Servlet - JSP : compléments
Transmission de données entre Servlet et JSP : projet ServletJsp2
1. Écrans du projet ServletJsp2
-
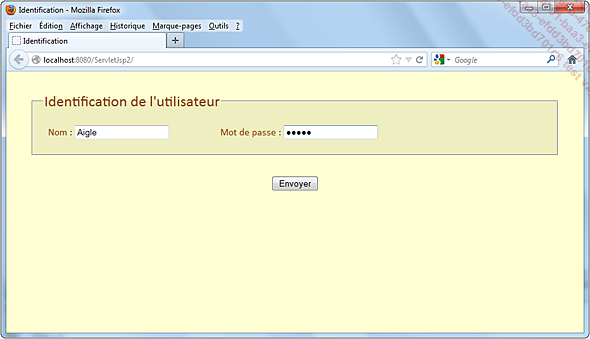
Écran d’accueil :

-
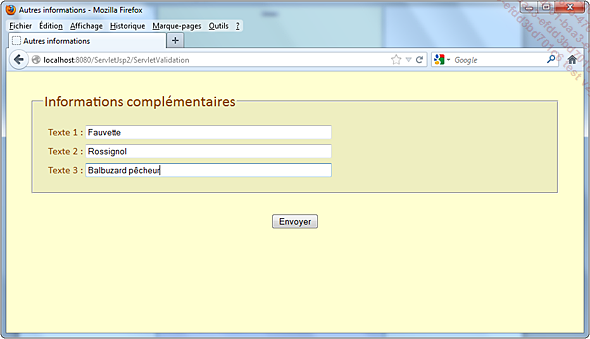
En cas de saisie correcte, un écran de saisie d’informations complémentaires est affiché :

-
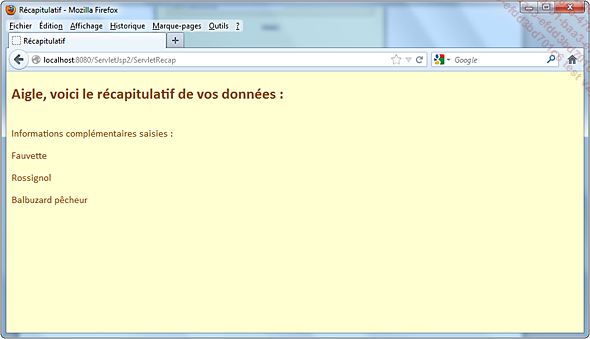
Un récapitulatif est ensuite affiché après validation du formulaire :

Sur l’écran récapitulatif sont affichées des données saisies sur l’écran d’accueil et sur l’écran d’informations complémentaires.
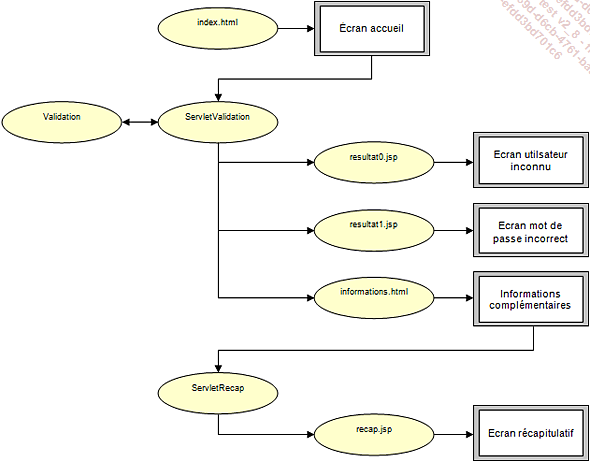
2. Enchaînement des programmes et des écrans du projet ServletJsp2

-
Sur l’écran d’accueil, le client saisit son nom et son mot de passe.
-
Quand le client valide, ServletValidation reçoit ces deux informations en paramètre de la requête.
-
Si le client est validé, ServletValidation lance le programme informations.html, qui affiche un écran de saisie de trois informations complémentaires.
-
Quand le client valide, ServletRecap reçoit ces trois informations, qu’elle transmet pour affichage à la JSP recap.jsp avec l’objet. Par contre, elle ne peut lui transmettre le nom de l’utilisateur, qu’elle ne reçoit pas.
-
La JSP recap.jsp affiche un récapitulatif des données saisies sur les deux écrans : les trois données de l’écran d’informations complémentaires et le nom de l’utilisateur saisi sur l’écran d’accueil. Pour ce dernier, il faut que la Servlet ServletValidation lui transmette. ServletValidation dispose pour cela de trois moyens : les sessions (HttpSession), l’objet ServletContext et les cookies (Cookie).
3. Transmission de données entre Servlet et JSP par session
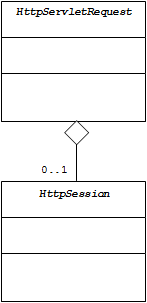
a. Interface HttpSession

Une session est accessible à partir d’un objet HttpServletRequest.
L’appel de la méthode getSession() de HttpServletRequest permet de récupérer l’objet session. S’il n’existe pas encore, il est créé.
Une session reste accessible d’une requête à l’autre au cours d’un même dialogue.
b. Classe ServletValidation
La méthode setAttribute() de l’objet HttpSession permet d’écrire un attribut dans la session. Cet attribut est constitué d’un couple nom/valeur....
La réentrance
Les sessions sont-elles une garantie contre le mélange de données entre deux clients ?
Pas totalement car une Servlet n’est instanciée qu’une fois, et est utilisée par tous les clients. Ses propriétés sont donc communes à tous les clients.
Il ne faudra pas y mettre des données propres à chaque client !
1. Projet ReEntrance
Ce projet reprend ServletJsp2 : transmission de données entre Servlet et JSP par Session.
Les programmes suivants sont modifiés :
-
web.xml
-
ServletValidation.java
a. web.xml
Un paramètre de la Servlet ServletValidation, nommé temporisation, de valeur 10000 est déclaré dans le fichier web.xml :
<?xml version="1.0" encoding="UTF-8"?>
. . .
<servlet>
<servlet-name>ServletValidation</servlet-name>
<servlet-class>ServletValidation</servlet-class>
<init-param>
<param-name>temporisation</param-name>
<param-value>10000</param-value>
</init-param>
</servlet>
. . .
b. Classe ServletValidation
Les variables nomUtil...
Le MVC2
1. Définition
-
L’application ServletJsp2 respecte le modèle MVC :
-
Toutes les requêtes HTTP des clients sont envoyées à une Servlet.
-
Une Servlet, après consultation du modèle, appelle une JSP pour répondre au client.
-
L’utilisation des sessions est cohérente avec le modèle MVC :
-
Une JSP n’a pas à écrire dans une session. Elle se contente de lire les données nécessaires à l’affichage.
-
C’est la Servlet ou une classe du modèle qui écrit dans la session.
Le modèle MVC 2 impose de n’avoir qu’une seule Servlet pour contrôler tous les écrans de l’application.
2. Application au projet ServletJsp2 : projet ServletJsp2MVC2
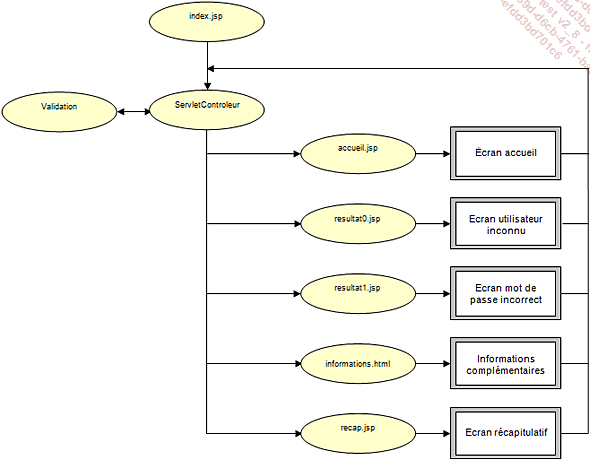
a. Enchaînement des programmes et des écrans
-
La Servlet unique, qui remplace ServletValidation et ServletRecap est nommée ServletControleur.
-
Dans l’application ServletJsp2, le programme index.html affiche l’écran d’accueil. C’est désormais à la Servlet de contrôler cet affichage. index.html est remplacé par une JSP : index.jsp, qui se contente de transmettre le contrôle de l’exécution à la Servlet unique : ServletControleur.
-
On ajoute aux écrans sans formulaire (utilisateur inconnu, mot de passe incorrect, récapitulatif) un lien vers ServletControleur.

-
Pour traiter une requête, ServletControleur a besoin de savoir de quel écran elle provient. Pour cela, chaque JSP s’identifie par un numéro :
-
0 pour index.jsp
-
1 pour accueil (accueil.jsp)
-
2 pour utilisateur inconnu (resultat0.jsp)
-
3 pour mot de passe inconnu (resultat1.jsp)
-
4 pour informations complémentaires (informations.html)
-
5 pour récapitulatif (recap.jsp)
-
Ces numéros sont indiqués dans le paramètre action d’un formulaire ou dans le paramètre href d’une balise <a>. Exemples :
<form action="ServletControleur?idEcran=1" method="post">
<a href="ServletControleur?idEcran=3">Retour a l'écran d'accueil</a>...Travail pratique : projet GestionContactMVC2
1. Objectifs
-
Utiliser les Servlets et les JSP pour développer une application 3 tiers web qui accède à une base de données.
-
Respecter le modèle MVC 2.
2. Sujet
a. À réaliser
L’application GestionContactMVC2 reprend l’application client lourd GestionContactJdbc.
Elle permet à un utilisateur d’effectuer les opérations de base sur la table des contacts de la base de données : Création, Lecture, Modification, Destruction.
On programme pour commencer la liste des contacts et la modification d’un contact. Ces deux opérations suffisent à appliquer toutes les compétences.
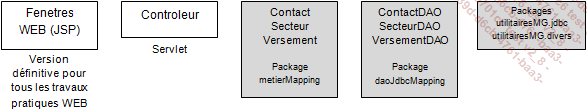
b. Briques logicielles
Les briques logicielles à développer sont en blanc (Fenetres WEB, Controleur). Celles à utiliser sans modification sont en gris.

c. Documents fournis
-
Les copies des écrans de l’application.
-
L’enchaînement des programmes et des écrans à développer.
-
Un diagramme de séquence de l’application (Liste des contacts).
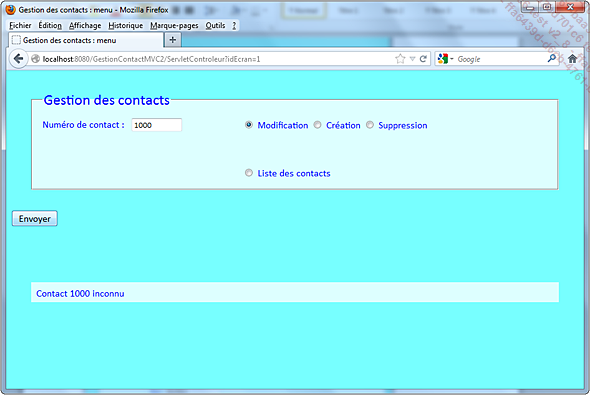
d. Écrans de l’application
Écran d’accueil
Cet écran contient trois zones variables :
-
Une zone d’entrée de texte (Numéro de contact).
-
Un groupe de boutons radio, qui permettent de choisir l’opération à effectuer.
-
Une zone de message qui permet d’afficher des messages d’erreurs.

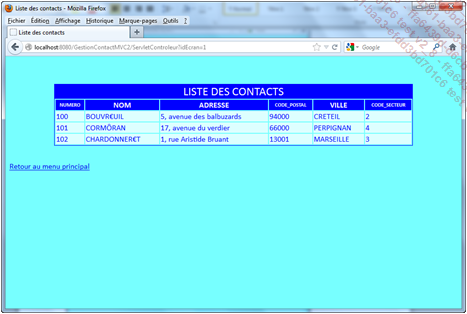
Écran liste
Cet écran contient un lien vers la page d’accueil.

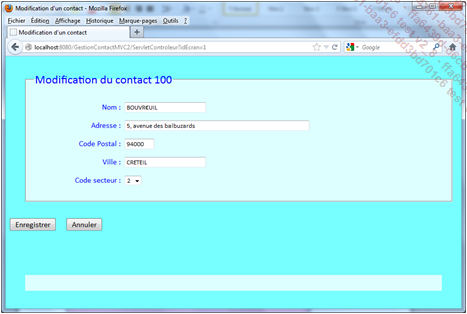
Écran modification
Cet écran contient cinq zones d’entrée de texte et deux boutons.
-
Le bouton Annuler ramène à la page d’accueil.
-
Le bouton Enregistrer renvoie vers la page de récapitulatif.
Une zone de message permet d’afficher des messages d’erreurs.

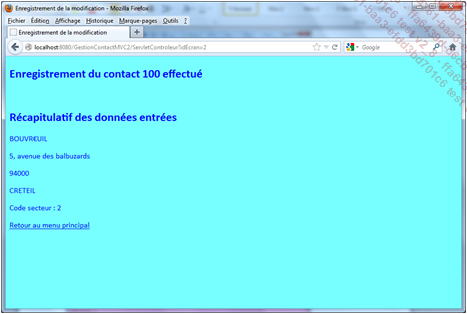
Écran récapitulatif
Cet écran contient un lien vers la page d’accueil.

e. Élément de conception
On transmet systématiquement à chaque JSP les données à afficher dans toutes les zones variables. Ces renseignements sont stockés dans la session et lus en début de la JSP.
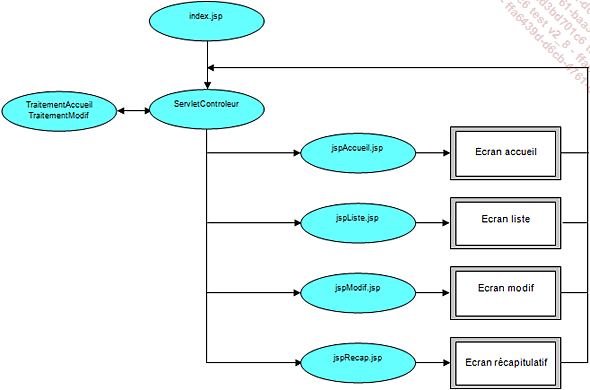
f. Enchaînement des programmes et des écrans

g. Diagramme de séquence
Ce diagramme ne représente que la séquence d’appels de méthodes correspondant au choix de la liste...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
