Introduction
La création des sites web
La conception des sites web a grandement évoluée depuis déjà de nombreuses années. Actuellement, une seule et même personne peut difficilement prendre en charge la totalité d’un cahier des charges, car il y a de très nombreuses compétences à maîtriser. Il faut citer le développement, l’ergonomie, le design, la performance, le rédactionnel, le référencement, la stratégie du contenu, les illustrations et animations...
Les langages du Web
Les sites web sont constitués de pages qui sont conçues avec les langages fondateurs que sont l’HTML (HyperText Markup Language) et les CSS (Cascading Style Sheets). L’HTML va gérer la structure des pages et leur contenu, tandis que les CSS vont s’occuper de la mise en forme de ces contenus. Avec ces deux langages il est possible de créer des sites principalement statiques, tout en ayant la possibilité d’incorporer du multimédia.
Mais dès lors qu’il faut interagir de manière importante avec les visiteurs, il est nécessaire d’exploiter d’autres langages comme le JavaScript. Et pour exploiter des informations en grand nombre stockées dans une base de données, il faudra utiliser les langages serveur, comme le PHP.
Une brève histoire d’Internet
L’Internet tel qu’il est actuellement est une avancée technologique assez récente. C’est en effet en mars 1989, au CERN (Centre européen de recherche nucléaire), que Tim Berners-Lee rédige l’article « fondateur » de l’Internet. Dans cet article nommé « Information Management : a proposal », Tim Berners-Lee évoque dans son introduction la gestion de l’information à travers un système hypertexte distribué : « It discusses the problems of loss of information about complex evolving systems and derives a solution based on a distributed hypertext system. ». Voici l’URL de ce document : http://www.w3.org/History/1989/proposal.html.
Puis à partir d’octobre 1990, l’histoire de l’Internet commence réellement. Voici l’URL à consulter : https://www.w3.org/History.html, pour connaître toutes les dates clés de cette histoire de 1945 à 1995. Et pour afficher une frise chronologique de l’histoire du World Wide Web, voici l’URL à consulter : https://www.w3.org/2005/01/timelines/timeline-2500x998.png.
L’évolution de l’HTML
C’est en 1991 que Tim Berners-Lee rédige les premiers « brouillons » de l’HTML (Hypertext Markup Language). En juin 1993, un premier document technique spécifie le langage HTML : « Hypertext Markup Language (HTML) A Representation of Textual Information and MetaInformation for Retrieval and Interchange » (http://www.w3.org/MarkUp/draft-ietf-iiir-html-01.txt).
Ensuite, c’est le W3C (Word Wide Web Consortium), créé le 1er octobre 1994, qui prend en charge la normalisation de l’HTML. De ces travaux, il sortira de nombreuses versions de l’HTML, jusqu’à la version 5, normalisée le 28 octobre 2014. Mais les travaux du W3C sont extrêmement lents, car il utilise une procédure qui passe par de nombreuses étapes de travail et de test. Ce qui fait qu’il se passe de nombreuses années avant qu’une version de l’HTML soit normalisée en recommandation officielle.
À partir de 2004, un autre groupe de travail se met en place, le Web Hypertext Application Technology Working Group, le WHATWG (http://www.whatwg.org/) qui a pour but d’accélérer l’évolution de l’HTML en éditant régulièrement les nouveautés, sans attendre d’avoir un « très gros » document normalisé à une date donnée. C’est le HTML Living Standard. En 2017 un accord est signé entre le W3C et le WHATWG pour travailler ensemble à...
L’évolution des CSS
Avant l’utilisation des CSS, la mise en forme des pages web se faisait en incluant les attributs de mise en forme dans les balises HTML. C’était long et confus à mettre en œuvre. Sous l’égide du W3C, c’est avec l’HTML 4 que les CSS Level 1 font leur apparition, en décembre 1996 (https://www.w3.org/TR/REC-CSS1-961217.html). L’avantage premier des CSS est de séparer la structure des pages et leur contenu, fait avec les balises HTML, de la mise en forme et de la mise en page, fait avec les CSS.
Les CSS Level 1 et Level 2.1 étaient elles aussi normées dans un seul « gros » document. Avec les CSS Level 3, sorties en « brouillon » (draft) en décembre 1999, le WC3 change de stratégie et propose des modules « spécialisés » dans un domaine de mise en forme et indépendants les uns des autres. Cela permet d’accélérer un peu la normalisation des CSS. Voilà l’URL pour suivre l’avancée des travaux concernant les CSS3 : https://www.w3.org/Style/CSS/current-work

Dans cette liste, à chaque module est attribué une dénomination indiquant son évolution dans la normalisation :

Les libellés vont de First Public Working Draft, premier brouillon public, à Recommendation, lorsque le module est terminé et stable.
Il y a aussi une deuxième classification concernant l’utilisation des CSS. Tous les modules sont classés...
L’interprétation des CSS3 par les navigateurs
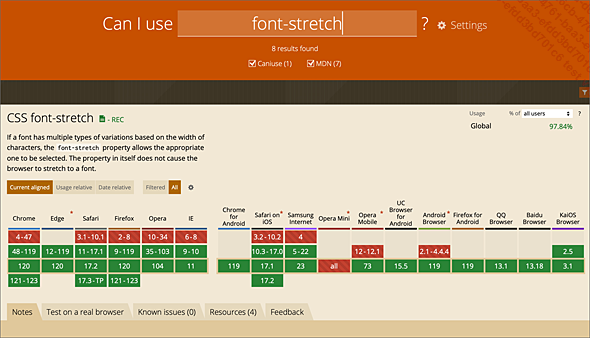
Les modules CSS3 du W3C sont donc en évolution constante. Les navigateurs web se doivent de reconnaître et d’interpréter les nouvelles propriétés CSS3. Pour suivre cette évolution, le site When can I use (http://caniuse.com/) propose le service le plus complet et le plus fiable sur le niveau de compatibilité des navigateurs avec les CSS3.
Pour afficher la compatibilité des navigateurs sur telle ou telle propriété, il suffit de saisir son nom dans le champ de recherche. Voici l’exemple avec la propriété font-stretch :

En fonction des versions des principaux navigateurs web, le niveau de compatibilité est indiqué. Au survol d’une version d’un navigateur, une fenêtre pop-up s’affiche avec plus de détails :

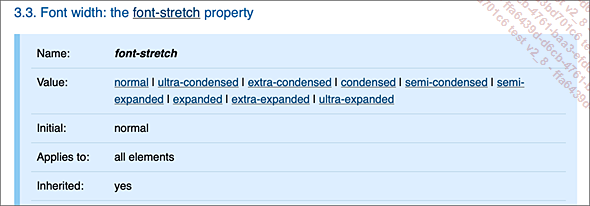
Enfin, il est à noter qu’un lien est disponible à droite du nom de la propriété.

Ce lien affiche la page de la propriété sur le site du W3C, dont voici un extrait :

Les CSS spécialisées
1. Les pages web à imprimer
Parfois, les visiteurs d’un site web souhaitent imprimer une page web afin d’avoir avec eux sur papier le contenu de celle-ci. C’est une utilisation parfaitement valable, même si cela est plutôt rare à notre époque d’hypermobilité avec les smartphones.
Pour cela, il faut utiliser les requêtes de média (qui seront vues dans un chapitre dédié) avec un paramétrage spécifique. Mais étant donné que cet ouvrage est dédié aux application web uniquement, ce cas particulier ne sera pas abordé dans ce livre.
2. Les modules pour les graphistes
Le W3C propose de nombreux modules spécialisés dans l’animation et le graphisme, comme Shapes Module Level 1 et Masking Module Level 1 qui sont classés dans la catégorie Testing, ou les modules Web Animations et CSS Transitions qui sont eux dans la catégorie Refining. Ces modules ne sont donc pas stables et en cours de développement, ils ne seront donc pas étudiés ici. Seuls les modules parfaitement exploitables en production, classés dans les catégories Completed et Stable seront abordés dans ce livre.
3. L’accessibilité des sites web
L’accessibilité des sites web est un sujet d’actualité et réglementé par la loi française. Ces obligations s’appliquent pour (source access42.net : https://access42.net/ressources/accessibilite-rgaa-obligations-legales/) :
-
Les personnes morales de droit public : état, collectivités territoriales, établissements publics, etc.
-
Les personnes morales délégataires d’une mission de service public ou ayant une mission d’intérêt général : sociétés de transports en commun, sociétés en charge de l’eau et de l’assainissement, offices du tourisme, structures culturelles, etc.
-
Les entreprises privées dont le chiffre d’affaires est supérieur à 250 millions d’euros réalisés...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations