Ma première application
Introduction
Après avoir terminé la configuration de l’environnement de travail, il ne reste plus qu’à lancer un premier projet Flutter.
Dans ce chapitre, l’enjeu sera de créer un nouveau projet Flutter. Pour y arriver, les étapes de création dans Android Studio seront détaillées. Sur ce nouveau projet, il sera alors possible de comprendre de quoi est constitué un projet Flutter à la base. D’abord, en examinant les fichiers qui le composent puis en regardant de plus près le code de cette première application. L’étape suivante consistera à la lancer dans l’émulateur. Ce sera également l’occasion d’évoquer le paramétrage de l’émulateur d’Android Studio. Enfin, il sera temps de produire les premières lignes de code pour réaliser une première application. Ce sera le moment idéal pour insérer un widget, élément central de Flutter. Tout ceci permettra de découvrir très succinctement à quoi peut ressembler la programmation avec Flutter, mais aussi d’apprécier le confort que procure le hot reload.
Création d’un nouveau projet Flutter
Pour cela, il faut bien sûr lancer Android Studio puis démarrer un nouveau projet Flutter.
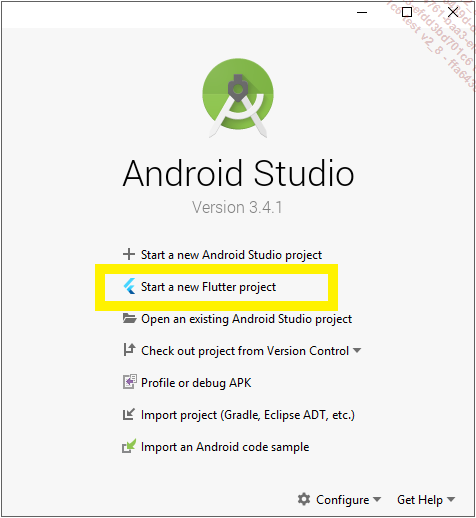
En fonction de l’utilisation récente ou non de votre IDE, il existe deux possibilités. D’abord, s’il s’agit du premier lancement ou que tous les projets ont été clos, alors une boîte de dialogue telle que celle représentée à la figure 1 devrait apparaître. Dans ce cas, il suffira de choisir l’option Start a new Flutter project puis de poursuivre jusqu’à la section Choix du type de projet. Attention de ne pas confondre avec la première ligne qui propose de créer un nouveau projet Android classique.

Figure 1 - Fenêtre de démarrage d’Android Studio
Dans le second cas, si un projet est déjà ouvert, il faut soit le fermer en passant par File et Close Project, soit ouvrir directement un nouveau projet en cliquant sur File, New et enfin New Flutter Project. Le choix sera ensuite proposé d’ouvrir ce nouveau projet dans une nouvelle fenêtre ou dans la fenêtre actuelle.
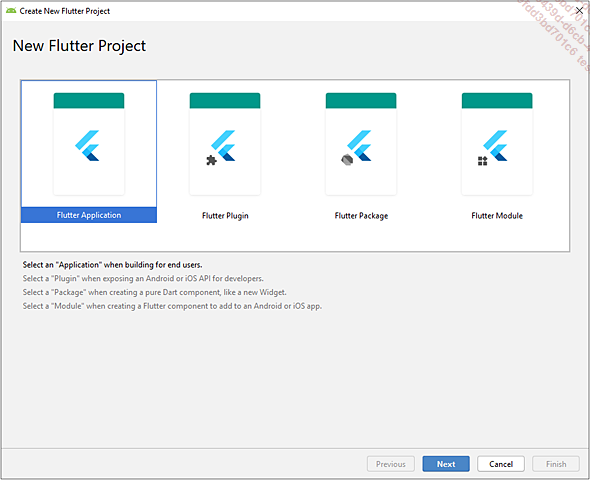
En cas de fermeture d’un projet, Android Studio se retrouvera dans la configuration de la figure 1. Sinon, l’utilisateur sera amené à effectuer un choix sur le type de projet Flutter voulu (Figure 2).
1. Choix du type de projet

Figure 2 - Choix du type d’application...
Le contenu de l’application
Après avoir cliqué sur Finish à l’étape précédente, un nouveau projet Flutter de base a été créé. Il s’agit d’une sorte de code de démonstration permettant d’apprécier quelques fonctionnalités de Flutter.
C’est l’occasion de s’attarder sur le contenu d’une application. Le but n’est pas d’être exhaustif, mais de brosser un tableau général permettant la compréhension de la structure d’un projet.
Quels sont les fichiers qui entrent en jeu ? Comment est constitué un projet Flutter ? Quel est le code de base d’une application ? À quoi ressemble le langage Dart ?
Voilà quelques questions qui vont trouver leur réponse dans cette partie.
1. L’architecture de l’application
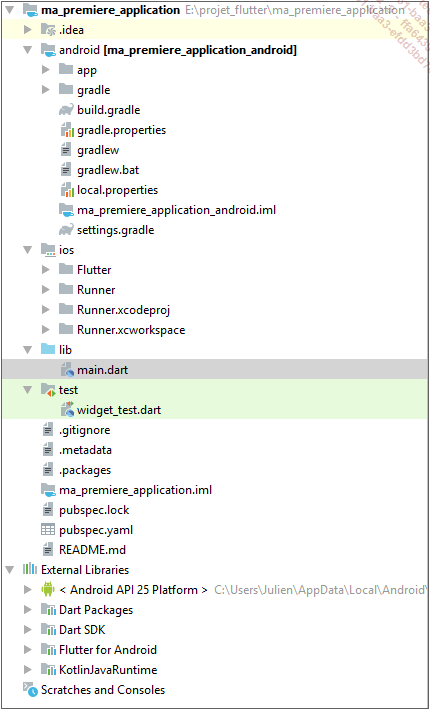
Afin d’être compatible avec les plateformes Android et iOS, un projet Flutter intègre un certain nombre de fichiers qui seront bien connus des développeurs qui ont l’habitude de pratiquer sur ces OS. À cela, évidemment, viendront se rajouter des fichiers propres au SDK. La figure 5 donne un aperçu des fichiers qui composent globalement l’architecture d’un projet Flutter.

