Personnalisation et sécurisation
Sécurisation des sites ASP.NET
Les sites web exposent leurs pages à de grands nombres d’utilisateurs. Que ce soit en configuration Internet ou Intranet, il est nécessaire de définir des règles d’accessibilité aux différents éléments du site.
1. Le modèle de sécurisation du site
La sécurisation d’un site repose sur les mêmes principes que toute application .NET. Elle partage d’ailleurs la typologie d’objets associée à la sécurisation basée sur les rôles (RBS pour Role Based Security) des applications Windows.
a. Les objets de la sécurité
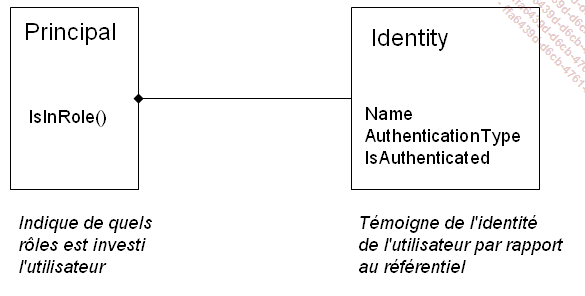
Tout utilisateur d’une application .NET représente une entité (Principal en anglais). Son identité (Identity) témoigne de sa reconnaissance par rapport à un référentiel standard d’utilisateurs (Windows, Active Directory, AspNetDb) ou personnalisé.

L’extrait de code suivant affiche les informations connues sur l’utilisateur :
TextBox1.Text =
string.Format("Nom d'utilisateur: {0}\nRéférentiel:
{1}\nAuthentifé ?{2}\nType {3}",
User.Identity.Name,
User.Identity.AuthenticationType,
User.Identity.IsAuthenticated,
User.GetType().FullName); Mais en l’absence de demande d’identification précise, ces champs ne seront pas correctement renseignés. Il faudra alors modifier le fichier Web.config pour exiger une identification :
<authentication mode="Windows"/>
<authorization>
<!-- interdit aux inconnus (anonymes) -->
<deny users="?"/>
</authorization>...Présentation personnalisée
L’intérêt des fournisseurs d’appartenance et de rôles ne se limite pas à la sécurisation d’une application. L’utilisateur attend d’un site une présentation personnalisée, une navigation adaptée ainsi que des messages écrits dans sa langue.
1. Les profils utilisateur
Les profils utilisateur mettent à profit le savoir-faire du serveur d’applications ASP.NET en matière de génération dynamique de code.
Il s’agit de former une classe dans le Web.config dont il existe une instance pour chaque utilisateur. Cette instance est mémorisée par la base AspNetDb (ou par la base associée au fournisseur) et associée à l’utilisateur à chaque nouvelle connexion.
Le profil expose des propriétés qui sont toujours valorisées. Il n’est normalement pas nécessaire de demander la sauvegarde du profil, sauf lorsque celui-ci contient des éléments de type collection dont le serveur d’applications aurait du mal à suivre l’évolution.
a. Formation du profil
Le profil est formé dans le fichier Web.config. Il faut indiquer quel fournisseur utiliser et, si besoin, décrire les caractéristiques de ce fournisseur. Dans notre cas, il s’agit du fournisseur standard relié à la base AspNetDb.
Les propriétés du profil définissent des propriétés accessibles par programmation. Elles ont un nom, un type, et une valeur par défaut :
<profile enabled="true" defaultProvider="AspNetSqlProfileProvider">
<properties>
<add name="Theme" type="System.String" defaultValue="blanc"/>
<add name="MessageDeBienvenue"...Les WebParts
1. Du site web au portail
Les profils constituent un moyen pratique pour conserver les préférences d’un utilisateur. Les éléments web (WebParts) vont plus loin en permettant aux utilisateurs de personnaliser la présentation, aussi bien en terme de disposition que de contenu.
Ce sont le plus souvent des pages d’accueil qui sont concernées par cette personnalisation. Elles sont constituées de zones reliées à différentes sources d’informations : des flux RSS, des services web, des données SQL... L’utilisateur sélectionne les canaux d’informations qui lui conviennent et les organise pour accéder rapidement aux thèmes dont il a besoin.
Un site web capable de s’adapter à ce fonctionnement devient un portail d’information. Microsoft propose déjà le logiciel Sharepoint Portal Server, relié à différents flux issus du système d’information. La technologie des WebParts est une occasion pour le concepteur de site web ASP.NET d’obtenir le même type de résultat.
2. Créer un portail
Pour mettre en œuvre un portail, il faut travailler sur une page d’accueil. Celle-ci se développe d’abord comme toute page web ASPX. Sa mise en page générale est organisée à l’aide de tableaux, de calques, de contrôles web... On ajoute ensuite les éléments nécessaires à la technologie des WebParts.
Les WebParts ont besoin d’une base de persistance qui peut être AspNetDb. Le fichier Web.config indique au serveur d’applications quel fournisseur et quelle base utiliser :
<webParts>
<personalization defaultProvider="MyProvider">
<providers> ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations