Les tableaux
Les objectifs
Les tableaux sont uniquement faits pour afficher des données tabulaires. Toute autre utilisation n’est pas sémantique et n’est pas appropriée. Les tableaux créés pourront être simples ou plus élaborés avec des regroupements de colonnes, des légendes…
La structure des tableaux
Pour insérer un tableau, il faut utiliser l’élément. Tous les autres éléments structurels des tableaux, lignes, colonnes et cellules, seront inclus dans cet élément.
Dans le tableau, inclus dans l’élément, il est possible d’insérer :
-
des lignes avec <tr> ;
-
des cellules avec <td> et <th> ;
-
un titre avec <caption> ;
-
un en-tête avec <thead> ;
-
un pied de tableau avec <tfoot> ;
-
un corps de tableau avec <tbody> ;
-
des groupes de colonnes avec <colgroup> et <col>.
Les lignes
Dans un tableau, les lignes sont insérées avec l’élément <tr> (pour table row). Chaque ligne contiendra des cellules.
Voici une structure initiale simpliste avec juste trois lignes :
<table>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
</table> Les cellules
Dans les lignes de votre tableau, les cellules simples sont insérées avec l’élément <td> (pour table data) ou des cellules d’en-tête avec <th> (pour table header). Les cellules d’en-tête se différencient par un contenu centré et en gras.
Voici un exemple simple :
<table>
<tr>
<th>Janvier</th>
<th>Février</th>
<th>Mars</th>
</tr>
<tr>
<td>123</td>
<td>134</td>
<td>156</td>
</tr>
<tr>
<td>213</td>
<td>256</td>
<td>273</td>
</tr>
<tr>
<td>321</td>
<td>351</td>
<td>372</td>
</tr>
</table> Voici l’affichage obtenu :

La fusion des cellules
Il est possible de fusionner des cellules, verticalement ou horizontalement avec les attributs rowspan et colspan. La valeur de ces attributs indique le nombre de cellules qu’il faut fusionner.
Voici un exemple où deux cellules sont fusionnées verticalement avec rowspan :
<table>
<tr>
<th>Janvier</th>
<th>Février</th>
<th>Mars</th>
</tr>
<tr>
<td>123</td>
<td>134</td>
<td>156</td>
</tr>
<tr>
<td>213</td>
<td rowspan="2">256</td>
<td>273</td>
</tr>
<tr>
<td>321</td>
<td>372</td>
</tr>
</table> Afin de mieux visualiser la fusion des deux cellules, des bordures aux cellules ont été ajoutées avec des propriétés CSS qui seront étudiées par la suite. Voici l’affichage obtenu :...
Le titre du tableau
L’élément <caption> permet d’ajouter un titre aux tableaux. Ce titre va s’afficher au-dessus du tableau. Cet élément se place juste après la balise d’ouverture de <table>.
Voici un exemple simple :
<table>
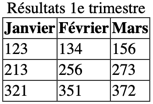
<caption>Résultats 1e trimestre</caption>
<tr>
<th>Janvier</th>
<th>Février</th>
<th>Mars</th>
</tr>
<tr>
<td>123</td>
<td>134</td>
<td>156</td>
</tr>
<tr>
<td>213</td>
<td>256</td>
<td>273</td>
</tr>
<tr>
<td>321</td>
<td>351</td>
<td>372</td>
</tr>
</table> Voici l’affichage obtenu, toujours avec l’utilisation de bordures :

Les groupes de colonnes
1. Regrouper des colonnes
Pour avoir des mises en forme spécifiques pour certaines colonnes, il est possible de les regrouper avec l’élément <colgroup>. Cet élément se place juste après la balise d’ouverture de <table>.
Dans l’exemple ci-dessous, les deux premières colonnes doivent avoir un fond grisé. Cette mise en forme est obtenue avec une règle CSS placée directement dans l’élément. Pour cet exemple, le nombre de colonnes voulu est indiqué avec l’attribut span="2" :
<table>
<colgroup span="2" style="background-color : #eee;"></colgroup>
<tr>
<th>Janvier</th>
<th>Février</th>
<th>Mars</th>
<th>Avril</th>
</tr>
<tr>
<td>123</td>
<td>134</td>
<td>156</td>
<td>186</td>
</tr>
<tr>
<td>213</td>
...Les tableaux structurés
Les tableaux peuvent être conçus de manière très structurée avec les éléments <thead> et <tfoot>. Ces trois éléments sont utilisés conjointement. L’intérêt principal de l’utilisation des tableaux structurés est que si leur contenu est plus long que ce que l’affichage permet, l’en-tête et le pied de tableau seront toujours visibles à l’écran. Il en est de même en cas d’impression du tableau, où l’en-tête et le pied seront répétés en haut et en bas des pages d’impression.
-
L’élément <thead> constitue l’en-tête du tableau. Il doit être inséré après le titre <caption> et les groupes de colonnes <colgroup>. Dans cet élément, il faut placer les lignes <tr> du tableau.
-
L’élément <tfoot> constitue le pied du tableau. Notez bien que cet élément <tfoot> doit être placé avant le corps du tableau <tbody>.
-
L’élément <tbody> constitue le corps du tableau et il contiendra les lignes <tr> du tableau.
Voici un exemple de tableau structuré :
<table>
<thead>
<tr>
... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations