Tests et mise en production
Tests Angular
Tester (testing) dans le contexte d’Angular est bien plus qu’une simple vérification de la fonctionnalité de votre application. C’est une pratique essentielle qui garantit la fiabilité, la qualité et la stabilité de votre code source. Les tests vous permettent de détecter et de corriger les erreurs précocement, d’assurer une meilleure maintenance de votre application, et de faciliter la collaboration au sein de votre équipe de développement. Les tests dans Angular couvrent différents aspects de votre application : des composants aux services en passant par les directives. Ils sont conçus pour répondre à des questions telles que « Est-ce que ce composant rend correctement ? » ou « Ce service retourne-t-il les données attendues ? ». Les tests vous aident également à vérifier que les interactions entre ces différentes parties fonctionnent harmonieusement.
Dans ce contexte, Angular s’appuie sur le framework de test Jasmine, qui offre une syntaxe expressive et puissante pour écrire des suites de tests. Le test Runner Karma est également utilisé pour exécuter des tests dans différents navigateurs, c’est l’assurance d’une compatibilité multiplateforme.
En adoptant une approche de développement piloté par les tests (TDD - Test Driven Development), vous écrivez d’abord les tests avant de créer le code de production, ce qui vous oblige à spécifier le comportement attendu de votre code dès le départ.
L’intégration continue (CI - Continuous Integration) et le déploiement continu (CD - Continuous Deployment) sont souvent associés aux tests dans Angular, ils permettent d’automatiser l’exécution des tests à chaque modification du code source, ce qui garantit la stabilité continue de l’application.
1. Le framework de test Jasmine
Jasmine est un framework de test populaire utilisé pour écrire et exécuter des tests dans le développement d’applications Angular. Les tests Jasmine sont organisés en blocs describe pour regrouper des tests connexes, tandis que les attentes sont spécifiées à...
Tests Node.js
Le test Node.js consiste à vérifier que chaque composant, fonction ou module d’une application fonctionne correctement, conformément à ses spécifications. Tester permet de détecter les erreurs et les bogues tôt dans le processus de développement, ce qui contribue à réduire les coûts et les problèmes liés à la maintenance de l’application à long terme. Les tests en Node.js peuvent prendre différentes formes, allant des tests unitaires pour vérifier le comportement d’une fonction isolée, aux tests d’intégration pour s’assurer que les différentes parties de l’application fonctionnent correctement ensemble, en passant par les tests end-to-end (E2E) pour simuler les interactions utilisateur et valider l’application dans son ensemble...
Les frameworks de test populaires en Node.js, tels que Mocha, Jest, ou encore Jasmine, offrent des outils puissants pour écrire et exécuter des tests de manière efficace. Ils fournissent également des fonctionnalités telles que la création de suites de tests, l’utilisation d’assertions pour vérifier les résultats, la configuration de l’environnement de test, et la génération de rapports de test.
Les tests en Angular et Node.js sont deux pratiques distinctes ayant des objectifs et des contextes différents. Les tests en Angular se concentrent sur la validation du comportement des composants, services et éléments spécifiques d’une application Angular, en mettant l’accent sur l’interface utilisateur. Ces tests sont couramment effectués...
L’introduction à l’approche TDD
L’approche TDD (Test Driven Development) est une méthodologie de développement logiciel qui place les tests au cœur du processus de création d’un logiciel. L’objectif principal du TDD est de garantir la qualité du code en écrivant des tests automatisés avant même de commencer à coder la fonctionnalité. Cette approche favorise la réflexion sur la conception du logiciel, la décomposition d’un problème en petits problèmes gérables et la création de code robuste et fiable.

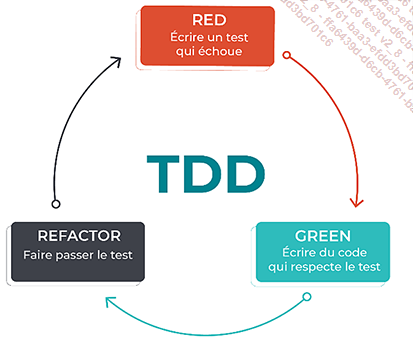
Boucle TDD de présentation
1. Explication et exemple
Le cycle de développement en TDD suit généralement trois étapes :
-
Écriture du test : tout commence par la rédaction d’un test unitaire qui définit le comportement attendu de la fonction ou du module que vous prévoyez de créer. À ce stade, le test échouera, car la fonctionnalité sous-jacente n’existe pas encore.
-
Écriture du code : vous écrivez ensuite le code nécessaire pour faire passer le test avec succès. L’objectif est de créer le code minimal requis pour satisfaire le test.
-
Refactorisation : une fois que le test est réussi, vous pouvez envisager d’optimiser ou de réorganiser votre code sans craindre de « casser » la fonctionnalité, car les tests garantissent que le comportement attendu est toujours respecté.
L’approche TDD présente plusieurs avantages, notamment l’assurance que chaque partie du code est testée de manière approfondie, la documentation intégrée du comportement du code à travers les tests, la détection précoce des erreurs et la facilité de maintenance et de collaboration au sein de l’équipe de développement. Elle favorise également une approche itérative du développement, où vous créez et testez de petites...
Le déploiement
Le déploiement dans les frameworks web tels qu’Angular ou Node.js est une étape essentielle dans le cycle de développement d’une application. Lorsque vous avez terminé de développer votre application et que vous souhaitez la rendre accessible aux utilisateurs, le processus de déploiement entre en jeu. Il s’agit de la transition de votre code depuis votre environnement de développement vers un environnement de production où il sera exécuté de manière fiable et efficace.
Dans le cas d’Angular, cela implique généralement la création d’une version de production de votre application à l’aide de la commande ng build --prod. Cette version optimisée est ensuite prête à être déployée sur un serveur web ou un service d’hébergement.
Pour Node.js, le déploiement peut signifier le déploiement de votre serveur Node.js sur un serveur cloud, un serveur dédié ou une plateforme d’hébergement de votre choix. Cela peut également inclure la gestion des dépendances, la configuration de l’environnement de production, et la surveillance continue pour garantir que votre application reste disponible et performante.
Le déploiement est une étape critique, car elle implique souvent des considérations de sécurité, d’évolutivité et de performances. Vous devez vous assurer que votre application est correctement configurée pour gérer le trafic en production, qu’elle est protégée contre les vulnérabilités de sécurité et que les mises à jour peuvent être déployées sans interruption de service.
1. La commande CLI ng build
ng build est une commande spécifique à Angular. Elle est utilisée pour construire et générer une version de production optimisée d’une application Angular. L’objectif principal de ng build est de compiler et de préparer une application Angular pour le déploiement en production. Elle optimise les fichiers JavaScript, HTML et CSS de l’application, réduit leur taille, et les organise de manière qu’ils puissent être facilement déployés...
Conclusion
Ce chapitre s’intéresse au tests et au déploiement, deux aspects cruciaux du développement logiciel.
Tout d’abord, nous avons exploré le test dans le contexte d’Angular, en utilisant des outils tels que Jasmine et Karma pour créer des tests unitaires et d’intégration. Nous avons également abordé la notion de code coverage, qui nous permet de mesurer la qualité de nos tests en garantissant une couverture adéquate du code source. Nous avons ensuite vu le test Node.js en utilisant Jest, un framework de test populaire, et nous avons appris à mettre en place un environnement de test pour nos applications Node.js. De plus, nous avons expliqué l’approche TDD. Cette pratique essentielle favorise la création de tests avant le code et contribue à la robustesse et à la fiabilité des applications.
En ce qui concerne le déploiement, nous avons examiné la commande CLI ng build pour Angular, qui permet de préparer une application Angular pour la mise en production. De plus, nous avons décrit les étapes nécessaires pour mettre en production une application Node.js. Il a aussi été question de la configuration du serveur Apache pour servir des applications en mode proxy.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

