Les fondamentaux de React
Les composants
1. Introduction aux composants
Les composants ont déjà été abordés, mais nous allons ici découvrir en profondeur ces éléments fondamentaux de React.
Dans React, tout est considéré comme un composant, qu’il s’agisse d’une simple barre de recherche, d’un formulaire d’inscription ou d’une section entière de votre application. Les composants peuvent être des éléments visuels comme des boutons ou des cartes, mais aussi des éléments logiques qui gèrent les interactions utilisateur ou les données.
a. Types de composants
Il existe deux types principaux de composants en React :
-
Composants de classe : ce sont des classes JavaScript qui étendent la classe React.Component. Ils héritent donc de toutes les fonctionnalités.
-
Composants fonctionnels : ce sont des fonctions JavaScript qui renvoient du JSX (JavaScript XML). Ils sont simples, mais ne bénéficient pas du mécanisme d’héritage pour pouvoir accéder à toutes les fonctionnalités présentes dans React.Component.
Pour pallier cela, nous allons voir que la solution est d’utiliser des hooks.
L’appellation « hooks », qui peut se traduire par « crochets » en français, suggère l’idée de « se raccrocher à » ou « se greffer à » quelque chose. Dans le contexte de React, les hooks permettent de « se greffer » à des fonctionnalités de React, comme la gestion de l’état ou du cycle de vie des composants, à partir de composants fonctionnels, qui auparavant n’étaient accessibles que dans les composants de classe.
Dans les faits, depuis l’apparition des hooks, les composants sont souvent écrits en suivant cette approche. Pour le moment, retenez que les hooks ont été une évolution majeure dans React. Ils permettent d’utiliser toute la force et les méthodes de React, depuis une simple fonction JavaScript, c’est-à-dire un composant fonctionnel.
b. Créer un composant
Pour créer un composant en React, vous pouvez utiliser une fonction pour les composants fonctionnels ou une classe...
Les props et l’état local
1. Introduction aux props et à l’état local
Dans le contexte du développement d’applications React, deux concepts fondamentaux, à savoir les props et le state, jouent un rôle crucial dans la communication entre les composants et la gestion des données dynamiques. Cette section présentera ces concepts de base de manière détaillée.
Le mot « props » n’est effectivement pas un terme français, mais dans la communauté francophone de React, il est tout de même couramment utilisé, même au singulier : « Une prop, des props ».
a. Props
Les props servent de mécanisme principal pour transmettre des données d’un composant parent à un composant enfant. Les composants React ont la capacité de recevoir des valeurs, qui sont essentiellement des paramètres ou des attributs. Les props sont en lecture seule, ce qui implique que le composant enfant ne peut pas altérer directement les valeurs reçues via les props.
L’usage des props offre une flexibilité et une réutilisabilité accrues aux composants. Ils permettent d’injecter des données externes dans les composants sans nécessiter la gestion de la logique interne à l’intérieur de ceux-ci. De plus, ils facilitent la communication entre les différents composants, facilitant ainsi la création d’une hiérarchie structurée d’éléments. Si un composant ne s’occupe pas de gérer une certaine logique, il peut simplement recevoir des données et les afficher.
Dans les exemples précédents, il y avait des props. Vous avez même peut-être déjà compris la logique rien qu’à la lecture du code. Un composant parent retourne un composant enfant depuis le corps de sa fonction, il passe des attributs personnalisés à cet enfant, ce sont les props :
// Composant parent
import React from 'react';
import ChildComponent from './ChildComponent';
const ParentComponent = () => {
const name = "John Doe";
return (
<div>
<ChildComponent...Les hooks
1. Introduction aux hooks
Les hooks représentent une avancée significative apparue avec React 16.8, destinée à doter les composants fonctionnels de la capacité de gérer l’état local et d’autres fonctionnalités jusqu’alors réservées aux composants de classe.
Avant l’introduction des hooks, la gestion de l’état local dans les composants fonctionnels s’avérait plus complexe, souvent associée à des techniques telles que les composants supérieurs (HOC - Higher-Order Components) ou le rendu conditionnel fondé sur les props (render props). Les hooks ont simplifié ce processus en permettant aux composants fonctionnels d’exploiter des fonctions spéciales pour gérer l’état et d’autres fonctionnalités connexes.
2. Les problèmes avec les composants de classe
Les composants de classe étaient la principale méthode pour écrire des composants dans React avant l’introduction des hooks. Bien qu’ils soient toujours pris en charge, l’utilisation des composants de classe peut entraîner certains problèmes et inconvénients.
Les composants de classe ont une syntaxe plus verbeuse que les composants fonctionnels. Ils nécessitent un constructeur, des méthodes de cycle de vie et l’utilisation de this pour accéder aux props et à l’état. La liaison de this peut être source d’erreurs et de confusion, surtout lorsque vous passez des fonctions en props ou lorsque vous travaillez avec des méthodes de cycle de vie.
La gestion de l’état avec setState dans les composants de classe peut être sujette à des erreurs, en particulier lorsque vous avez plusieurs états à gérer ou que vous avez besoin de mettre à jour un état basé sur son état précédent.
L’utilisation de l’héritage de classes pour étendre les fonctionnalités peut conduire à des hiérarchies de classes compliquées et difficiles à entretenir.
Les composants de classe ont longtemps été utilisés et continuent d’être pris en charge dans React. Ils peuvent être appropriés dans certaines situations...
Le style
1. Introduction au style en React
Lorsque nous créons des interfaces utilisateur en React, nous pouvons appliquer des styles en utilisant différentes approches, notamment les styles en ligne, les classes CSS, les modules CSS, et l’utilisation de bibliothèques de styles.
a. Utilisation des styles en ligne (Inline Styles)
Les styles en ligne, souvent désignés sous le nom de styles en attributs, représentent l’une des méthodes les plus simples pour appliquer des styles directement aux éléments HTML dans React. Par opposition aux approches classiques basées sur les classes CSS, on spécifie le style directement à l’intérieur de la balise du composant, sous forme d’attributs grâce à des objets.
Les propriétés CSS sont définies en tant que clés et les valeurs correspondantes en tant que valeurs. Ces objets sont ensuite assignés à l’attribut style de l’élément du composant.
Exemple d’utilisation des styles en ligne
import React from 'react';
const MyComponent = () => {
const divStyle = {
backgroundColor: 'blue',
color: 'white',
padding: '10px',
borderRadius: '5px'
};
return (
<div style={divStyle}>
Ce composant a des styles en ligne appliqués.
</div>
);
};
export default MyComponent; Dans l’exemple donné, nous avons créé un objet nommé divStyle qui contient les propriétés CSS nécessaires pour définir le style du composant. Ensuite, cet objet est transmis en tant que valeur à l’attribut style de la balise <div>, ce qui permet l’application des styles en ligne.
Bien que l’utilisation de styles en ligne puisse être pratique pour des styles simples et spécifiques à un composant, il est utile de mentionner que cette méthode peut devenir moins maintenable lorsque les styles deviennent plus complexes ou doivent...
Le routage
1. Introduction au routage en React
a. Comprendre le concept de routage dans une application web
Le routage est un concept fondamental dans le développement d’applications web. Il permet de naviguer entre différentes pages ou vues d’une application, sans avoir à recharger complètement la page. Dans le contexte de React, le routage permet de créer une application à pages multiples, où chaque page est représentée par un composant React distinct.
Comment fonctionne le routage ?
Le routage utilise des URL pour identifier chaque page de l’application. Lorsqu’un utilisateur clique sur un lien ou saisit une URL dans la barre d’adresse du navigateur, le routage permet de charger le composant React associé à cette URL sans recharger toute la page. Le contenu de la page est mis à jour dynamiquement avec le nouveau composant.
b. React Router
React Router est une bibliothèque populaire pour la gestion du routage dans les applications React. Elle offre une interface simple et déclarative pour configurer les routes.
L’installation se fait de la manière suivante :
npm install react-router-dom Exemple de configuration de routes avec React Router
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Home from './components/Home';
import About from './components/About'; ...Les formulaires
1. Utilisation des formulaires contrôlés
L’utilisation des formulaires contrôlés est une approche courante pour gérer les données des formulaires. Avec les formulaires contrôlés, les valeurs des champs de formulaire sont gérées par l’état de React plutôt que par le DOM, offrant ainsi un contrôle total sur les données du formulaire.
a. Gestion de l’état du formulaire avec useState
Voici un exemple de création d’un formulaire simple avec useState pour gérer l’état du formulaire :
import React, { useState } from 'react';
function FormulaireControle() {
const [champ, setChamp] = useState('');
const handleSubmit = (e) => {
e.preventDefault();
console.log('Champ:', champ);
};
return (
<form onSubmit={handleSubmit}>
<div>
<label>
Champ :
<input
type="text"
value={champ}
onChange={(e) => setChamp(e.target.value)}
/>
</label>
</div>
<button type="submit">Soumettre</button>
</form>
);
}
export default FormulaireControle; Dans cet exemple, nous avons un seul champ d’entrée contrôlé. La valeur du champ d’entrée est stockée dans l’état champ, et à chaque changement dans le champ d’entrée, la fonction setChamp est appelée pour mettre à...
Optimiser les performances d’une application
L’optimisation des performances est la garantie d’une expérience utilisateur fluide et réactive. Dans cette section, nous explorerons diverses stratégies et bonnes pratiques pour optimiser les performances de vos applications React.
1. Comprendre les enjeux de performance
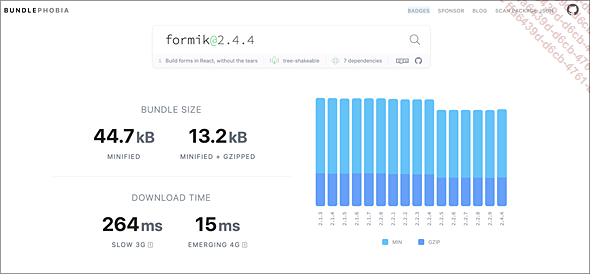
Avant de commencer à optimiser, il faut maîtriser les principaux enjeux de performance dans les applications React. Cela inclut la réactivité de l’interface utilisateur, la vitesse de chargement initial, la gestion de l’état, et plus encore. Un des principes de base est de ne pas alourdir votre bundle (le code que vous allez livrer en production). Nous avons vu dans ce chapitre qu’il existe des packages npm pour tout faire, mais avant d’en choisir un, comparez et prenez en compte la taille de son bundle JavaScript. Le site https://bundlephobia.com/ est une ressource utile. En entrant le nom d’un package npm, on peut voir sa taille et une estimation des temps de chargement.
Voici un exemple avec Formik :

a. Réactivité de l’interface utilisateur
La réactivité d’une interface utilisateur se traduit par sa capacité à répondre rapidement aux actions de l’utilisateur, comme les clics, les saisies et les interactions. Dans une application React, chaque composant peut être mis à jour à la suite d’un changement d’état ou de propriétés. Cependant, des mises à jour excessives ou mal gérées peuvent entraîner des ralentissements et des problèmes de performance.
b. Vitesse de chargement initial
La première impression compte énormément pour les utilisateurs. La vitesse à laquelle votre application se charge lorsqu’un utilisateur y accède pour la première fois est cruciale. Les temps de chargement trop longs peuvent décourager les utilisateurs et les inciter à...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


