Le design pattern composite MVC
Introduction au problème
La réalisation de l’interface utilisateur d’une application est un problème complexe. La principale caractéristique de la conception d’une interface utilisateur est qu’elle doit répondre aux exigences suivantes qui sont celles d’une interface moderne :
-
Les utilisateurs de l’application peuvent demander des changements à cette interface pour la rendre plus efficace ou plus intuitive.
-
L’application peut offrir de nouvelles fonctionnalités, ce qui nécessite de mettre à jour son interface utilisateur.
-
Le système de fenêtrage de la plateforme avec lequel fonctionne l’application peut évoluer et imposer des modifications de l’interface utilisateur.
-
La même information peut être affichée sous différentes formes et saisie au travers de différents moyens.
-
L’affichage doit refléter immédiatement les modifications des données manipulées par l’application.
-
Les données gérées par l’application peuvent être simultanément manipulées au travers de plusieurs interfaces : par exemple une interface utilisateur de bureau et une interface utilisateur web.
Ces exigences rendent quasi impossible la conception de l’interface utilisateur en l’implémentant directement au sein du noyau fonctionnel...
Le design pattern composite MVC
Les auteurs du langage Smalltalk ont proposé une solution à ce problème : MVC (Model-View-Controller). MVC prône la séparation des composants d’une application selon les aspects suivants :
-
Model (modèle) : il s’agit du noyau fonctionnel qui gère les données manipulées par l’application.
-
View (vue) : il s’agit des composants destinés à afficher les informations à l’utilisateur. Chaque vue est liée à un modèle. Un modèle peut être lié à plusieurs vues.
-
Controller (contrôleur) : un composant de type contrôleur reçoit les événements en provenance de l’utilisateur et les traduit en requêtes pour le modèle ou pour la vue. Chaque vue est associée à un contrôleur.
La vue est liée au modèle, par l’intermédiaire du design pattern Observer. Dans ce design pattern, le modèle constitue le sujet et chaque vue est un observateur. Ainsi, toute mise à jour des données gérées par le noyau fonctionnel engendre une notification aux différentes vues. Celles-ci peuvent alors mettre à jour l’affichage des informations destinées à l’utilisateur.
La structure générique, sous sa forme simplifiée, de MVC est représentée à l’aide de la notation UML à la figure 30.1. Le modèle y est introduit comme le sujet du design pattern Observer, donc comme sous-classe de la classe abstraite Sujet. La classe Modele introduit deux méthodes : getDonnees et modifieDonnees. La première permet d’accéder aux données du modèle et la seconde de les modifier. Dans la pratique, ces méthodes donneront lieu à des accesseurs offrant un accès plus fin aux données du modèle ainsi qu’à des services implémentant les fonctionnalités de l’application.
La classe Vue est introduite en tant qu’observateur du modèle. La méthode actualise est invoquée en cas de mise à jour des données du modèle. La vue extrait du modèle les données et les affiche. En plus de la méthode actualise, la vue possède...
Exemple en PHP
1. Introduction
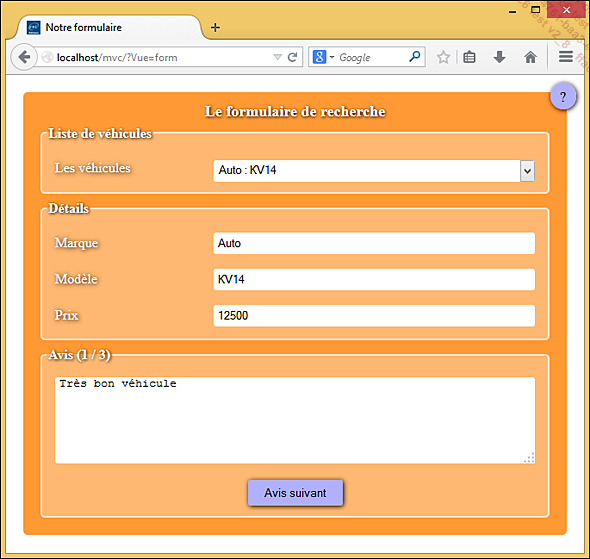
L’exemple est une petite base de données de véhicules qui n’est disponible qu’en consultation. Un menu déroulant situé en haut du formulaire offre la possibilité à l’utilisateur de choisir le véhicule qu’il désire afficher. La marque, le modèle et le prix du véhicule sont alors affichés ainsi que le premier avis donné sur ce véhicule. Le bouton Avis suivant permet d’afficher le prochain avis donné sur le même véhicule. Lorsque l’utilisateur clique sur ce bouton alors que le dernier avis est affiché, l’interface affiche à nouveau le premier avis.
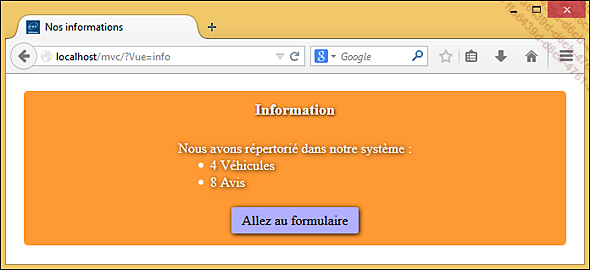
Un clic sur le bouton contenant un point d’interrogation provoque l’affichage d’une vue d’information.
L’interface utilisateur du formulaire de recherche est montrée à la figure 30.4, la vue d’information est illustrée à la figure 30.5. Le fonctionnement de cette interface s’effectue bien entendu dans un navigateur web.

Figure 30.4 - Formulaire de recherche dans la base de données de véhicules

Figure 30.5 - Vue d’information de la base de données de véhicules
2. Architecture
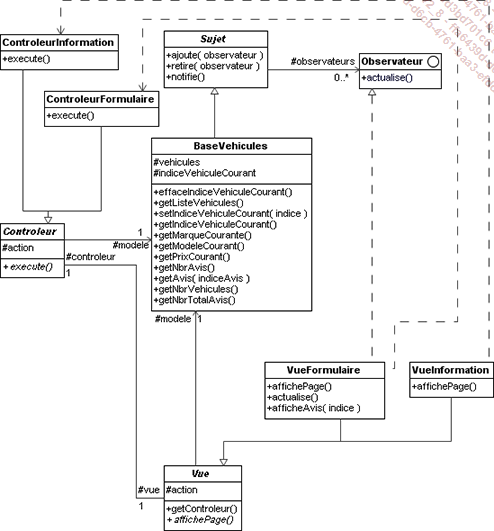
L’architecture de l’exemple est illustrée à la figure 30.6 et montre une mise en œuvre à l’aide du design pattern MVC. La classe BaseVehicules constitue le modèle, les classes VueFormulaire et VueInformation constituent les vues et les deux classes ControleurFormulaire et ControleurInformation représentent les deux contrôleurs associés chacun à une vue.
Le design pattern Observer a bien été mis en œuvre pour le modèle. Le design pattern Strategy a été mis en œuvre pour l’association entre la vue et le contrôleur, la vue déterminant dynamiquement le contrôleur à appliquer. Quant au design pattern Composite, son application se fait au niveau des widgets fonctionnant dans le navigateur du client et issus du code HTML généré par la vue PHP.

Figure 30.6 - Architecture de l’exemple
3. Étude du code
Nous n’introduisons ici que le code PHP principal qui repose sur une bibliothèque de construction de pages HTML et JavaScript...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations