Contrôles - Layout
Objectifs du chapitre
L’objectif de ce chapitre est d’apprendre à développer des applications graphiques utilisant divers composants Swing et à disposer les composants en utilisant les gestionnaires de mise en page (layout).
Composants dans une fenêtre : JPanel, JButton
1. Fonctionnement général
a. Fenêtre affichée
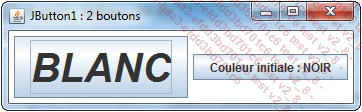
Au démarrage de l’application, l’écran suivant est affiché :

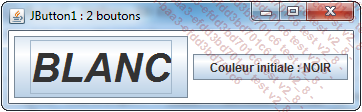
Quand l’utilisateur clique sur le bouton BLANC, le fond devient blanc :

b. Classe principale
public class JButton1
{
public static void main(String args[])
{
javax.swing.SwingUtilities.invokeLater
(
new Runnable()
{
public void run()
{
Fenetre fenetre = new Fenetre("JButton1 : 2 boutons");
}
}
);
}
}
Dans tous les exemples de ce chapitre, la classe principale est identique.
c. Classe Fenetre
La classe Fenêtre hérite de la classe JFrame et implémente l’interface ActionListener.
public class Fenetre extends JFrame implements ActionListener
{
Elle est composée des éléments suivants :
-
Des propriétés :
La fenêtre contient trois composants : un panneau initialement noir, et deux boutons. Ces composants sont déclarés en propriétés de la fenêtre.
-
JPanel est un composant de type panneau rectangulaire. C’est un container destiné à contenir d’autres composants afin d’en assurer la mise en page.
-
JButton est un composant de type bouton. Les évènements qui se produisent sur un JButton sont des ActionEvent.
private JPanel panneauFond;
private JButton bouton1;
private JButton bouton2;
-
Un constructeur :
L’écouteur des évènements WindowEvent est la classe EcouteFenetre du package utilitairesMG.divers :
public Fenetre(String s)
{
...Les layouts
1. Présentation
Un gestionnaire de mise en page (layout) est une classe qui implémente l’interface LayoutManager. Il en existe de nombreux.
Le gestionnaire par défaut de la classe JPanel est le FlowLayout. C’est lui qui a assuré la disposition des boutons des exemples précédents.
2. BorderLayout
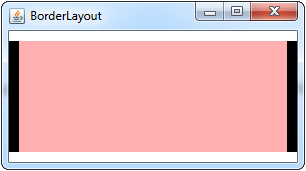
Ce gestionnaire divise le panneau en cinq zones : NORTH, SOUTH, EAST, WEST, CENTER, visibles sur l’écran suivant :

a. Classe Fenetre
Voici un programme mettant en œuvre un BoderLayout.
public class Fenetre extends JFrame
{
La fenêtre contient six composants : le panneau de fond et cinq panneaux destinés à visualiser les cinq zones du BorderLayout.
private JPanel panneauFond;
private JPanel panneauNord;
private JPanel panneauSud;
private JPanel panneauEst;
private JPanel panneauOuest;
private JPanel panneauCentre;
public Fenetre(String s)
{
super(s);
addWindowListener(new EcouteFenetre());
Création du panneau de fond et changement de son layout :
panneauFond = new JPanel();
panneauFond.setLayout(new BorderLayout()); Création des cinq autres panneaux.
-
panneauNord et panneauSud sont de couleur blanche.
-
panneauEst et panneauOuest sont de couleur noire.
-
panneauCentre est de couleur rose.
panneauNord = new JPanel();
panneauNord.setBackground(Color.white);
panneauSud = new JPanel();
panneauSud.setBackground(Color.white);
...Travail pratique : Cases à cocher
1. Objectif
-
Développer une application qui utilise les composants et les layouts.
-
Découvrir des composants et un layout en utilisant la documentation de Java.
2. Sujet
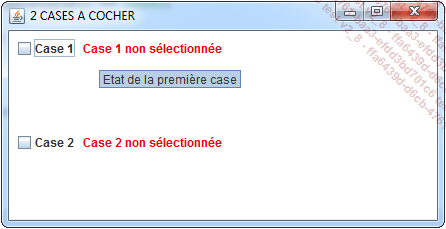
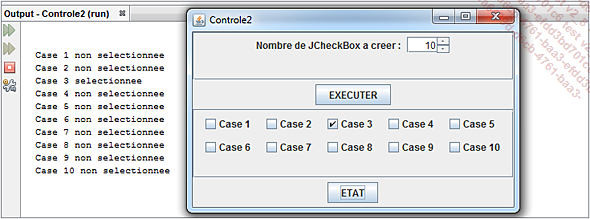
Réaliser l’application suivante :

-
Quand une case est cochée, le texte écrit à sa droite indique Case x sélectionnée, sinon il indique Case x non sélectionnée.
-
Quand la souris passe au-dessus d’un des textes, une info-bulle apparaît.
-
Disposer les quatre composants grâce à des gestionnaires de mise en page (layout). Le BorderLayout et le FlowLayout suffisent. Il peut être intéressant de tester le GridLayout.
3. Renseignements utiles
-
Cases à cocher : classe JCheckBox
-
Évènement à écouter : ActionEvent
-
Méthode utile : isSelected()
-
Textes à afficher (”Case 1 sélectionnée” par exemple) : JLabel
-
Méthodes utiles : setText(String s), setToolTipText(String s)
-
Layouts utilisables : BorderLayout, FlowLayout, GridLayout
4. Cases à cocher : proposition de correction (BorderLayout, FlowLayout)
a. Organisation de la fenêtre
-
Le panneauFond est organisé en BorderLayout.
-
Dans la zone NORTH du panneauFond, on place un panneauNord organisé en FlowLayout cadré à gauche.
-
Dans la zone CENTER du panneauFond, on place un panneauCentre organisé en FlowLayout cadré à gauche.
-
Une case à cocher (JCheckbox) et un texte...
Barres de défilement
1. JScrollPane
a. Fenêtre affichée
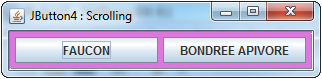
À partir de l’affichage initial suivant :

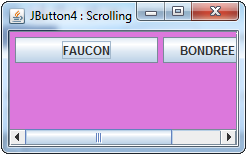
L’objectif est d’obtenir l’affichage suivant après redimensionnement :

La barre de défilement apparaît quand la fenêtre est trop étroite pour permettre l’affichage du panneau et de ses deux boutons. Elle permet d’accéder à l’intégralité du panneau.
b. JScrollPane
Le composant qui permet d’afficher des barres de défilement est le JScrollPane. Ce composant a un client, dont la référence est précisée lors de l’instanciation.
Exemple
defileur = new JScrollPane(panneauFond); Le défileur ainsi créé a pour client un JPanel.
c. Classe Fenetre
La fenêtre contient un composant de type JScrollPane (defileur), qui contient un JPanel(panneauFond). Celui-ci contient les deux composants JButton, et est organisé en FlowLayout (option par défaut).
public class Fenetre extends JFrame implements ActionListener
{
private JPanel panneauFond;
private JScrollPane defileur;
private JButton monBouton1;
private JButton monBouton2;
public Fenetre(String s)
{
. . .
defileur...Dynamique des composants
1. Définition
La dynamique des composants, c’est quand on ajoute ou quand on enlève un composant d’un container !
La modification d’un composant (sa taille, sa couleur...) n’est pas de la dynamique de composants.
2. Ajout et suppression de boutons dans un panneau
a. Fenêtre affichée
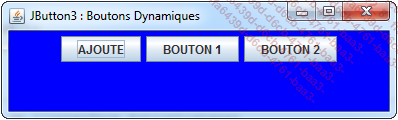
Au départ, la fenêtre ne contient qu’un bouton : AJOUTE.

À chaque ’clic’ sur le bouton AJOUTE, un nouveau bouton apparaît :

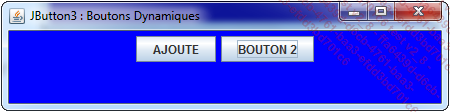
À chaque ’clic’ sur un bouton BOUTON, il disparaît :

b. Classe Fenetre
Le code du programme permettant ce comportement est le suivant :
public class Fenetre extends JFrame implements ActionListener
{
private JPanel panneauFond;
private JButton boutonAjout;
private int numeroBouton = 1;
public Fenetre(String s)
{
. . .
boutonAjout = new JButton("AJOUTE");
boutonAjout.addActionListener(this);
. . .
}
public void actionPerformed(ActionEvent e)
{
JButton source = (JButton) e.getSource();
if (source == boutonAjout)
...Travail pratique : Dynamique des composants
1. Objectifs
-
Développer une application qui utilise la dynamique des composants.
-
Utiliser la documentation de Java.
2. Sujet
Cette application permet l’affichage de composants JCheckBox dont le nombre est choisi grâce à un contrôle de type JSpinner.
Le bouton ETAT permet de visualiser à la console l’état des cases à cocher.

Le composant JPanel est un container. Quand on ajoute un composant à un container (méthode add()), la référence de l’objet ajouté est stockée dans le container. Il y a des méthodes qui permettent d’accéder aux références des objets ajoutés à un container.
3. Dynamique des composants : proposition de correction
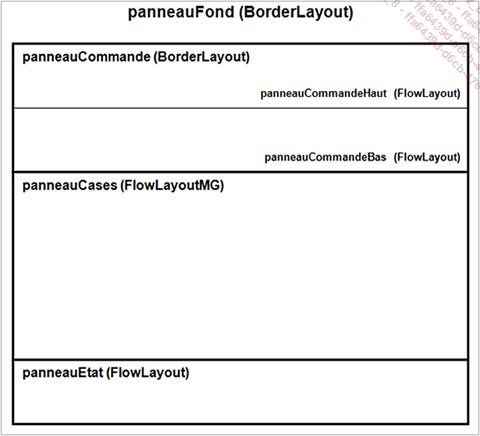
a. Organisation de la fenêtre

Le panneauFond est organisé en BorderLayout.
-
Dans la zone NORTH du panneauFond, on place un panneauCommande organisé en BorderLayout.
-
Dans la zone NORTH de panneauCommande, on place un panneauCommandeHaut organisé en FlowLayout.
-
Dans la zone CENTER de panneauCommande, on place un panneauCommandeBas organisé en FlowLayout.
-
Dans la zone CENTER du panneauFond, on place un panneauCases organisé en FlowLayoutMG.
-
Dans la zone SOUTH du panneauFond, on place un panneauEtat organisé en FlowLayout.
panneauCommandeHaut et panneauCases sont mis dans des JScrollPane.
-
Le panneauCommandeHaut reçoit le JLabel et le JSpinner.
-
Le panneauCommandeBas reçoit le bouton EXECUTER.
-
Le panneauCases est destiné à afficher les JCheckBox.
Le panneauEtat reçoit le bouton ETAT.
b. Recherche dans la documentation de Java
La création de l’objet JSpinner est l’occasion d’une recherche intéressante dans la documentation de Java.
La classe JSpinner possède deux constructeurs :
-
Le premier est un constructeur sans paramètre. L’objet instancié...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
