Introduction
Un peu d’histoire
Tout commence en octobre 2012, lorsque la version 0.8 du langage TypeScript est rendue officiellement publique après deux ans de développement en interne chez Microsoft. L’équipe de développement est alors dirigée par Luke Hoban et Anders Hejlsberg. Ce dernier est connu pour avoir été à l’origine de Turbo Pascal ainsi que son successeur, Delphi. Après avoir rejoint Microsoft en 1996, il prend en charge la conception du Framework .NET et du langage C#. Il est aujourd’hui l’architecte principal du langage TypeScript.
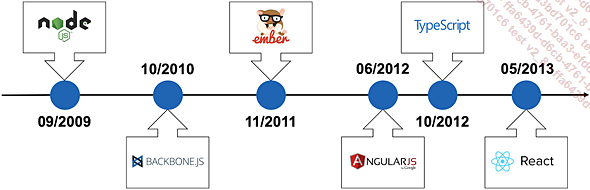
Lors de son lancement, le langage ne connaît pas un succès retentissant. En effet, la popularité du langage JavaScript est alors en plein essor, et son écosystème d’outils croît de façon exponentielle. Après la sortie de Node.js en 2009, de nombreux Frameworks frontend (côté client) voient le jour (Backbone en 2010, Ember en 2011, AngularJS en 2012…).

Dès lors, une bonne partie du développement des applications web se déporte côté client dans le navigateur et de nombreux outils naissent afin de faciliter leur évolutivité et leur maintenabilité. Ces outils répondent à des besoins spécifiques :
-
Exécution des tests (Karma, Mocha, Jest…)
-
Lancement de tâches (Grunt, Gulp…)
-
Gestion de dépendances (NPM, Bower, Jspm…)
-
Packageur d’application (Browserify, Webpack, Rollup…)
Difficile alors de se faire une place parmi tous ces nouveaux outils. TypeScript se retrouve relégué au second plan.
La version 1.0 sort en avril 2014 et annonce un tournant : les contributions de la communauté pourront être acceptées. Pour faciliter ce changement, le projet migre...
ECMAScript
TypeScript est un sur-ensemble de JavaScript :

Cette phrase a son importance, car cela signifie qu’une ligne de JavaScript équivaut à une ligne de TypeScript (l’inverse n’étant pas vrai). Le schéma ci-dessus montre que TypeScript permet d’utiliser, en avance de phase, la prochaine version de JavaScript.
Si TypeScript est basé sur JavaScript, il est impossible de l’apprendre sans s’intéresser à ce dernier, et plus particulièrement à sa norme : ECMAScript. Elle est gérée par un organisme, ECMA, qui est chargé de rédiger et publier des spécifications au même titre que le W3C (qui réalise notamment les standards du web comme HTML, CSS et les APIs Web). Au sein d’ECMA, il y a plusieurs groupes de travail, notamment le TC39 qui réalise la spécification ECMAScript. C’est une spécification pouvant être implémentée par les langages de Scripting. Le plus connu d’entre eux est JavaScript, mais la norme ECMAScript a été implémentée par le passé dans d’autres langages comme JScript ou ActionScript. Il faut donc bien retenir qu’ECMAScript n’est pas un langage, mais une spécification.
En plus de connaître la norme ECMAScript, il est important de comprendre aussi le fonctionnement des navigateurs (Google Chrome, Mozilla Firefox, Microsoft Edge…). JavaScript est un langage interprété, cette tâche est déléguée au navigateur qui embarque un moteur, aussi appelé machine virtuelle (au même titre que la JVM en Java). Ce moteur doit implémenter la spécification...
Pourquoi TypeScript ?
Avant d’installer le moindre outil, ou de se plonger au sein de l’architecture de TypeScript, il est important de comprendre ses deux principales fonctionnalités : le typage statique et la transpilation.
1. Transpilation
TypeScript permet d’utiliser le JavaScript de demain et propose de transpiler le code. Mais qu’est-ce que la transpilation ?
Ce terme désigne un mode spécifique de compilation. Dans la plupart des cas, la compilation consiste à transformer un code source écrit avec un langage de programmation, en un programme exécutable. La transpilation est différente et plus spécifique. Elle permet de traduire le code source d’un programme écrit avec un premier langage, en un programme équivalent écrit dans un second langage ayant le même niveau d’abstraction. Le compilateur de TypeScript va donc compiler le code source d’un projet en JavaScript. De plus, il est capable de faire cette opération en ciblant des versions plus anciennes de JavaScript.
L’un des intérêts de la transpilation est qu’elle permet de suivre facilement l’évolution des nouvelles versions d’ECMAScript sans se préoccuper de la version du navigateur qui sera utilisée pour exécuter le programme. TypeScript, via son compilateur, peut convertir le code en une version JavaScript inférieure qui, elle, sera compatible avec des navigateurs plus anciens, ou n’ayant pas encore implémenté la dernière norme d’ECMAScript (on parle alors de downgrade). C’est un avantage intéressant pour les entreprises qui n’ont pas toujours la capacité de suivre les mises à jour (certains parcs informatiques sont très conséquents et leur migration est coûteuse). C’est aussi un avantage pour...
Les dessous du typage
1. Les fichiers de définition
TypeScript applique un typage statique sur l’ensemble du code. Mais que se passe-t-il si l’on souhaite utiliser une bibliothèque externe écrite en JavaScript et qui ne contient donc pas de typage ? Les fichiers de définition sont là pour répondre à ce besoin.
Ces fichiers (ayant pour extension .d.ts) décrivent les types correspondant au code JavaScript qui va être utilisé. Pour utiliser une bibliothèque externe écrite en JavaScript dans un projet utilisant TypeScript, il faut donc récupérer le fichier de définition associé à cette bibliothèque. Une fois récupéré, la bibliothèque devient utilisable comme si elle était écrite en TypeScript et permet d’avoir toutes les fonctionnalités intégrées aux IDE (autocomplétion, remontée d’erreur, documentation dans l’éditeur…).
Les fichiers de définition seront utilisés dans le chapitre Un premier projet avec Node.js.
Une question reste en suspens : comment TypeScript fait-il pour proposer le typage sur les fonctionnalités natives de JavaScript ?
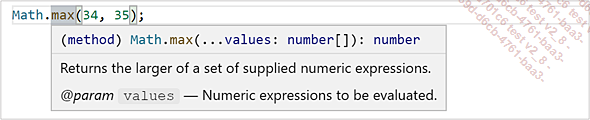
Exemple (Visual Studio Code) :

