Aller plus loin avec les outils de développement
Introduction
L’utilisation de Docker passe nativement par la ligne de commande, car il provient à la base du monde Linux. Cela offre une flexibilité et une puissance inégalée. Cependant, lorsqu’on travaille de façon continue au sein d’un outil donné, il est parfois désagréable d’avoir à le quitter ou de jongler avec différentes fenêtres. De même, il est confortable de disposer d’un élément visuel permettant d’obtenir, en un seul coup d’œil et sans action supplémentaire, une représentation de l’état actuel du système, ou de pouvoir interagir avec Docker.
Ce chapitre se concentre sur les astuces et les logiciels intégrés aux outils de développement (IDE) permettant de gagner en productivité lors de l’utilisation de Docker et des conteneurs.
Visual Studio pour Windows
Visual Studio sous Windows est l’IDE le plus populaire pour les développeurs .NET et probablement l’éditeur le plus complet pour cet environnement. Ce dernier dispose de plusieurs intégrations de Docker. Faisons un tour des fonctionnalités offertes.
Tout ce qui est vu sur Visual Studio pour Windows utilise la dernière version stable de Visual Studio 2019. Certaines fonctionnalités peuvent ne pas exister dans la version 2017 ou antérieure.
1. Assistant d’intégration de Docker
Il est possible de demander à Visual Studio de gérer et d’activer la prise en charge de Docker sur votre projet très simplement. Cela est réalisé par un clic droit sur votre projet pour choisir l’option ajoutant le support de Docker.
Il est nécessaire que le projet soit exécutable afin de pouvoir être conteneurisé et que le support de Docker soit possible. Inutile donc de chercher l’option sur une bibliothèque de classes ou une application WPF, Visual Studio ne l’affichant simplement pas.
À la suite de cette action, Visual Studio vous demandera pour quel type de système d’exploitation la prise en charge doit être réalisée. Cela aura un impact sur l’image de base de votre Dockerfile (une image à base d’Alpine pour Linux ou de Windows nanoserver pour Windows).
Il est possible d’indiquer à Visual Studio qu’il doit utiliser un contexte de build différent du répertoire courant du projet (par défaut, Visual Studio va créer le Dockerfile au même niveau que le fichier .csproj du projet concerné). En laissant le Dockerfile à cet endroit, on est sûr qu’il est bien lié au projet, mais si le projet courant dépend d’un autre situé à un niveau hiérarchique supérieur ou équivalent, il ne pourra pas être inclus (violation du contexte de build).
Pour résoudre cette difficulté, il faut rajouter dans le fichier .csproj le contexte de build à utiliser :
<PropertyGroup>
<DockerfileContext>..\..\..</DockerfileContext>
</PropertyGroup> Cette instruction va permettre à Visual Studio d’exécuter...
Visual Studio Code
Visual Studio Code est devenu très rapidement un environnement de développement très populaire auprès de la communauté. En raison de cet engouement, on a vu naître pléthore de plug-ins et d’extensions destinées à améliorer l’outil. Parmi ceux-ci, on trouve bien entendu une myriade de plug-ins relatifs à Docker.
Visual Studio Code étant un produit de Microsoft, il n’est pas rare que l’éditeur propose lui-même des extensions pour son EDI. À cet égard, on trouve un plug-in officiel pour Docker, disponible sur Visual Studio Code.

Figure 4 : Extension Visual Studio Code pour Docker
Après son installation, l’icône correspondante apparaît dans la barre de menu latérale de Visual Studio Code, et certaines autres options font leur apparition dans Visual Studio Code. Faisons un tour de ce qui a été ajouté.
1. Vue du système
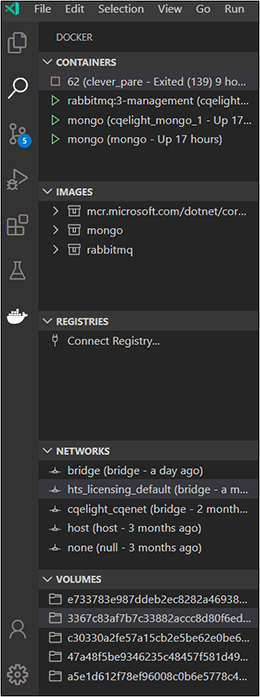
En cliquant dessus, on voit un état des lieux global du système, directement depuis Visual Studio Code :

Figure 5 : Plugin Docker de Visual Studio Code
Il est possible d’afficher certains blocs ou de les masquer avec un clic droit sur l’en-tête du bloc, puis en choisissant d’afficher ou non le bloc en le cochant/décochant. Finalement, selon les besoins, il est possible, en maintenant le clic sur l’en-tête puis par glisser-déposer, de changer l’ordre de blocs.
a. Conteneurs
Tout en haut, nous trouvons la liste des conteneurs actuellement présents sur le système, avec une icône qui illustre leur état actuel (en fonctionnement ou à l’arrêt). La ligne indique également la durée totale de fonctionnement, ainsi que l’éventuel code de sortie en cas d’arrêt. Il est possible de lancer plusieurs actions en cliquant avec le bouton droit sur un conteneur particulier, telles que :
-
voir les logs,
-
inspecter le conteneur,
-
démarrer ou arrêter le conteneur, selon son état actuel,
-
supprimer le conteneur,
-
y attacher le terminal de Visual Studio Code en mode interactif,
-
naviguer à l’aide du navigateur web sur l’un des ports ouvert et redirigé vers le système hôte. Si plusieurs ports redirigés existent, Visual Studio Code...
Conseils généraux aux développeurs
Au-delà des outils de code que vous utilisez quotidiennement, Docker peut servir de base de travail pour vos prochains projets. En effet, il contient déjà tout ce dont vous avez besoin pour pouvoir exploiter votre création, comme nous l’avons vu au fil des chapitres.
Les conseils qui sont dispensés dans ce chapitre le sont à titre informatif, libre au lecteur d’en tenir compte ou non, selon la technologie utilisée et la façon de travailler. Il n’y a pas d’obligation, l’idée est surtout de proposer ici un vivier d’idées dans lequel chaque développeur pourra piocher ce qui l’intéresse.
Même si certaines des choses énoncées ci-après pourraient constituer pour certains lecteurs des évidences, ce ne sera pas le cas de la totalité de la population. Libre à chacun de sauter certains paragraphes et d’aller directement consulter la section qui l’intéresse.
1. Proche de la production
Le premier conseil est le suivant : lorsque vous développez avec Docker, placez-vous dans un environnement le plus proche possible de celui de production.
Docker va vous permettre d’isoler certaines parties de ce que vous allez produire. Selon les cas, il peut s’agir uniquement du processus final (les étapes de build et de test se déroulant en dehors de Docker dans ce cas de figure), ou alors il est possible d’inclure la majorité de la chaîne de production dans votre Dockerfile.
Si vous avez choisi la seconde option, les opérations effectuées sur le pipeline destiné à mettre en production seront similaires à celles réalisées localement, et vous êtes...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
