Framework Svelte
Présentation du framework Svelte
Svelte est l’outil idéal pour développer des applications web très réactives et est en cela assez comparable à ses concurrents React et Vue.js.
L’initiateur du projet Svelte est Rich Harris, concepteur web et graphiste du journal américain New York Times. L’approche de Rich Harris est que le framework ne doit pas être complètement intégré à l’application. L’enjeu est de compiler l’application en du JavaScript pur et de générer un code plus compact à l’exécution. La réputation de Svelte par rapport à React, que nous étudierons dans le chapitre Framework React, est d’être sensiblement plus rapide (pas de DOM virtuel, compilation). Svelte est un outil particulièrement intéressant dans les développements d’applications sur terminaux mobiles et est aussi très présent dans le domaine de l’Internet des objets.
La première version de Svelte date de novembre 2016 et la dernière version 4.2.11 est sortie en février 2024.
Le handicap actuel de ce framework très prometteur est sa communauté de développeurs assez restreinte. Malgré ses performances, il lui est donc assez difficile de lutter, par exemple, contre React, qui bénéficie de l’appui d’un géant...
Site svelte.dev
Avant d’envisager l’installation locale du framework Svelte sur votre poste de travail, sachez qu’il est tout à fait possible d’expérimenter directement les possibilités de Svelte et de découvrir les concepts fondateurs directement en ligne (https://svelte.dev).
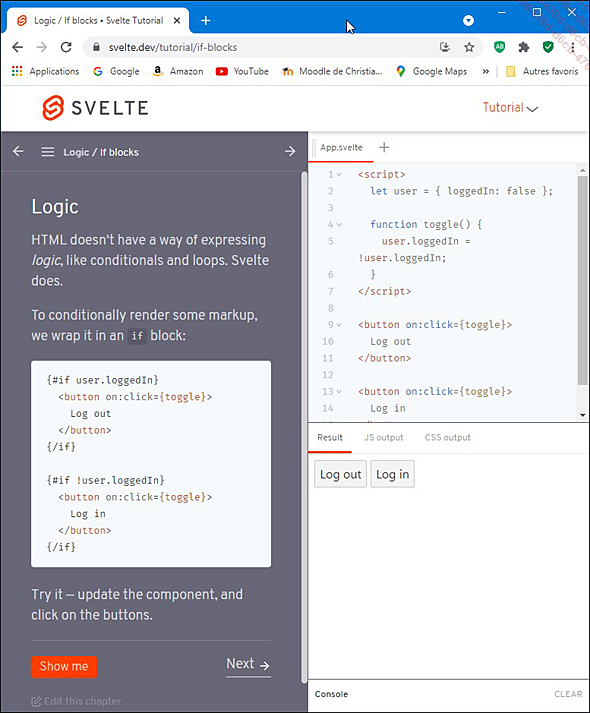
Vous pouvez accéder à un excellent tutoriel proposant des bases de code que vous pouvez facilement modifier pour faciliter votre compréhension et votre apprentissage. Ci-après, vous trouvez, à titre d’exemple, ce qui est proposé en matière de structure conditionnelle.

Le code du tutoriel est reproduit dans le script App.svelte et vous avez la possibilité de voir le résultat de l’exécution dans l’onglet Result. Le code JavaScript qui sera compilé est disponible dans l’onglet JS output.
Il est fortement recommandé de balayer rapidement ce qui est proposé dans ce tutoriel.
Vous avez aussi en haut d’écran un onglet Examples.

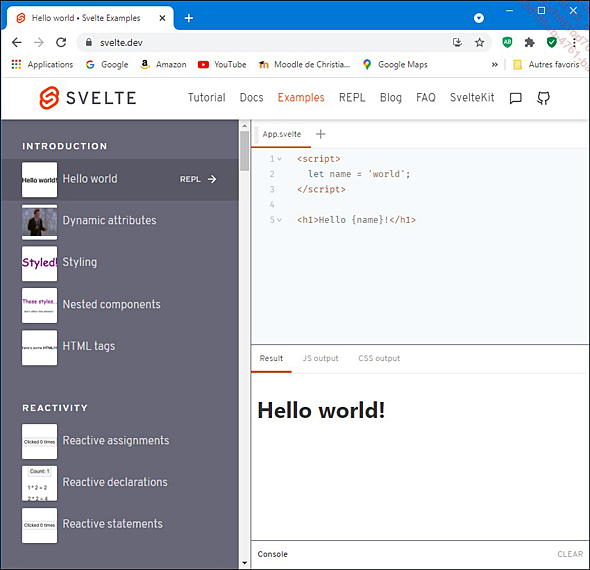
On y retrouve des scripts déjà intégrés dans le tutoriel. Les exemples proposés sont par contre nettement plus ambitieux. Ces exemples sont classés en thématiques, ce qui en facilite le repérage :

Le REPL propose un éditeur de code en pleine page, cette fois-ci sans le tutoriel ni les exemples en partie gauche de l’écran....
Création locale d’un projet Svelte
Pour une utilisation locale de Svelte, rappelons avant toute chose que le seul prérequis est d’avoir installé sur votre machine le framework Node.js. La procédure pour réaliser cette opération a été vue en détail dans le chapitre Installation de Node.js.
L’installation, ou plutôt la création, d’un projet Svelte est tout à fait simple et est décrite sur le site officiel (https://svelte.dev/).
Par exemple, pour créer un projet Svelte nommé mon_projet, il convient de suivre la procédure suivante sous Windows :
-
Étape 1 : passer en mode « ligne de commande » (via la commande cmd)
-
Étape 2 : saisir la commande « npx degit sveltejs/template mon_projet »
-
Étape 3 : se positionner dans le répertoire du projet avec la commande « cd mon_projet »
-
Étape 4 : saisir ensuite la commande « npm install »
-
Étape 5 : terminer en lançant le projet, en tapant la commande « npm run dev »
L’application Svelte « mon_projet » est rapidement accessible sous votre navigateur par défaut (sous l’URL « http://localhost:5000 »). Bien évidemment, pendant l’utilisation...
Installation de Microsoft Visual Studio Code
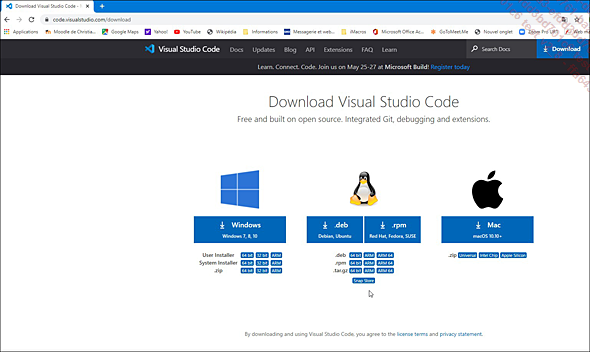
Il est possible d’intervenir sur le code des scripts des projets Svelte (également React et React Native) par l’intermédiaire d’un éditeur de texte comme NotePad++ ou Sublime Text (il en existe beaucoup d’autres). Par contre, un IDE (environnement de développement intégré) comme Microsoft Visual Studio Code vous apportera un plus grand confort (une meilleure visibilité sur l’arborescence des sous-répertoires et surtout une aide en ligne intégrée pour vous guider dans la rédaction du code). En septembre 2024, Microsoft Visual Studio Code était proposé en téléchargement gratuit en version 1.93.1.

L’installation de Microsoft Visual Studio Code étant triviale (utilisation de la version 64 bits pour Windows pour l’auteur), les phases du processus ne sont pas données ici.
Sachez que Microsoft Visual Studio Code peut être enrichi par des extensions (gratuites). Il en existe en particulier de très nombreuses pour Svelte. Une fois l’éditeur lancé, l’accès à l’installation des extensions s’obtient facilement par le menu Fichier - Préférences - Extensions ou le raccourci-clavier [Ctrl][Shift] X. Un moteur de recherche vous est proposé.
Des extensions pour React...
Projets Svelte
Nous allons étudier consécutivement un ensemble de projets qui vont vous permettre d’analyser de manière progressive les fonctionnalités de base de Svelte.
Un manuel entier ne serait pas de trop pour découvrir l’énorme potentiel de ce framework. Nous nous limiterons à des exemples assez modestes mais qui vous permettront tout de même de comparer Svelte avec l’un de ses concurrents, React.
Le framework React sera présenté dans le chapitre suivant intitulé Framework React. Une version déclinée nommée React Native, utilisable en développement hybride (Android et iOS) d’applications pour mobiles (smartphones, tablettes), sera aussi étudiée dans le chapitre intitulé Framework React Native.
L’option est prise, pour ces petits projets Svelte (ou applications), de les développer en local et non pas directement sur le site https://svelte.dev.
1. « eni_svelte_01 » - Première application
Nous nommons ce premier projet « eni_svelte_01 ».
Nous avons déjà vu comment créer un projet Svelte à la section Création locale d’un projet Svelte.
Le lancement du projet, en mode ligne de commande, via la commande npm run dev, donne l’affichage suivant :

Vous êtes invité à consulter le résultat de l’exécution dans votre navigateur habituel ; vous saisirez l’URL http://localhost:5000.
Vous obtenez un affichage analogue à celui-ci :

Vous l’aurez compris, Svelte ne déroge pas au sempiternel « Hello World ».
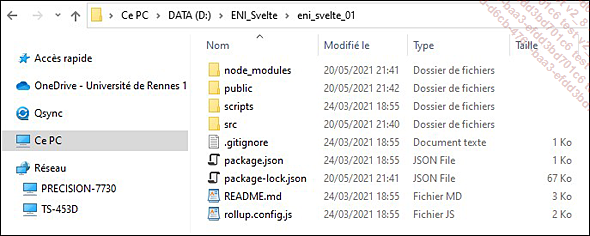
Consultons rapidement l’arborescence du projet via l’explorateur de fichiers Windows. Vous l’avez vu, l’ensemble des exemples de ce livre ont été développés sous système d’exploitation Windows. Nous emploierons donc, outre les frameworks (Svelte, React, React Native), des outils liés à notre plateforme (l’explorateur de fichiers Windows, Microsoft Visual Code…) pour auditer nos projets. Les frameworks que nous allons étudier au travers des derniers chapitres de ce livre fonctionnent bien sûr indifféremment sur Windows, Linux et macOS.
La structure du projet « eni_svelte_01 » est la suivante :

Nous trouvons dans l’arborescence le répertoire « node_modules » correspondant à l’installation locale réalisée lors de la création du projet. Ce répertoire contient lui-même une multitude de sous-répertoires et de fichiers. Dans le cadre de cet apprentissage rapide de Svelte, nous n’interviendrons jamais directement sur cette partie d’arborescence. Par contre, des packages supplémentaires requis par nos applications seront installés automatiquement dans ce répertoire via la commande npm (Node Package Manager).
Vous remarquez dans le répertoire principal la présence de deux fichiers Json : package.json et package-lock-json.
Le fichier package.json est en quelque sorte le manifeste pour votre projet (notion également rencontrée sur les projets Android et dans les frameworks JavaScript...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations




