Premiers programmes
Présentation de la carte
1. Historique rapide
Créée en 2016 par la BBC pour faciliter l’apprentissage de la programmation par les écoliers anglais, la carte est maintenant gérée par la Fondation pour l’éducation micro:bit, qui en assure la promotion. Ses actions dépassent largement le territoire du Royaume-Uni.
2. Caractéristiques
Le micro:bit est légèrement plus petit qu’un Arduino (43 × 52 mm), mais semble beaucoup plus robuste. Il est clairement conçu pour traîner dans les trousses ou les poches avant d’être manipulé par des enfants (pas toujours très soigneux). Son design sympa, avec ses deux boutons en façade (qui ressemblent à des yeux) et sa matrice de LED, invite l’utilisateur à la découverte de la programmation.
La carte est surtout utilisée en école primaire et au collège, mais rien n’empêche de s’en servir auprès d’un public plus âgé (lycée ou même adultes).
La fondation présente parfois le micro:bit comme un "micro-ordinateur de poche", mais il s’agit plutôt d’une carte de développement (comme l’Arduino), car il intègre un microcontrôleur (Nordic Semiconductor nRF51822, 32 bits, à processeur ARM Cortex-M0). Sa fréquence est seulement de...
Mise en route
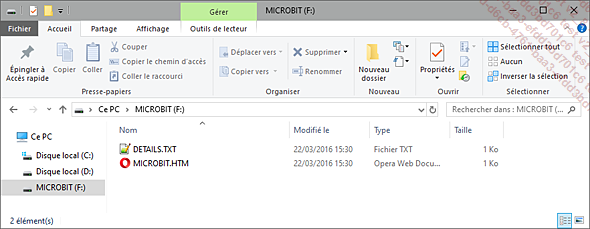
Si vous branchez le micro:bit à un ordinateur, il est reconnu comme un périphérique de stockage, contenant seulement deux fichiers DETAILS.TXT et MICROBIT.HTM.

La carte micro:bit vue par Windows
Le fichier MICROBIT.HTM renvoie simplement sur la page Internet officielle de la fondation micro:bit : https://microbit.org
Par contre, le fichier DETAILS.TXT fournit de nombreuses informations sur la carte (notamment la version du firmware).
Mise à jour du firmware
Le firmware (ou micrologiciel, en français) est un petit programme stocké dans la mémoire du microcontrôleur. Il contient des informations essentielles au fonctionnement de la carte. La modification du firmware peut apporter des améliorations ou corriger des bugs, mais elle peut aussi amener de nouveaux bugs ou causer des problèmes d’incompatibilité. De plus, cette opération n’est pas à prendre à la légère : elle comporte toujours un très léger risque de rendre votre micro:bit définitivement inutilisable.
Le nouveau firmware doit absolument provenir d’une source fiable (n’installez jamais un fichier dont vous n’êtes pas sûr), l’ordinateur ne doit pas rencontrer de problème ou d’erreur durant le téléchargement. Si votre ordinateur fonctionne sur batterie, elle doit être suffisamment chargée.
Pour effectuer la mise à jour, rendez-vous sur le site de la fondation micro:bit : https://microbit.org/fr/guide/firmware et téléchargez le dernier firmware.
Les quatre premiers chiffres du fichier indiquent sa version. Par exemple, le fichier 0253_kl26z_microbit_0x8000.hex contient la version 0253 du firmware.
Pour connaître la version de votre carte, branchez-la à l’ordinateur et ouvrez le fichier DETAILS.TXT avec...
Matrice
La matrice de LED du micro bit est constituée de 25 LED reliées ensemble. Elle constitue un écran rudimentaire qui peut afficher plusieurs types d’informations (texte, données, images ou animations).
1. Texte défilant (Hello world)

Hello world
En général, lorsque l’on apprend un nouveau langage, le premier programme consiste à écrire la chaîne de caractères "Hello world". Non seulement nous allons perpétrer cette tradition, mais aussi en profiter pour tester le téléversement (transfert) d’un programme vers le micro:bit.
MakeCode
Téléchargez, installez et lancez MakeCode (dans la version de votre choix) : cf. chapitre Cartes de développement - Langages de programmation par blocs - MakeCode
Version online : https://makecode.microbit.org
Version offline : https://makecode.microbit.org/offline-app
Application Microsoft Store (Windows 10) : http://aka.ms/microbitapp
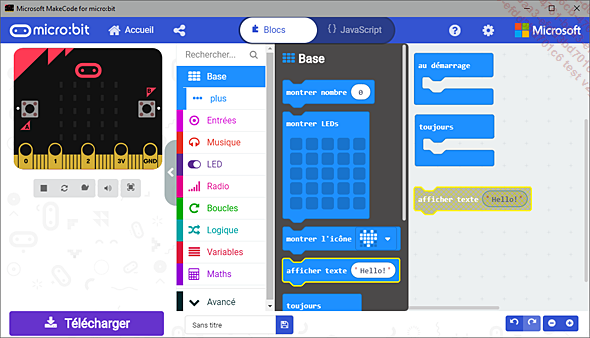
Cliquez sur Nouveau projet, puis sur la rubrique Base.
Prenez le bloc afficher texte "hello" et faites-le glisser sur la droite. Pour le moment, il est grisé, car il est en dehors des deux événements principaux (au démarrage et toujours). Cela signifie qu’il ne sera pas pris en compte par le programme.

