Intégration d’un serveur Node.js avec Angular
La notion de client-serveur entre Angular et Node.js
La relation client-serveur entre Angular et Node.js est au cœur de la conception des applications web modernes. Angular, en tant que framework frontend, assume le rôle de la partie client de l’application. Il est responsable de la création de l’interface utilisateur, de la gestion de l’expérience utilisateur et de l’interaction directe avec l’utilisateur final. De son côté, Node.js fonctionne en tant que serveur, traitant les requêtes et fournissant des réponses aux demandes émises par le client.
La communication entre ces deux composants est essentielle pour le fonctionnement de l’application. Angular, du côté client, utilise des requêtes HTTP pour solliciter des services auprès du serveur Node.js. Ces requêtes sont le moyen par lequel Angular peut demander des données, soumettre des formulaires, effectuer des opérations CRUD sur une base de données, etc. Le serveur Node.js répond à ces requêtes en effectuant les opérations nécessaires, généralement en interagissant avec des bases de données, des services externes ou d’autres ressources. La séparation des responsabilités entre le client et le serveur est une pratique courante dans le développement web.Le client, géré par Angular...
Le module HttpClientModule
L’utilisation du module HttpClientModule est cruciale lors du développement d’applications Angular qui doivent interagir avec des serveurs HTTP pour récupérer des données ou envoyer des requêtes. Pour commencer, vous pouvez importer ce module dans votre application, généralement dans le fichier app.module.ts, afin de le rendre disponible pour l’ensemble de l’application.
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
// ...
HttpClientModule
],
// ...
})
export class AppModule { } Une fois le module importé, vous pouvez injecter le service HttpClient dans vos composants ou services Angular. Pour cela, nous vous conseillons d’ajouter simplement private http: HttpClient dans le constructeur de votre classe.
import { HttpClient } from '@angular/common/http';
export class MonComposant {
constructor(private http: HttpClient) { }
} Avec le service HttpClient, il est possible d’effectuer des requêtes HTTP. Par exemple, voici comment vous pouvez effectuer une requête GET pour récupérer des données depuis une API fictive :
import {...La mise en place d’un environnement de test entre Angular et Node.js
Nous allons mettre en place un environnement de test classique entre Angular et Node.js. Notre objectif est de démontrer de manière basique l’interconnexion fluide entre ces deux piliers du développement web.
Angular, en tant que framework frontend, nous permettra de créer une interface utilisateur dynamique et réactive. Node.js, en tant qu’environnement d’exécution JavaScript côté serveur, alimentera notre application en fournissant des données et des services.
Cet exercice illustrera les différentes étapes de la création d’un projet web fusionnant ces deux technologies puissantes.
1. La création d’un projet Node.js simple
Il s’agit ici de créer un projet Node.js. Ce processus permettra d’établir un environnement de base pour l’exécution de code JavaScript côté serveur.
Au préalable, assurez-vous que Node.js est correctement installé sur votre système. Au besoin, téléchargez-le à partir du site officiel de Node.js (https://nodejs.org/). Node.js inclut le moteur JavaScript V8 de Google, ainsi que de nombreux modules pour gérer diverses tâches côté serveur.
Dans le répertoire que vous avez choisi, ouvrez un terminal ou une invite de commandes. Utilisez la commande cd pour naviguer vers le répertoire du projet. Par exemple :
cd D:/Projets/NodeJS Une fois dans le répertoire de votre projet, lancez la commande suivante pour initialiser le projet Node.js :
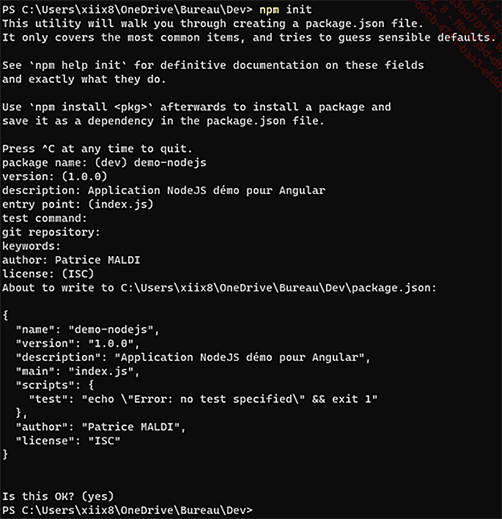
npm init Cette commande vous guide à travers la création du fichier package.json. Le fichier package.json contient des informations sur le projet, comme son nom, sa version, sa description, et les dépendances éventuelles. Appuyez sur [Entrée] pour accepter les valeurs par défaut ou saisissez les valeurs de votre choix.

Récapitulatif de npm init
Une fois la commande npm init terminée, créez un fichier JavaScript dans le même répertoire que votre commande. Ce fichier servira de point d’entrée dans l’application Node. npm init propose par défaut de nommer ce fichier index.js. Historiquement et régulièrement...
Conclusion
Nous avons plongé dans l’univers du développement client-serveur fondé sur deux technologies essentielles : Node.js et Angular. Nous avons saisi la distinction fondamentale entre le côté client et le côté serveur dans le contexte du développement web.
D’une part, nous avons découvert le module HttpClientModule dans Angular, qui facilite grandement la communication entre le client et le serveur en permettant l’envoi de requêtes HTTP et la gestion des réponses.
D’autre part, nous avons vu comment fonctionne le côté serveur avec Node.js. Nous avons créé un projet Node.js simple et montré comment un serveur peut être configuré pour répondre aux requêtes des clients. Nous avons mis en place une route qui renvoie du texte, pour illustrer la communication entre un client Angular et un serveur Node.js.
Enfin, nous avons procédé à l’intégration harmonieuse entre notre application Angular et le serveur Node.js. Nous avons effectué des requêtes HTTP depuis l’application Angular vers le serveur, et montré ainsi que ces deux technologies collaborent de manière transparente pour fournir des fonctionnalités web complètes.
Maintenant, nous allons approfondir nos connaissances sur Angular en explorant le concept essentiel du routage.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