L’exemple ci-dessus utilise l’objet Math qui est défini nativement en JavaScript. TypeScript interprète correctement cet objet ainsi que les types attendus. De plus, Visual Studio Code propose l’autocomplétion ainsi que la documentation liée à...
L’architecture de TypeScript
Une bonne compréhension de l’architecture de TypeScript permet de l’appréhender correctement, mais aussi de mieux comprendre son fonctionnement interne.
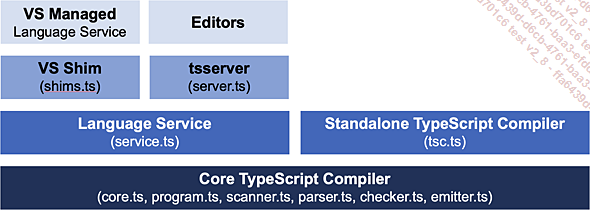
Voici un schéma montrant l’architecture macroscopique de TypeScript :

1. Core TypeScript Compiler
Le Core TypeScript Compiler est la brique représentant le compilateur de TypeScript. C’est la pièce maîtresse de son architecture et elle a pour rôle de contrôler et transpiler le code source. Le compilateur de TypeScript est composé d’éléments que l’on retrouve dans la plupart des compilateurs et qui ont chacun une utilité (Scanner, Parser, Binder, Emitter…).
Deux fichiers sont particulièrement importants :
-
checker.ts : il contrôle le code et peut renvoyer des erreurs.
-
emitter.ts : il transpile le code en JavaScript.
Pour pouvoir déclencher la compilation, le Core TypeScript Compiler doit savoir quels sont les fichiers à compiler et les options de compilation. Dans l’architecture de TypeScript, ces informations sont fournies par le Language Service ou le Standalone TypeScript Compiler.
2. Standalone TS Compiler
Le Standalone TypeScript Compiler est un outil disponible en ligne de commande (Command Line Interface), permettant de fournir au compilateur un chemin vers les fichiers à compiler ainsi...
Environnement de développement
1. Node.js
Node.js permet d’obtenir l’ensemble des outils nécessaires au développement d’une application avec TypeScript, il faut donc l’installer en premier lieu.
Node.js est téléchargeable sur le site officiel du projet : http://nodejs.org. Deux catégories de version sont disponibles :
-
La version stable, dite LTS (Last Stable Release).
-
La version courante (cette dernière contient les dernières fonctionnalités de Node.js).

Quelle que soit la version choisie, cela n’aura pas d’impact sur l’installation de TypeScript. Une fois Node.js installé, la commande npm est disponible depuis le terminal afin de gérer les packages Node.js.
Un gestionnaire de packages est un outil qui permet de gérer les dépendances de votre projet. Il en existe pour tous les langages : C# -> NuGet, Java -> Maven, PHP -> Composer, Ruby -> Gem… NPM est le gestionnaire de packages pour les applications JavaScript.
Avant de passer à la suite, il est nécessaire de vérifier que Node.js et NPM sont accessibles depuis le terminal. Pour cela, il suffit de saisir les commandes suivantes :
node -v
npm -v Le résultat de l’exécution de ces commandes doit afficher le numéro de version des deux outils.
Si un message d’erreur indique qu’une des deux commandes n’existe pas, il est probable que l’outil en question soit manquant dans la variable d’environnement "path" du système d’exploitation.
2. Visual Studio Code
Visual Studio Code (aussi appelé VSCode) est un éditeur de code sorti en avril 2015 et développé par Microsoft. Cet éditeur cross-platform et open source (son code est disponible sur GitHub : https://github.com/topics/visual-studio-code) est devenu en quelques années l’un des environnements de développement les plus populaires auprès des développeurs. Visual Studio Code est simple à utiliser, hautement personnalisable et développé avec TypeScript. Il dispose donc d’un très bon support du langage (une version de TypeScript est d’ailleurs embarquée dans l’éditeur). Visual Studio Code est l’éditeur qui a été privilégié...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations