Pop-up et navigation
Introduction
Ce chapitre est l’occasion de découvrir de nouveaux widgets. Dans cette partie, divers éléments de présentation seront découverts. Ils concernent des informations complémentaires qu’il peut être pratique d’afficher à l’écran.
Dans un premier temps, le widget SnackBar sera décrit. Il permet d’afficher un message passant à l’utilisateur.
Ensuite, d’autres affichages de type « modal » seront abordés. D’abord, pour les messages d’alerte à destination de l’utilisateur puis pour de simples informations.
Dans la continuité, les feuilles de choix qui offrent à l’utilisateur plusieurs solutions seront présentées.
Enfin, puisque les affichages sont évoqués tout au long de ce chapitre, il sera temps de s’attarder sur la navigation de page en page avec les routes.
SnackBar
SnackBar est un message passant qui pourrait s’apparenter à un « toast » bien connu sous Android. Le constructeur de SnackBar attend plusieurs paramètres. Un seul est obligatoire, content. Il s’agit bien sûr du contenu qui est, le plus souvent, un texte.
Il est possible de contrôler sa durée d’apparition grâce à la propriété duration. Comme pour de nombreux widgets, il est aussi possible de modifier sa couleur de fond avec backgroundColor.
Pour l’enrichir, un bouton interne peut être mis en place. En fonction des besoins, des actions peuvent y être associées. Ceci passe par le paramètre action alimenté par une instance de SnackBarAction. Son constructeur permet l’insertion d’un label, d’un textColor et évidemment d’un onPressed.
L’apparition du widget snackBar est déclenchée par l’appel à :
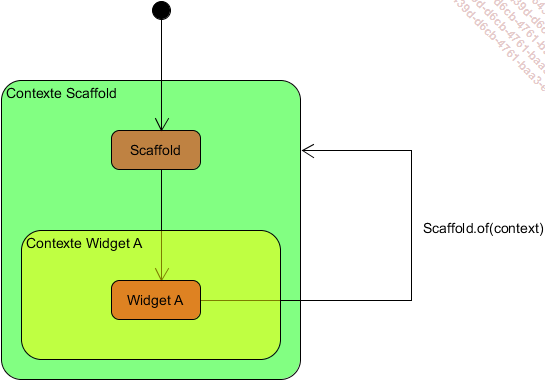
Scaffold.of(context).showSnakBar(nomDeLaSnackBarQuiDoitApparaitre) Attention, la méthode of appelle l’objet context du Scaffold. Pour que cela soit possible, il convient de se trouver dans un nouveau contexte enfant. Sans nouveau contexte, une erreur se produira.
Voici schématiquement le processus :

Figure 1 - Appel de Scaffold.of(context)
Pour mettre ceci en application, il est important de créer une instance de SnackBar. Celle-ci est donc placée comme variable au début de la classe MyHomePage.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
final SnackBar _snack = SnackBar(
content:...AlertDialog et CupertinoAlertDialog
Les widgets AlertDialog et CupertinoAlertDialog sont des pop-ups permettant d’afficher un message d’alerte à destination de l’utilisateur. Ils permettent de focaliser son attention.
Ils répondent à la nécessité d’obtenir une réponse de l’utilisateur ou de lui signifier un élément important.
Pour permettre leur affichage, une méthode nommée showDialog peut être appelée. Elle attend obligatoirement un paramètre définissant un contexte grâce à BuildContext. Celui-ci renverra l’objet AlertDialog ou CupertinoAlertDialog.
Les messages pouvant être juste informatifs et ne nécessitant pas toujours de réponse de l’utilisateur, un clic effectué en dehors du pop-up le fermera par défaut. Pour éviter ce comportement, notamment quand une action est attendue, le paramètre barrierDismissible peut prendre la valeur false. Dès lors, l’utilisateur sera forcé de passer par une des actions prévues et ne pourra plus fermer le dialogue en appuyant en dehors.
1. AlertDialog
Les boîtes de dialogue AlertDialog sont de style Material Design. Elles possèdent un constructeur qui attend un paramètre nommé content qui est, bien souvent, un texte, mais qui peut aussi être une icône ou une image.
Afin de pouvoir interagir avec l’utilisateur, le paramètre action peut être mis en place. Il attend une liste de widgets.
Pour le côté esthétique, il est possible de définir une valeur de backgroundColor, de choisir une elevation ou encore de modifier l’apparence du contour avec shape.
Voici le code d’une application dans laquelle un bouton va déclencher l’ouverture d’une AlertDialog. Ici, l’apparence...
SimpleDialog
Les SimpleDialog et CupertinoDialog sont des pop-ups utilisés dans le but d’offrir un choix à l’utilisateur ou de lui afficher une information.
Elles doivent être considérées comme ayant une priorité moindre que les AlertDialog.
L’implémentation est réalisée de manière identique à celle d’AlertDialog. Il faudra donc faire appel à la méthode showDialog. Pour rappel, elle attend obligatoirement un paramètre définissant un contexte grâce à BuildContext. Celui-ci renverra l’AlertDialog ou la CupertinoAlert Dialog.
Les messages pouvant être juste informatifs et ne nécessitant pas toujours de réponse de l’utilisateur ; par défaut, un clic en dehors du pop-up le fermera. Pour éviter ce comportement, notamment quand une action est attendue, le paramètre barrierDismissible pourra prendre la valeur false. Dès lors, l’utilisateur sera forcé de passer par une des actions prévues et ne pourra plus fermer le pop-up en appuyant en dehors.
1. SimpleDialog
La classe SimpleDialog est de style Material Design. Elle permet d’intégrer des SimpleDialogAction qui géreront chacune un événement onPressed et posséderont un enfant (child).
Les SimpleDialog s’intègrent bien dans le cadre d’un switch dans la mesure où, si un choix est proposé à l’utilisateur, il pourra être géré au cas par cas.
Pour illustrer ce propos, un exemple d’application dotée d’un StatefulWidget est mis en place. Ainsi, il sera possible de gérer l’état (state).
L’objectif est d’offrir la possibilité à l’utilisateur de choisir un mode de transport parmi la voiture, l’avion et le bateau. Ce choix va être effectué dans la SimpleDialog et sera confirmé sur l’écran principal dans un texte. Il faut donc que la valeur choisie soit récupérée et exploitée.
Une énumération est créée en dehors de la classe _MyHomePageState. Elle permet de gérer une liste que l’on pourrait qualifier de fixe :
enum ListeChoix {
Voiture,
Avion,
Bateau
} Dans...
Feuilles de choix
Dans le même style que ce qui a été vu juste au-dessus, il existe ce qui pourrait être traduit en français par des feuilles de choix, plus explicitement des BottomSheet et des CupertinoActionSheet. Elles correspondent respectivement aux styles Material Design et iOS. Elles peuvent être utilisées pour cacher du contenu un peu trop encombrant sur un écran, comme des liens de navigation.
1. BottomSheet
Il existe plusieurs moyens d’afficher une BottomSheet. Ce widget s’implémente rarement tel quel. Le plus souvent, il convient de passer par d’autres widgets. La documentation préconise que ce choix se portera soit sur ScaffoldState.showBottomSheet ou sur showModalBottomSheet. Dans l’exemple qui suit, seul le second va être développé.
En s’appuyant sur le code de l’application précédente où SimpleDialog était paramétré pour fonctionner avec une énumération, un nouveau bouton déclencheur va être intégré juste en-dessous du premier :
RaisedButton(
child: Text('Ouvrir une BottomSheet'),
color: Colors.green[700],
textColor: Colors.white,
onPressed: _quelChoixBottom,
), Cette fois-ci, la fonction appelée est _quelChoixBottom. Voici d’abord le code complet de la fonction, détaillée juste après :
Future<void> _quelChoixBottom() async {
switch (await showModalBottomSheet<ListeChoix>(
context: context,
isDismissible: false,
builder: (BuildContext context) {
return Center(
child: Container(
color: Colors.green[200],
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text(
'Choisissez un mode de transport :',
style:...Routes
Il est maintenant temps de s’intéresser à un point crucial, les routes. L’objectif est de voir comment la navigation d’écran en écran peut être mise en place.
Le widget chargé de ce rôle est la classe Navigator. Il fonctionne en plaçant les écrans les uns devant les autres sous la forme d’une pile. Cet effet de superposition permet en outre de revenir en arrière puisque cette pile reste mémorisée.
Pour être vraiment efficaces, les routes peuvent être définies à l’avance sous une forme proche d’une URL.
1. Navigator.push
Pour passer à un autre écran, il suffit d’utiliser Navigator.push. Deux paramètres sont attendus. Le premier est le contexte courant. Il permettra de revenir en arrière au moment opportun. Le second est un objet MaterialPageRoute. Un nouveau contexte va être construit ici et indiquer vers quelle page se diriger.
Pour bien comprendre cette mise en place, voici un premier écran comportant un bouton (Figure 11) :
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('$title'),
backgroundColor: Colors.teal,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"Ecran n°1",
style: TextStyle(fontWeight: FontWeight.bold,
fontSize: 40, color: Colors.teal),
),
Padding(padding: EdgeInsets.only(bottom: 20)),
Text("Appuyer sur ce bouton pour passer à l'écran suivant"),
Padding(padding: EdgeInsets.only(bottom: 20)),
RaisedButton(
child: Text('Suivant'),
color: Colors.teal,
textColor:... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations