Webservice
Introduction
Au sein des chapitres précédents, nous avons vu comment exploiter et mettre en forme les données issues de la boutique PrestaShop.
Le chapitre qui suit a pour objectif de visualiser comment l’on peut exploiter ses données dans un applicatif qui serait situé en dehors de celle-ci.
Pour ce faire, l’utilisation de l’API exposée par PrestaShop (webservice) est de mise.
L’architecture REST (Representational State Transfer) est celle embarquée par ce service. Cette architecture repose sur l’utilisation des méthodes HTTP (Hypertext Transfer Protocol).
Il existe cinq méthodes principales pour cette architecture :
-
POST (Create) : servant à la création.
-
GET (Read) : servant à la lecture.
-
PUT (Update) : servant à la mise à jour.
-
PATCH (Update) : servant à la mise à jour partielle.
-
DELETE (Delete): servant à la suppression.
Ces quatre méthodes définissent à elles seules les opérations de base (Create, Read, Update, Delete) servant à la manipulation des données, que l’on nomme plus communément CRUD.
Activation du webservice
1. Préambule
Lors de l’installation de PrestaShop, le webservice est par défaut désactivé et il est nécessaire de l’activer pour pouvoir l’utiliser.
Pour ce faire, deux options sont disponibles : via l’interface ou via la ligne de commande.
2. Via l’interface
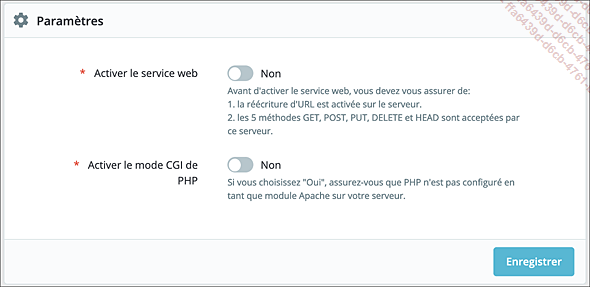
Au sein de votre back-office, rendez-vous dans l’onglet Webservice, situé dans le menu Paramètres avancés de la section Configurer.
Sur cette page, vous visualisez les clés d’accès existantes ainsi que deux options relatives à l’activation du service.

Vous avez besoin de passer la valeur de l’option Activer le service web à Oui et d’enregistrer le formulaire.
L’activation du mode CGI de PHP permet d’ajouter une ligne nécessaire au bon fonctionnement dans le fichier .htaccess, au besoin.
3. Via la ligne de commande
L’activation du webservice étant étroitement liée à une variable de configuration, il est également possible de le faire par le biais de cette ligne de commande :
./bin/console prestashop:config set PS_WEBSERVICE --value 1 Création d’une clé d’accès
1. Via l’interface
Sur la même page précédemment visitée pour activer le service web, vous pouvez ajouter une clé d’accès, par le biais du bouton Ajouter une clé de service web.
Sur ce nouvel écran, il vous est demandé de définir ces éléments :
-
Clé : élément indispensable aussi bien au niveau de la configuration que de l’utilisation, la clé doit être composée de 32 caractères et est libre au niveau de sa constitution. L’appui sur le bouton Générer ! vous permet de générer une clé aléatoire composée de caractères alphanumériques.
-
Description de la clé : optionnelle, elle vous permet de définir un descriptif dans lequel vous pouvez inclure le besoin que couvre cette clé ou encore à qui elle est adressée (par exemple, un collaborateur).
-
État : sélectionnez Oui afin d’activer votre clé. Vous pouvez activer et désactiver une clé à n’importe quel moment souhaité.
-
Permissions : cela vous permet de configurer les permissions pour la clé courante. Vous devez sélectionner l’ensemble des ressources que vous voulez rendre disponibles et les méthodes...
Accéder au webservice
L’accès à l’API de la boutique pour laquelle le webservice est activé se fait par l’URL suivante : https://shop.dev/api
L’accès à la page est restreint par une protection dont l’en-tête HTTP est WWW-Authenticate. Son type d’authentification est Basic et requiert donc un couple utilisateur/mot de passe.