Sélection d’un bloc avec MakeCode
En toute logique, si vous déplacez le bloc à l’intérieur de l’événement au démarrage, le code ne sera exécuté qu’une seule fois (à l’allumage de la carte). Mais si vous le faites glisser dans l’événement toujours, il sera répété indéfiniment.
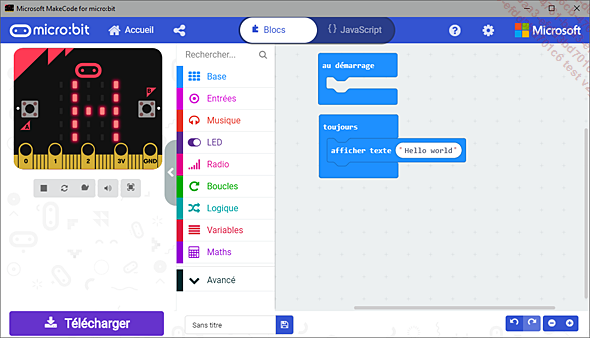
Choisissez un des deux événements et modifiez le texte pour rajouter le mot "world", précédé d’un espace. Sur la gauche, le simulateur de micro:bit exécute le code et fait défiler le texte. C’est très utile pour vérifier que le programme se comporte bien comme prévu.

"Hello world", le 1er programme
Si vous êtes satisfait du résultat, c’est le moment de transférer votre programme dans le micro:bit. Connectez-le, patientez quelques secondes et cliquez sur Télécharger.
Dans la version offline de MakeCode, le programme...
Boutons
Les boutons A et B permettent d’interagir avec le micro:bit.
1. Programmation des boutons
MakeCode
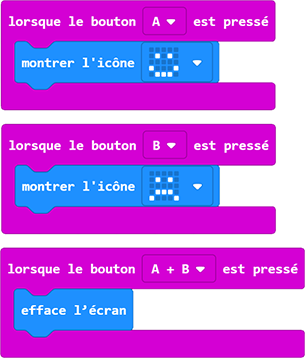
L’événement lorsque le bouton A est pressé est disponible dans le volet Entrées. En cliquant sur le petit triangle, vous pouvez sélectionner l’autre bouton (B) ou même les deux en même temps. Le programme ne peut pas contenir deux fois le même événement. Dans ce cas, le 2e est grisé.
Le bloc lorsque le bouton … est pressé ne correspond pas exactement à l’action suggérée par son nom. En effet, l’événement ne se déclenche pas lorsque le bouton est pressé, mais plutôt lorsqu’il est relâché (après avoir été pressé).
De plus, si vous laissez le doigt appuyé un peu trop longtemps, l’événement n’est pas pris en compte. Il aurait été plus intéressant d’avoir un bloc lorsque le bouton … est pressé et un autre lorsque le bouton … est relâché.

Événements lorsque le bouton ... est pressé
Vous pouvez aussi gérer les boutons dans la boucle infinie toujours, avec des conditions. Il est possible de programmer une action lorsque la condition est remplie et une autre dans le cas contraire. Utilisez les (+) et (-) pour augmenter ou diminuer le nombre de propositions (sinon si, sinon).

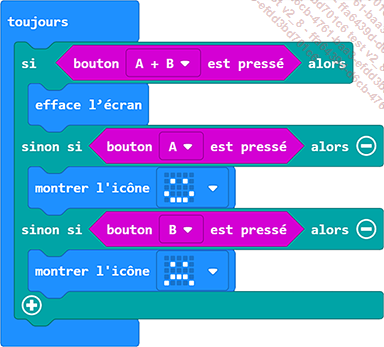
Conditions si bouton ... est pressé
Mais cette solution est beaucoup moins efficace lorsque le code comporte de longues pauses (supérieures à 200 millisecondes). Pendant une pause, la boucle toujours s’arrête. Elle ne vérifie donc plus si le bouton a été pressé. Par contre, l’événement lorsque le bouton … est pressé détecte en permanence l’appui sur le bouton.
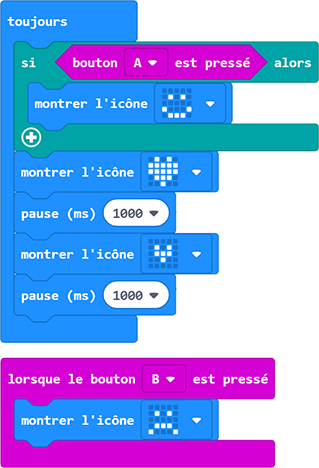
Avec le code suivant, vous remarquerez que le bouton B fonctionne à chaque fois, mais que pour le bouton A, il faut faire plusieurs essais pour avoir la chance d’appuyer au moment où le programme teste le bouton.

Bouton géré par un événement ou une condition
Pour contourner le problème, vous pouvez gérer les "battements de cœur" en arrière-plan. Vous trouverez le bloc exécuter en arrière-plan dans...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations