les
valeurs suivantes : année actuelle, ton année de naissance et ton prénom.”
Saisir anneeActuelle, anneeDeNaissance, prenom
age← anneeActuelle - anneeDeNaissance
Afficher “Bonjour”, prenom, “, puisque nous sommes en”, anneeActuelle,
“ et que tu es né(e) en”, anneeDeNaissance, “tu as”, age,
Fin Détaillons un peu cet algorithme simplissime. Nous donnons tout d’abord un nom à notre algorithme : Quel...
Programmer avec Python en utilisant Google Colaboratory
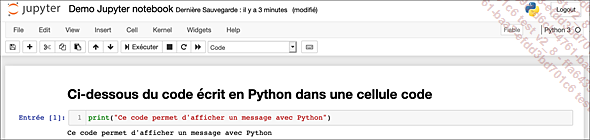
Python est un langage de programmation interprété. Pour l’utiliser, il faut le télécharger, par exemple sur le site https://www.python.org. Dans ce livre, nous allons utiliser Google Colaboratory. Cette solution gratuite, disponible sur le Web, présente de nombreux avantages. Il s’agit d’une version web du logiciel Jupyter Notebook. Jupyter Notebook est une application qui permet au travers d’un navigateur web et sans connexion Internet de coder en Python dans des cellules de code. L’extension d’un fichier Notebook est ipynb (pour iPython Notebook).

Google Colaboratory implémente Jupyter Notebook directement sur le Web. Il nécessite pour être utilisé de disposer d’une adresse Gmail. Il est nécessaire de vous s’y connecter pour pouvoir l’utiliser.
Ouvrez votre navigateur web préféré et tapez Google Colaboratory.
Cliquez ensuite sur Google Colab :

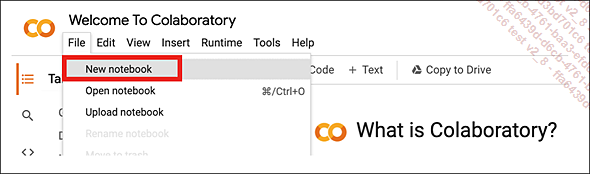
Une fois sur la page d’accueil, cliquez sur File et sur New notebook :

Une page s’affiche. Les éléments importants sont les suivants :
-
Les cellules : il y a deux types de cellules. Des cellules de code, qui permettent d’écrire du code Python, et des cellules de texte, qui permettent d’écrire du texte au format Markdown. Vous pouvez ajouter autant de cellules que vous voulez en cliquant par exemple sur + Code ou + Text. Vous pouvez également déplacer les cellules grâce aux flèches qu’elles contiennent.
-
Le bouton Play : situé...
Programmer avec JavaScript
JavaScript est un des langages les plus populaires au monde. Il permet de rendre des pages HTML interactives. Dans un premier temps, nous allons simplement affecter une valeur à des variables et afficher ces valeurs dans une page HTML.
<!DOCTYPE html>
<html>
<body>
<h1>Affectation de variables en JavaScript</h1>
<p id="1"></p>
<p id="2"></p>
<p id="3"></p>
<p id="4"></p>
<p id="5"></p>
<p id="6"></p>
<p id="7"></p>
<p id="8"></p>
<script>
var a = 2; // type int
var b = 1.618; // type float
var x = y = z = 2021; // Affectation multiple
var prenom = 'Ines'; // type string en utilisant des guillemets simples ''
var nom = "Barck"; // type string en utilisant des guillemets doubles ""
var pays = "France", continent = 'Europe'; // Affectation multiple avec
des valeurs différentes
var booleen = true; // type Bool
document.getElementById("1").innerHTML = "La variable a vaut : ", a;
document.getElementById("2").innerHTML = "La variable b vaut : ", b;
document.getElementById("3").innerHTML = "Le résultat de a*b vaut :
"+ a*b;
document.getElementById("4").innerHTML = "Les variables x, y et z ont
la même valeur, en effet " + x + " = " + y + " = " + z;
document.getElementById("5").innerHTML = "La variable prenom vaut :
" + prenom;
document.getElementById("6").innerHTML = "La variable nom vaut : " + nom;
document.getElementById("7").innerHTML = "Le résultat de la variable
pays est " + pays + " et la valeur de la variable continent est " +
continent;
document.getElementById("8").innerHTML... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