Le nom d’utilisateur est le nom de la clé précédemment créée. Le mot de passe, quant à lui, reste vide.
Il vous est dès lors possible de vous connecter directement comme suit : https://UNECLEDESERVICEWEBDE32CARACTERES@shop.dev/api
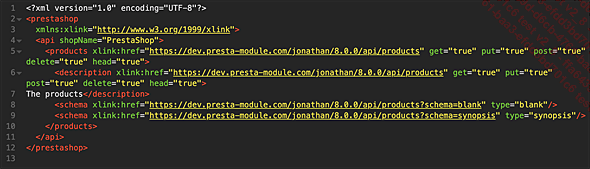
Si l’activation du service web s’est bien déroulée, vous avez à l’écran un rendu XML s’apparentant à celui-ci.

Gestion des erreurs
Lors de l’utilisation du webservice, il se peut qu’une erreur de traitement survienne. Les erreurs retournées par PrestaShop sont explicites mais non traduites.
Elles s’accompagnent d’un code d’erreur unique, sur lequel vous pouvez vous appuyer pour utiliser un message propre à votre applicatif.
-
1: Attachment %d not found
-
1: Unable to load the attachment file for attachment %d
-
2: PHP Error (E_ERROR)
-
3: PHP Warning (E_WARNING)
-
4: PHP Parse (E_PARSE)
-
5: PHP Notice (E_NOTICE)
-
6: PHP Core (E_CORE_ERROR)
-
7: PHP Core warning (E_CORE_WARNING)
-
8: PHP Compile (E_COMPILE_ERROR)
-
9: PHP Compile warning (E_COMPILE_WARNING)
-
10: PHP Error (E_USER_ERROR)
-
11: PHP User warning (E_USER_WARNING)
-
12: PHP User notice (E_USER_NOTICE)
-
13: PHP Strict (E_STRICT)
-
14: PHP Recoverable error (E_RECOVERABLE_ERROR)
-
15: PHP Unknown error
-
16: Please enter the authentication key as the login. No password required
-
17: Authentication key is empty
-
18: Invalid authentication key format
-
20: Authentification key is not active
-
21: No permission for this authentication key
-
22: The PrestaShop webservice is disabled. Please activate it in the PrestaShop Back Office
-
23: Method <method> is not valid
-
25: Method <method> is not allowed for the resource <segment> with this authentication key
-
26: Resource of type <segment> is not allowed with this authentication key
-
27: Resource of type <segment> does not exists
-
28: Please select a schema of type ’synopsis’ to get the whole schema informations (which fields are required, which kind of content...) or ’blank’ to get an empty schema to fill before using POST request
-
29: This filter does not exist for this linked table
-
30: This linked table does not exist
-
31: There is no existing linked table for this resource
-
32: This filter does not exist
-
33: The filter <field> is malformed.
-
34: The field <field> is dynamic. It is not possible to filter GET query with this field.
-
35: Unable to display this field
-
36: The ’display’ syntax is wrong. You can set ’full’ or ’[field_1,field_2,field_3,...]’
-
37: The "sort" value has to be formed as this example: "field_ASC" or ’[field_1_DESC,field_2_ASC,field_3_ASC,...]’ ("field" has to be an available field)
-
38: Unable to filter by this field
-
39: The "limit" value has to be formed as this example: "5,25" or "10"
-
41: parameter <fieldname> required
-
46: Unable to save resource
-
47: Unable to load the image "%s
-
48: Image of type "%s" does not exist
-
49: This method is not allowed with general image resources. (header)
-
50: This method is not allowed with general image resources. (mail)
-
51: This method...
Schéma d’une ressource
Une ressource peut être décrite sous deux formes, que l’on nomme les schémas : blank et synopsis.
1. Schéma blank
Le schéma blank décrit la ressource sous un format XML dénué d’informations autres que les nœuds la composant.
Pour obtenir le schéma blank lors d’un appel API, il faut utiliser le paramètre d’URL comme suit :
?schema=blank En exemple, voici le retour de l’API concernant l’appel /attachments?schema=blank.
<?xml version="1.0" encoding="UTF-8"?>
<prestashop
xmlns:xlink="http://www.w3.org/1999/xlink">
<attachment>
<id>
<![CDATA[]]>
</id>
<file>
<![CDATA[]]>
</file>
<file_name>
<![CDATA[]]>
</file_name>
<file_size>
<![CDATA[]]>
</file_size> ...Format JSON
Le format XML utilisé par défaut dans l’API de PrestaShop n’est pas le seul format disponible. Il est possible de définir le format de sortie comme étant le JSON.
Pour ce faire, il existe deux méthodes : l’utilisation d’un paramètre d’URL ou l’envoi d’un en-tête HTTP lors de sa requête.
Le paramètre d’URL utilisé est : ?output_format=JSON
Il est également possible d’utiliser io_format, équivalent à output_format.
Lors de l’envoi d’un en-tête HTTP, on utilise Output-Format: JSON.
De la même manière que précédemment, l’utilisation de Io-Format est également possible.

Lire une ressource
L’arbre XML généré par le webservice lors de sa sortie est accompagné d’attributs XLink permettant de naviguer à travers celui-ci afin de consulter une ressource particulière.
Afin de connaître les liens XLink disponibles sur l’API en fonction de la clé donnée, l’ouverture du nœud principal (/api) est de mise.
On y retrouve la liste des ressources qui sont autorisées ainsi que les liens correspondants.
En suivant le lien correspondant à la ressource customers (/customers), on obtient la liste des données présentes sous cette entité, le tout asservi de liens Xlink qui, à leur tour, nous amènent sur une ressource ciblée.
La route de l’API pour lire une ressource donnée est donc : /api/<ressource>/<id> (par ex. /api/carriers/1).
Paramètres d’URL
1. Paramètre ps_method
Ce paramètre permet de modifier la méthode HTTP utilisée lors de l’appel au webservice.
Il peut prendre l’une de ces valeurs : GET, POST, PUT et DELETE.
HEAD est également une valeur possible, équivalente à GET dans la gestion du WebService sous PrestaShop.
2. Paramètre display
Par défaut, ce paramètre absent, seules les données disposant d’une valeur sont affichées lors de la lecture d’une ressource.
Pour exemple, lorsque la fonctionnalité B2B sur les clients est désactivée, les données website ou encore siret sont vides en base de données et ne sont donc pas ressorties dans l’arbre fourni.
Une fois l’option activée et l’entité Customer correspondante modifiée, les données ressortent d’elles-mêmes.
Afin d’obtenir l’arbre complet à chaque lecture, qu’une donnée soit renseignée ou non, le paramètre d’URL display prend la valeur full. Cela permet de faire ressortir les valeurs null dans l’arbre de la ressource.
Dans le cas où l’on souhaite filtrer les nœuds affichés en sortie, ce paramètre prend en valeur un tableau listant les champs souhaités.
Ainsi, si l’on souhaite afficher uniquement l’e-mail et le numéro de SIRET d’un client, on peut utiliser ce paramètre comme suit : display=[email,siret]
Il existe une dernière valeur disponible pour ce paramètre : minimum.
Cela retourne alors une seule et unique propriété de la ressource : son identifiant, par le biais de la propriété id.
Il n’est pas possible d’utiliser conjointement ce paramètre et le paramètre schema. Il n’est donc pas possible d’obtenir un schéma réduit aux seules données souhaitées.
3. Paramètre date
Définit sur la valeur 1, le paramètre date active la possibilité de filtrer...
Créer une ressource
Afin de créer une ressource par le biais d’un appel API au webservice, il est impératif d’obtenir au préalable l’arbre XML disponible sous le schéma blank.
Celui-ci est disponible par une requête de type GET avec le paramètre schema=blank, tel que vu précédemment.
Une fois les valeurs modifiées au sein de l’arbre XML, une requête de type POST avec le contenu de ce dernier dans le body de la requête permet la création d’une ressource définie.
Seule l’utilisation du XML est permise pour la création d’une ressource. Le JSON n’est pas pris en charge.
Mettre à jour une ressource
La mise à jour d’une ressource se passe de la même manière qu’une création hormis le fait que la requête effectuée est en PUT et que l’identifiant de la ressource doit être présent dans le corps de body envoyé.
Mise à jour partielle d’une ressource
L’utilisation de la méthode précédente (PUT) présente un défaut majeur : il est nécessaire d’envoyer l’ensemble de la ressource afin de la mettre à jour.
Si toutefois vous étiez amené à devoir corriger une ressource sur une simple édition d’une propriété de celle-ci, alors l’utilisation de la méthode PATCH est conseillée.
Supprimer une ressource
La suppression d’une ressource se fait par le biais d’une requête de type DELETE sur la ressource ciblée.
Prenons un client ayant pour identifiant le 10, une requête de type DELETE sur la route /api/customers/10 permet de le supprimer.
Cette route peut également être appelée comme suit : /api/customers?id=[10]
Cette notation acceptant plusieurs entrées en tant que tableau, il est également possible d’utiliser une route telle que /api/customers?id=[10,15] afin de supprimer le Customer ayant l’identifiant 10 et celui ayant l’identifiant 15.
Déclarer une nouvelle ressource
Par défaut, on dispose de l’ensemble des ressources définies par PrestaShop et utilisées en son sein afin de piloter au mieux la boutique.
Il est possible de tout gérer par le biais de l’API sans passer par le back-office une fois l’activation de celle-ci effectuée.
Tout, ou presque. En effet, les modules - au même titre que les hooks - sont exclus du scope du webservice et il n’est pas possible de les piloter afin, notamment, de les activer ou de les désinstaller au besoin.
De même, une entité gérée au sein d’un module n’est pas exploitable par le webservice sans une déclaration de ressources de la part du module exploitant son propre modèle de données.
Pour déclarer une ressource par le biais d’un module, l’utilisation du hook addWebserviceResources est de mise.
Passons à l’implémentation au sein du module constitué dans le chapitre Modules et ajoutons ce dernier lors de l’installation.
Rajoutons également la méthode correspondante comme suit :
public function hookAddWebserviceResources($params)
{
return [
'blog_articles' => [
'description'...Gestion des images
Le webservice permet une gestion des images en fonction de leur nature :
-
Générales, via la route /images/general.
-
Issues des produits, via la route /images/products.
-
Issues des catégories, via la route /images/categories.
-
Issues des personnalisations, via la route /images/customizations.
-
Issues des marques, via la route /images/manufacturers.
-
Issues des magasins, via la route /images/stores.
Concernant les images issues d’entités telles que les produits ou les catégories, le résultat obtenu par l’appel de la route correspondante retourne deux éléments distincts : les types d’images (image_types) qui lui sont associés et un listing d’images disponibles pour cette ressource.
Pour obtenir plus de détails sur le type d’image, c’est donc la ressource image_types qu’il faut interroger. Celle-ci retourne notamment les données width et height, qui définissent le format de l’image.
Pour obtenir la liste des images associées à une entité, par exemple le produit d’identifiant 14, l’appel à la route est le suivant : /images/products/14.
Un appel GET sur cette route avec un format de sortie en JSON renvoit une erreur 61, indiquant que l’image n’existe pas sur le disque. Seule la sortie XML est fonctionnelle.
Le résultat obtenu indique l’ensemble des images...
Gestion des prix spécifiques
Au sein de PrestaShop, les prix spécifiques sont les règles régissant les prix des produits en fonction de divers paramètres tels que la devise, le groupe de clients ou encore le pays de provenance du client.
La ressource specific_price retourne l’ensemble des prix spécifiques encodés sur les produits, sans distinction.
Bien qu’il soit possible d’effectuer un filtre sur l’ensemble des résultats, notamment sur la propriété id_product, le résultat obtenu ne tient pas compte du prix final du produit ciblé mais uniquement les données du prix spécifique qui s’y réfère.
Afin d’obtenir le prix final d’un produit en fonction d’un prix spécifique, il faut interroger la ressource product en ajoutant le paramètre price.
L’obtention de la ressource product dont l’identifiant est 18 - sur base des produits de démonstration - retourne dès lors la donnée price ayant pour valeur 12.90. Ce prix est le prix par défaut du produit.
Dans la mesure où un prix spécifique sur la déclinaison « Quadrillé » de ce produit (ayant pour valeur d’identifiant 38) a été défini pour octroyer 50 % de remise et que l’on souhaite obtenir le prix final de cette déclinaison...
Gestion de la recherche
La ressource search vous permet de rechercher les produits au sein du catalogue en fonction de mots-clés donnés en paramètre, tout comme la recherche de produits par le biais du front-office.
Seule une requête de type GET est autorisée sur cette ressource.
Elle prend deux paramètres obligatoires : language et query.
Le paramètre language équivaut à un identifiant de langue disponible sur votre boutique.
Le paramètre query est quant à lui une chaîne de caractère représentant le mot-clé de recherche.
Le résultat de la recherche est retourné par la méthode Search::find() issue de votre PrestaShop.
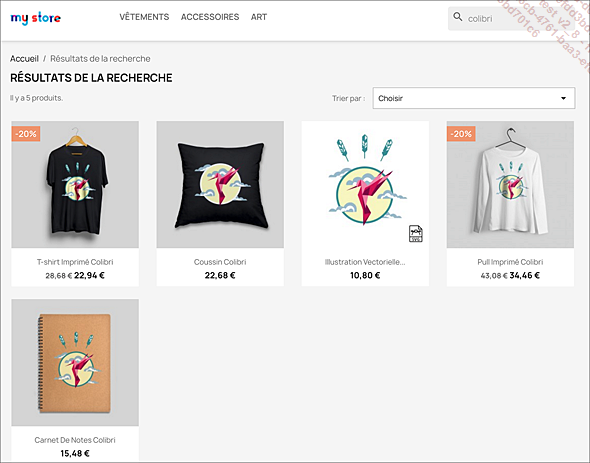
Pour exemple, la recherche du terme « colibri » sur une boutique avec les produits de démonstration renvoie en front-office ces cinq produits :

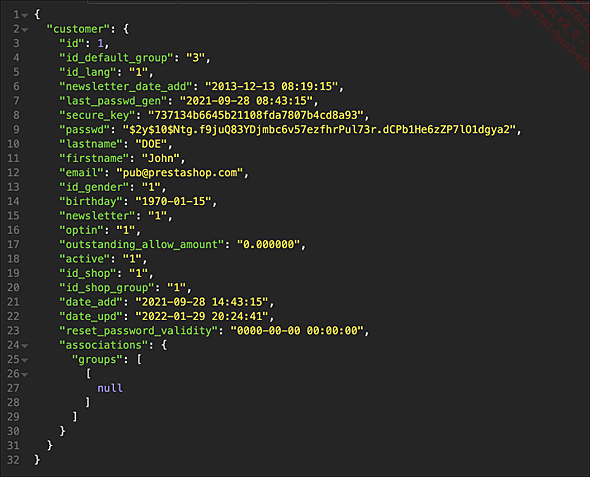
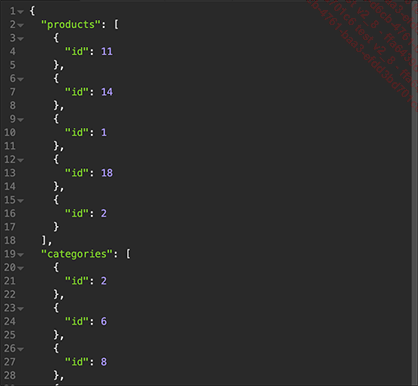
Le retour de cette même recherche par le biais de la route /api/search/?output_format=JSON&language=1&query=colibri est celui-ci :

Le retour de l’API est sous forme de deux données : products et categories. L’index categories vous donne les catégories associées aux produits trouvés.
Gestion des fichiers (attachments)
Le catalogue PrestaShop permet d’ajouter des fichiers à la boutique et ensuite de les associer aux produits. Il est également possible d’ajouter un fichier directement associé à un produit par le biais de sa fiche produit.
La ressource attachments permet de lister l’ensemble des fichiers enregistrés sur l’instance PrestaShop.
Elle expose les données telles que le nom du fichier, la description ou encore sa taille.
Le webservice permet d’afficher le fichier correspondant en modifiant légèrement la route commesuit : /api/attachments/file/1.
Gestion des configurations
Toutes les configurations issues de la table configuration sont utilisables au travers de l’API.
Il est possible de lister les configurations enregistrées sur la base d’une requête GET. L’utilisation de filtres en paramètre peut également être réalisée. On peut par exemple ressortir les paramètres de configuration des préférences de recherche.
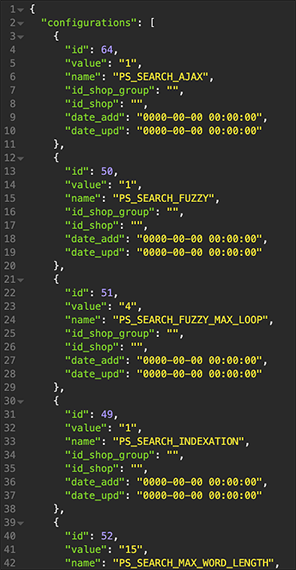
Voici un exemple de requête de lecteur filtrant les configurations débutant par PS_SEARCH :
/api/configurations?output_format=JSON&display=full&filter[name]=
[PS_SEARCH]% 
La mise à jour et l’ajout de configuration se font de la même manière que pour n’importe quelle autre ressource native.
La table configurations ne dispose pas d’index unique sur le nom de configuration. Il est donc conseillé de faire une recherche sur l’existence d’une donnée avant son ajout, pour éviter une duplication.
Utilisation de la librairie PHP
1. Installation et configuration
La librairie PHP - la seule maintenue officiellement par PrestaShop - vous permet de piloter l’API dans un projet PHP externe à votre installation PrestaShop.
Afin d’installer la librairie via Composer, créer un dossier et lancer cette commande :
composer init --require="prestashop/
prestashop-webservice-lib:dev-master" -n
composer install Ceci a pour effet d’initialiser un projet Composer (de créer le composer.json nécessaire) et d’y ajouter le dépôt correspondant.
Comme vous pouvez le constater, nous utilisons la version dev-master du fait que la librairie n’est pas versionnée et ne dispose pas de release officielle.
Par ailleurs, cette librairie est avant tout une aide pour effectuer des requêtes basiques sur l’API sans devoir passer par son navigateur pour les y effectuer.
Il s’agit d’un fichier unique, ne disposant pas d’espace de noms.
Il est donc impératif de modifier son fichier composer.json afin de rendre le chargement de classe issu de la librairie dynamique.
{
"require": {
"prestashop/prestashop-webservice-lib": "dev-master"
},
"autoload": {
"files": [
"vendor/prestashop/prestashop-webservice-lib/
PSWebServiceLibrary.php"
]
}
} Une fois ce fichier modifié, l’instruction composer dump-autoload permet de générer le fichier d’autoload de Composer comme il se doit.
Il est également possible d’utiliser ce fichier directement, sans passer par Composer.
Afin d’utiliser la librairie, ajoutons un fichier index.php dans notre dossier de travail ayant ce contenu :
<?php
require_once('./vendor/autoload.php');
$webService = new PrestaShopWebservice('https://shop.dev',
'UNECLEDESERVICEWEBDE32CARACTERES', false); Le constructeur de notre objet PrestaShopWebservice prend trois paramètres :
-
Le lien vers l’instance PrestaShop.
-
La clé d’authentification.
-
Un booléen, optionnel, permettant d’indiquer si on utilise la librairie en mode debug ou non.
L’utilisation du mode debug vous permet d’afficher des informations sur les requêtes passées.
La librairie repose sur cinq méthodes principales :
-
head() pour les requêtes de type HEAD.
-
get() pour les requêtes de type GET.
-
add() pour les requêtes de type POST.
-
edit() pour les requêtes de type PUT.
-
delete() pour les requêtes de type DELETE.
La méthode patch() n’est pas encore prise en charge.
2. Gestion des erreurs
Lorsqu’une erreur survient durant l’utilisation du webservice, par exemple pour une requête mal formée, une exception est levée et est de type PrestaShopWebserviceException.
On peut donc encapsuler nos appels à l’API par le biais...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