Figure 5 - Architecture de base Flutter
Un projet Flutter regroupe deux éléments principaux :
-
Le dossier du projet (ici, ma_premiere_application) où tous les fichiers manipulables sont stockés. C’est la partie principale.
-
Les bibliothèques externes (External Libraries), dossier qui contient les éléments utiles au bon fonctionnement du projet tels que les packages et SDK de Dart.
Dans le premier dossier, celui du projet, il existe quatre dossiers importants ainsi que certains fichiers directement rattachés à la racine.
Les dossiers sont les suivants :
-
android : tous les fichiers spécifiques à Android sont contenus ici. Il est possible de retrouver à l’intérieur les fichiers :
-
gradle : les fichiers Gradle sont des fichiers de configuration. De nombreuses informations sont contenues ici comme la version de l’API Android (Application Programming Interface ou interface de programmation d’application en français). La version de l’application...
Les émulateurs
1. Introduction
Les émulateurs sont un élément essentiel dans la réalisation d’une application. Ils permettent de tester et d’avoir un rendu fiable sur une large gamme de produits.
L’émulateur Android est déjà intégré à Android Studio. En revanche, pour en avoir un sur iOS, afin d’effectuer un rendu dans le cadre d’un développement cross-platform par exemple, il faut remplir l’unique condition qui est d’être sur macOS. En effet, au travers de Xcode (indisponible en dehors de macOS), dont l’installation a été détaillée dans le chapitre précédent, il sera possible de lancer un émulateur de l’iPhone.
S’attarder sur les émulateurs est aussi l’occasion de reparler d’un des avantages non négligeables de Flutter. Pendant l’émulation, pour revenir sur ce qui a été décrit dans la seconde partie du chapitre Introduction, le développeur pourra s’appuyer sur le hot reload. Pour rappel, ce mécanisme permet de voir toutes les modifications en direct sur l’émulateur sans avoir à relancer la compilation du programme. Il procure un gain de temps incroyable lors des phases de développement. L’autre avantage est que l’état de l’application reste le même. C’est-à-dire que les valeurs des différentes variables restent inchangées. De même, la navigation réalisée d’écran en écran n’est pas remise en cause. Elle n’est pas réinitialisée, il n’y a donc pas besoin de reparcourir plusieurs écrans pour revenir sur celui qui fait l’objet d’une modification.
Comment activer cet outil ? Il n’y a rien à faire, il est déjà inclus. Il suffira de bien penser à sauvegarder à la suite d’une modification du code pour obtenir le résultat immédiatement.
Maintenant que ces quelques explications ont été données, il convient de finaliser la dernière étape de l’installation, la configuration de l’émulateur Android.
2. Paramétrage de l’émulateur Android
À la fin du chapitre précédent...
Premiers widgets
L’exercice va être de modifier le code proposé par défaut pour réaliser une application un peu différente. L’objectif fixé est de programmer une bombe !
Pour cela, il faut convenir de plusieurs points d’étape. D’abord, il faudra inverser la marche du compteur pour démarrer à 10 et se donner la possibilité d’aller jusqu’à 0. Cela suppose également que l’icône « + » du bouton flottant fasse l’objet d’une modification.
Rendu à 0, le texte « You have pushed the button this many times » devra être remplacé par un joli « BOUM ». Il conviendra aussi de modifier le style de la police pour qu’à ce moment le texte apparaisse en rouge et soit plus gros.
Au moment de l’explosion, il est normal que le fond de l’écran change de couleur et devienne orange.
Enfin, le compteur sera bloqué à 0 et il ne sera pas possible d’atteindre des valeurs négatives.
Pour mettre en route une bombe, il faut avant tout un compte à rebours. L’idée est ici de réutiliser la variable _counter et le bouton flottant pour donner cet effet.
Dans la classe _MyHomePageState, la valeur de _counter doit être de 10.
int _counter = 10; Puis pour décrémenter, il faut modifier le code contenu dans setState() :
_counter--; Pour que la démarche soit logique, il faut retoucher au look du bouton flottant. L’icône doit être changée ainsi que le Tooltip.
floatingActionButton: FloatingActionButton(
onPressed: _decrementCounter,
tooltip: 'Compte à rebours',
child: Icon(Icons.history),
), Enfin, pour être totalement cohérent, le nom de la méthode appelée _incrementCounter doit être modifié pour _decrementCounter. La valeur du tooltip est modifiée pour « Compte à rebours » tandis que l’icône devient Icons.history ou plus explicitement le symbole d’une montre que l’on remonte à l’envers.
Avec la modification de _incrementCounter, une erreur est levée. En effet, nous indiquons que la méthode _decrementCounter devra être appelée...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations