Pour aller plus loin
Surcharges
1. Objectifs
Lors d’un développement de boutique PrestaShop, il arrive parfois que la seule utilisation des hooks ne soit pas suffisante.
Bien que vivement déconseillée et à éviter au maximum, la surcharge est toutefois possible et permet de modifier une classe, un contrôleur, un service ou encore un module, notamment.
Optionnellement, il est possible de gérer les surcharges par le biais d’un module à part entière et c’est ce procédé qui sera vu dans ce chapitre.
2. Principes de base
Avant tout, vous devez vous assurer qu’il n’existe aucun autre moyen de parvenir à votre besoin que l’utilisation d’une surcharge.
Par ailleurs, vous devez faire en sorte de dupliquer le moins de code possible.
Une surcharge se doit d’être la plus légère possible et de n’impacter que le code nécessaire. Il est inutile de reprendre l’ensemble du code d’une classe pour la surcharger.
Lorsque vous souhaitez rajouter une méthode à une classe, par exemple, vous pouvez librement utiliser une nouvelle classe : la surcharge doit être utilisée uniquement pour modifier une méthode existante.
3. Surcharge de classes
Lorsque vous ouvrez une classe existante dans PrestaShop, telle que celle définie dans le fichier /classes/Product.php, vous pouvez remarquer sa déclaration comme suit :
class ProductCore extends ObjectModel
{
} Le nom de la classe n’est pas Product, comme on pourrait s’y attendre, mais bien ProductCore.
Afin de déclarer votre surcharge au sein d’un module, créez le fichier suivant : /modules/<module name>/override/classes/Product.php.
Il contient cette définition :
class Product extends ProductCore
{
} On peut remarquer que c’est bien la classe Product qui étend désormais la classe ProductCore.
Lors de l’installation du module correspondant, le fichier est migré dans le fichier /override/classes/Product.php automatiquement si la méthode impactée n’est pas déjà présente - auquel cas cela posa un problème d’installation - et la désinstallation du module permet le retrait de la surcharge tout aussi automatiquement.
La surcharge doit être utilisée pour la modification d’une méthode existante. Pour l’ajout de méthodes, on privilégie l’héritage.
class CmsExtended extends CMS
{
public function getLen()
{
return Tools::strlen($this->content);
}
} Ajouter un champ à la définition d’un ObjectModel
L’ajout d’un champ en base de données sur une table concernée par un ObjectModel n’est pas suffisant pour qu’il soit pris en considération par PrestaShop.
Il vous faut ajouter une propriété à la classe correspondant à votre champ ainsi qu’ajouter ce même champ dans la définition, au niveau du constructeur de l’objet.
<?php
declare(strict_types=1); ...TinyMCE
1. Introduction
TinyMCE est un éditeur de texte enrichi permettant de créer du contenu formaté par le biais d’une interface utilisateur.
Il pourrait être assimilé à un logiciel de traitement de texte permettant la mise en page du contenu en générant du HTML dont le rendu est visible directement par l’utilisateur.
Largement utilisé dans l’ensemble des formulaires de configuration présents dans PrestaShop et notamment dans ceux concernant la création de pages CMS ou de produits, il est le point d’entrée de la création de contenu mis en forme par le marchand lui-même.
Une configuration utilisée communément sur l’ensemble des champs l’utilisant est propre à PrestaShop.
Toutefois, TinyMCE permet un ensemble de configuration plus large ainsi que l’utilisation éventuelle de plug-ins.
2. Modification de la configuration
Afin de modifier la configuration utilisée, il vous faut créer un objet global en JavaScript qui doit être disponible au moment de l’initialisation de TinyMCE par PrestaShop.
L’utilisation du hook actionAdminControllerSetMedia est indiquée pour cela.
# modules/eniblog/eniblog.php
public function hookActionAdminControllerSetMedia(array $params)
{
$this->context->controller->addJS($this->
getPathUri().'views/js/tinymce.config.js');
} L’objet devant être...
Différer un appel de module lors de l’import produits, accessoires
L’importation d’éléments, tels que les produits ou les accessoires, par le biais de la fonction native d’imports CSV, se base sur les modèles existants.
De ce fait, les points d’accroche qui y sont liés sont exécutés.
Imaginons que votre module se charge de réaliser un traitement pour chaque mise à jour de produit et qu’un ensemble de produits mis à jour nécessitent une action commune, plus globale.
Vous avez la possibilité de différer l’exécution de votre point d’accroche, voire de l’annuler, tout en proposant la possibilité de réaliser un traitement après l’importation de l’ensemble de vos éléments.
public function hookActionProductSave($params)
{
// En mode "Batch"
if (self::getBatchMode()) {
// Une méthode pour chaque produit
self::$_defered_func_call[
'ModuleTest::actionProductSave_' .
(int) $params['id_product']
] = [[$this, 'hookActionProductSave']...Export de données au format CSV
Il existe au sein de PrestaShop une classe permettant d’effectuer un export simple de données au format CSV : la classe CSV.
L’instanciation de la classe requiert deux paramètres : la collection d’objets, qui peut être un tableau ou tout autre Iterable, ainsi que le nom du fichier.
Dans l’exemple suivant, nous utilisons une collection sous forme de PrestaShopCollection. Sachez toutefois que l’ensemble des propriétés de l’objet sont exportées.
$fileName = 'export'; # Nom du fichier sans le format (.csv)
$collection = new PrestaShopCollection(
'Customer',
(int) $this->context->language->id
);
$csv = new CSV($collection, $fileName);
$csv->export();
die; La ligne d’en-tête est automatiquement générée sur la base des propriétés du premier objet de la collection. Elle ne peut pas être ignorée.
Le délimiteur par défaut - le caractère ; - peut être modifié en passant celui souhaité en troisième paramètre du constructeur.
Il vous est possible de mixer les types d’objets dans votre collection. Toutefois, ceci est déconseillé puisque le fichier CSV deviendrait inutilisable en raison de la disparité...
Description et image de produits
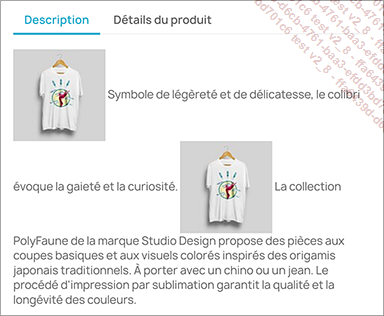
Dans le champ Description d’une fiche, issue du catalogue de produits, vous avez la possibilité d’ajouter une image associée à un produit au sein du contenu.
[img-2-left-cart_default] Symbole de légèreté et de délicatesse,
le colibri évoque la gaieté et la curiosité.
[img-2-right-cart_default] La collection [...] La seule contrainte étant dès lors de connaître l’identifiant de l’image.

Seul le champ de description est pris en considération. Le résumé ne bénéficie pas de ceci.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

