Les composants
Introduction
Maintenant que vous connaissez les principales fonctions de l’administration d’App Inventor 2 nous allons voir les différents composants mis à notre disposition par la plateforme.
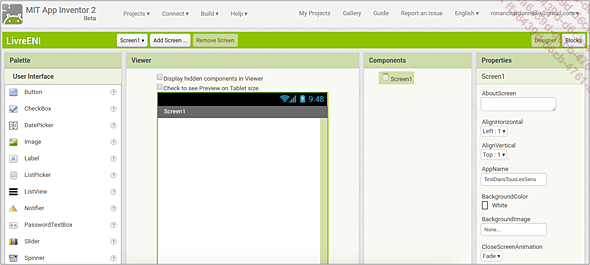
App Inventor 2 se présente de la manière suivante :

Dans la colonne de gauche intitulée Palette se trouve l’ensemble des composants que vous pourrez inclure à votre application. C’est-à-dire les différentes fonctionnalités : un formulaire, une image, la fonctionnalité Bluetooth...
Afin d’inclure ces composants, il vous suffit simplement de les faire glisser depuis la palette jusqu’à l’écran du mobile symbolisé ci-dessus par le rectangle visible dans la zone Viewer.
La troisième colonne intitulée Components pour "Composants" en français, sert à sélectionner les composants que vous avez cliqués-déposés depuis la palette.
Chacun de ces composants que vous ajoutez à votre application possède ce que l’on appelle des propriétés, c’est-à-dire des caractéristiques qui lui sont propres et qui sont regroupées dans la quatrième colonne nommée Properties.
Voici quelques exemples de propriétés pour un composant bouton : la taille du bouton, le texte écrit sur le bouton, la forme du bouton, sa couleur...
Toutes...
User Interface (Interface utilisateur)
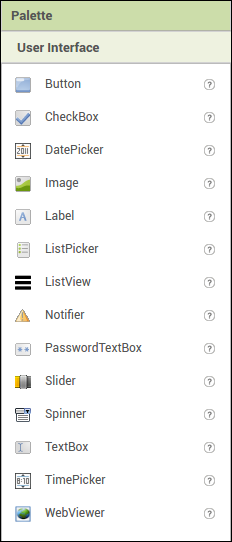
L’interface utilisateur est le premier ensemble de composants visible dans la colonne de gauche lorsque vous êtes dans l’espace Designer de votre application ; il est composé des éléments suivants :

Pour découvrir ce qui se cache derrière chacun de ces composants, vous pouvez toujours cliquer sur le point d’interrogation situé à droite de celui-ci. Cependant, nous vous conseillons fortement d’utiliser la version anglaise afin d’avoir une explication de qualité.
Nous détaillons ci-après chacun de ces éléments et présentons leur utilité.
Button (Bouton)
Le bouton est l’un des éléments les plus utilisés dans la réalisation des applications. Celui-ci réagit aux clics effectués sur ce dernier et peut ainsi déclencher des actions. Par exemple, lorsque l’utilisateur clique sur un bouton, l’application affiche un autre écran, c’est typiquement le cas lorsque vous êtes sur un écran d’accueil pour qu’il vous renvoie vers un menu d’options par exemple. Vous pouvez également l’utiliser pour mettre à jour une donnée telle qu’un score sur un jeu vidéo (reset), incrémenter un programme...
CheckBox (Case à cocher)
Similaire au bouton, la case à cocher...
Layout (Disposition)
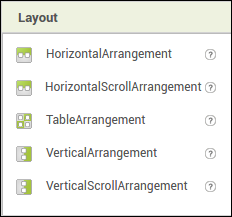
Chaque composant que vous ajoutez à votre application ne peut être placé par défaut à l’endroit de votre choix. Pour ce faire, vous devez utiliser l’un des cinq blocs de disposition ci-dessous :

HorizontalArrangement (Arrangement horizontal)
L’arrangement horizontal va vous permettre de placer vos composants de gauche à droite sur l’écran.
HorizontalScrollArrangement
À la différence du précédent, celui-ci va vous permettre de scroller parmi les composants.
TableArrangement (Arrangement tableau)
Ce composant vous permet d’organiser ces derniers sous la forme d’un tableau.
VerticalArrangement (Arrangement vertical)
L’arrangement vertical va vous permettre de placer vos composants de haut en bas sur l’écran.
VerticalScrollArrangement
À la différence du précédent, celui-ci va vous permettre de scroller parmi les composants.
Media (Média)
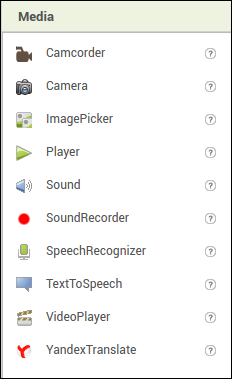
Les composants médias permettent d’ajouter de l’interactivité à vos applications :

Camcorder (Caméscope)
Ce composant permet d’utiliser l’appareil photo du téléphone pour enregistrer une vidéo. Celui-ci va alors générer un fichier vidéo que vous pourrez réutiliser par la suite pour la visionner grâce au composant lecteur vidéo.
Camera (Caméra)
Il s’agit ni plus ni moins de l’appareil photo de votre téléphone qui vous permettra donc de photographier ce que vous souhaitez. Une fois la photo prise, un nom de fichier sera généré que vous pourrez utiliser pour l’afficher dans votre application. À noter que le mode frontal n’est pas encore supporté.
ImagePicker (Sélectionneur d’image)
Le sélectionneur d’image permet de parcourir les photos qui se situent à l’intérieur de votre téléphone. Lorsque l’une d’entre elles est sélectionnée, elle est enregistrée dans un endroit dédié de la carte SD de votre téléphone pour vous permettre de l’utiliser comme bon vous semble dans votre application. Vous pouvez ainsi sélectionner un maximum de dix images.
Player (Lecteur)
Il s’agit de l’un des composants incontournables d’App Inventor...
Drawing and Animation (Dessin et animation)
Les dessins et animations sont les composants utilisés pour animer votre application, cela peut par exemple être le cas lorsque vous avez envie de créer une bannière animée, un jeu vidéo de type jeu de plateau, faire défiler du texte...

Ball (Balle)
Il s’agit d’un type spécifique d’image. Elle est notamment utilisée dans App Inventor 2 pour faire des jeux de balle tels qu’un pong, des jeux de football... À noter que contrairement aux images lutin que nous verrons très prochainement, vous ne pouvez pas modifier l’image de la balle.
Canvas (Cadre)
Le cadre est le plateau sur lequel se déplacent les balles et les images lutin. Sans ce dernier, vous ne pourrez faire interagir ces composants, c’est-à-dire que vous ne pourrez pas permettre leur déplacement ni définir des comportements en cas de collision.
ImageSprite (Image lutin)
Une image lutin n’est ni plus ni moins qu’une image que vous insérez et qui pourra avoir une interaction sur l’élément cadre.
Sensors (Capteurs)
Il s’agit d’éléments qui permettent de détecter des comportements tels que du temps qui passe, la position GPS du téléphone, l’orientation de celui-ci.

AccelerometerSensor (Accéléromètre)
L’accéléromètre détecte l’orientation dans l’espace du téléphone en fonction des axes x, y et z du téléphone en fonction de la force de gravité.
BarcodeScanner (Scanneur code à barres)
Grâce à ce composant, votre téléphone sera en mesure de détecter si l’objet que vous mettez devant son champ de vision possède un code à barres. Si tel est le cas, vous pourrez alors définir un comportement.
Clock (Horloge)
Ce composant vous permet d’utiliser des fonctionnalités de temps. Cela vous sera très utile pour définir des comptes à rebours, afficher l’heure, déclencher des comportements au bout d’un temps précis...
GyroscopeSensor (Gyroscope)
L’accéléromètre permet d’identifier les inclinaisons du mobile, le composant Gyroscope possède les mêmes fonctionnalités à la différence que les inclinaisons sont plus sensibles et que celui-ci inclut également la rotation du téléphone. L’idéal pour comprendre...
Social
Découvrons maintenant les composants permettant d’effectuer des partages d’information :

ContactPicker (Sélectionneur de contact)
Le sélectionneur de contact est un composant de type bouton qui, quand il est cliqué, va afficher la liste des contacts de votre mobile pour vous permettre d’en choisir un.
Une fois celui-ci sélectionné, vous pourrez avoir accès aux propriétés suivantes :
-
Nom du contact,
-
Adresse e-mail,
-
Photo du contact.
Et ainsi vous permettre de les réutiliser avec un autre composant.
EmailPicker (Sélectionneur e-mail)
Ce composant est une zone de texte que l’utilisateur peut commencer à remplir. Une fois la démarche commencée, un menu déroulant va apparaître affichant les adresses e-mail déjà identifiées dans le carnet de contact de votre téléphone.
PhoneCall (Appel téléphonique)
Ce composant va vous permettre d’utiliser la fonctionnalité appel téléphonique de votre mobile. Il vous suffit pour cela de le relier à un numéro de téléphone, notamment le composant sélectionneur de numéro de téléphone. À noter qu’un format bien spécifique doit être supporté.
PhoneNumberPicker (Sélectionneur numéro téléphone)
À la manière...
Storage (Stockage)
Afin de pouvoir stocker des données et les restituer sous différentes formes, App Inventor 2 permet différents systèmes de stockage que nous vous présentons ci-dessous :

File (Fichier)
Le composant File sert à stocker des informations au sein de votre téléphone en tant que tel par l’intermédiaire d’un fichier et non d’une base de données ou d’une application que vous avez créée. Généralement, cela se fait par l’intermédiaire d’un fichier .txt.
FusiontablesControl
Ce composant permet d’envoyer des données dans une base qui appartient au service de Google : Google Data Fusion Table. Il s’agit d’un service un peu similaire à Google Spreadsheet, à la différence que Google Data Fusion Table est beaucoup plus orienté base de données.
Ce service permet donc de stocker de la donnée pour une réutilisation future.
Les applications qui utilisent Google Data Fusion Tables doivent s’authentifier auprès de Google. Nous reviendrons plus tard dans cet ouvrage sur la manière dont vous pouvez les utiliser.
Pour plus d’informations : https://developers.google.com/fusiontables/docs/v1/getting_started.
TinyDB
TinyDB est une mini base de données, propre à votre application. Elle permet donc de stocker de la donnée, comme...
Connectivity (Connectivité)
Découvrons maintenant les composants de connexion possible avec App Inventor 2 :

ActivityStarter (Déclencheur d’activité)
Probablement l’un des composants les plus techniques d’App Inventor 2, celui-ci permet de lancer d’autres applications à partir de l’application que vous avez créée. Il permet également de lancer de nombreuses autres actions telles que l’envoi d’e-mails, le lancement de vidéos YouTube, de votre navigateur.
BluetoothClient (Client Bluetooth)
Ce composant va permettre d’utiliser votre mobile en tant que client Bluetooth.
BluetoothServer (Serveur Bluetooth)
Ce composant va permettre d’utiliser votre mobile en tant que serveur Bluetooth.
Web
Ce composant permet d’envoyer des requêtes web. Typiquement, c’est le genre de composant que l’on utilise si on veut incorporer des outils tels que Google Analytics à son application.
LEGO® MINDSTORMS®
Vous avez bien lu, il est possible d’utiliser App Inventor 2 avec les produits de la célèbre marque danoise :

App Inventor 2 reconnaît pour le moment deux types de technologies NXT et EV3. NXT étant la version qui précédait EV3. Cette technologie étant difficile à trouver dans le commerce, nous ne détaillerons qu’EV3 dans cet ouvrage. L’une et l’autre représentent une technologie développée par l’entreprise danoise LEGO® et permettent d’embarquer de la programmation informatique à l’intérieur de vos projets.
LEGO et MINDSTORMS sont des marques déposées du groupe LEGO.
Probablement pour des questions d’accessibilité, des composants spécifiques à LEGO Mindstorms ont été développés pour App Inventor 2.
LEGO Mindstorms est un kit de LEGO permettant de créer votre propre robot comprenant de l’informatique embarquée. Cela signifie qu’en plus des classiques briques de LEGO, la motorisation intégrée par l’intermédiaire de piles (rotation des roues, jeux de lumière), LEGO embarque une technologie informatique permettant d’indiquer à ce que vous avez construit, les moments auxquels vous souhaitez déclencher les motorisations.
Le fait de pouvoir faire un pont entre la technologie...
Experimental (Expérimental)
La rubrique Experimental contient, comme son nom l’indique, des composants à titre de test, c’est le cas, à la date de rédaction de l’ouvrage, de Firebase :

Rachetée en octobre 2014 par Google, Firebase est un prestataire de services dans le domaine du Cloud Computing. Il fournit de nombreux services pour les applications pour mobile. Dans le cas d’App Inventor 2, le service fourni est le plus populaire à savoir FirebaseDB, une base de données NoSQL, c’est-à-dire une base de données réputée pour sa flexibilité et pour être moins compliquée que des bases de données SQL traditionnelles.
Cette base de données a également pour particularité de stocker les données sous la forme de documents JSON (format de données très utilisé à la date de rédaction de cet ouvrage) et de traiter la donnée en temps réel, de la mettre à disposition sur tous les postes clients sans avoir besoin de recharger l’application.
À noter qu’il s’agit ici d’une fonctionnalité expérimentale qui peut potentiellement ne plus être fonctionnelle à la date de sortie de cet ouvrage et qu’App Inventor 2 utilise un compte Firebase spécial (c’est-à-dire indépendamment de celui que vous pourriez...
Extension
Comme nous avons pu le découvrir dans le chapitre précédent, il est possible d’ajouter des extensions à App Inventor 2 afin de rendre celui-ci plus fonctionnel.
C’est dans cette rubrique que vous pourrez importer des extensions téléchargées sur d’autres sites :

Conclusion
Ce chapitre se termine. Vous connaissez désormais les différents composants que vous pouvez ajouter à App Inventor 2. À ce stade nous ne savons pas encore les utiliser et créer des applications avec, mais c’est ce que nous découvrirons dans le chapitre Les propriétés. Mais avant tout, consacrons un peu de temps au design de notre application...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

