Les feuilles de styles
Les objectifs
Les CSS (Cascading Style Sheets), permettent de mettre en forme le contenu des éléments HTML et gèrent aussi de la mise en page des sites web. Avec les CSS, il y a deux objectifs bien définis :
-
La mise en forme qui concerne le formatage des textes, avec par exemple l’application d’une couleur, le changement de casse des caractères, la mise en évidence des paragraphes de texte avec la mise en forme de l’interligne ou le retrait de première ligne…
-
La mise en page concerne l’agencement des blocs de contenu HTML de la page, avec une barre de navigation, un en-tête, un pied de page, une zone d’affichage des contenus…
Il faut donc bien séparer les CSS de la structure du HTML. Pour une gestion optimale des sites web, les CSS doivent avoir des fichiers différents et séparés des fichiers HTML.
La structure des règles de styles
1. La terminologie
Il convient de définir quelques définitions de termes :
-
Un style est une mise en forme, ou une mise en page utilisant les CSS, qui est mémorisée et qui, ensuite, peut être appliquée à un ou plusieurs éléments HTML.
-
Une règle CSS permet la création d’un style. Cette règle est créée avec une syntaxe précise utilisant un sélecteur et une déclaration. Cette dernière est constituée de propriétés et de valeurs.
2. Les règles de styles
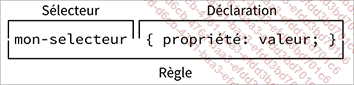
Un style CSS est bâti avec une règle constituée de plusieurs parties. Voici un petit schéma illustrant une règle CSS :

-
La règle est constituée d’un sélecteur et d’une déclaration.
-
Le sélecteur indique la portée du style, c’est-à-dire sur quel élément HTML peut s’appliquer le style créé.
-
La déclaration est indiquée entre accolades. C’est dans cette déclaration que sont indiquées la ou les propriétés CSS utilisées. Chaque propriété utilise une ou plusieurs valeurs. La propriété est séparée de la ou des valeurs par le caractère deux-points « : ». Chaque ligne dans la déclaration...
Les unités et les valeurs
1. Les unités de mesure
Des propriétés peuvent utiliser des valeurs numériques de type entier (nommé integer dans les propriétés CSS) ou des valeurs décimales (nommé number dans les propriétés CSS). Attention, le séparateur décimal est le point « . » et pas la virgule « , ». Cette valeur est correcte : 1.2, et celle-ci est incorrecte : 1,2. D’autres propriétés utilisent des pourcentages. L’unité est le classique % qui n’utilise pas d’espace après le nombre. Cette valeur est correcte : 25% et celle-ci est incorrecte : 25 %.
De très nombreuses propriétés CSS utilisent des valeurs de longueur, nommées length dans les spécifications. Deux grands types de valeurs sont disponibles : les valeurs relatives et les valeurs absolues.
Les unités des valeurs relatives peuvent être :
-
em pour indiquer la taille des caractères par rapport à l’élément parent.
-
rem spécifie la taille des caractères (propriété font-size) dans l’élément racine de la page web. Cet élément racine est usuellement l’élément <html>.
-
ex donne la taille des caractères par rapport à la hauteur de la minuscule du caractère...
La notation des couleurs
1. La notation nominative
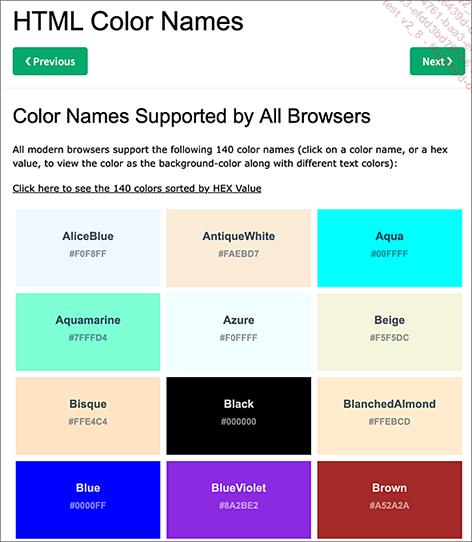
Les premières spécifications de l’HTML concernant les couleurs indiquaient la possibilité d’utiliser seize couleurs avec leur nom. Actuellement, il existe 140 couleurs nommées et reconnues par tous les navigateurs.
Voici un extrait de ces couleurs listées sur le site du W3 Schools : https://www.w3schools.com/colors/colors_names.asp

2. La notation hexadécimale
La notation hexadécimale est aussi une notation historique. Au tout début du Web, seules 256 couleurs étaient reconnues de manière quasi similaire par les navigateurs. Aujourd’hui, il n’y a plus de problèmes et il est possible d’utiliser des millions de couleurs.
La notation est toujours préfixée par le caractère dièse : #. Ensuite, viennent les trois composantes colorimétriques Rouge, Vert et Bleu, notées RVB en français et RGB (pour Red, Green et Blue) en anglais. Les valeurs peuvent aller de 00, c’est-à-dire sans couleur, à FF pour une couleur à 100 %. Un vert pur est donc noté #00FF00 : 00 pour la composante rouge (pas de rouge), FF pour la composante verte (100 % de vert) et 00 pour la composante bleue (pas de bleu).
Il faut savoir que la notation est insensible à la casse et que pour les caractères doublés, il est possible de n’en mettre...
Les commentaires
Comme tous les langages de programmation, il est possible d’utiliser des commentaires pour expliciter ce qui est fait dans les feuilles de styles CSS. Les commentaires commencent par les caractères /* et se terminent par */. Les commentaires peuvent être saisis dans une ligne seule ou en fin de n’importe quelle ligne.
Voici deux exemples :
/* Création des règles pour le texte */
.texte-courant {
font-size: 0.8em ;
}
.nom-propre {
font-style: italic ; /* Pour les noms de personne */
} La déclaration des styles
Il faut maintenant aborder la déclaration des styles. Pour ce faire, il existe plusieurs possibilités qui répondent à des besoins spécifiques qui dépendent du contexte d’utilisation des styles et du type de site web.
1. Les styles intégrés dans les éléments
La première possibilité d’intégrer des styles CSS est de définir une règle directement dans l’élément HTML concerné. Dans ce cas, cette règle ne s’applique qu’à cet élément et à nul autre. Pour cela, il faut utiliser l’attribut style dans l’élément HTML souhaité et indiquer la propriété et la valeur voulues.
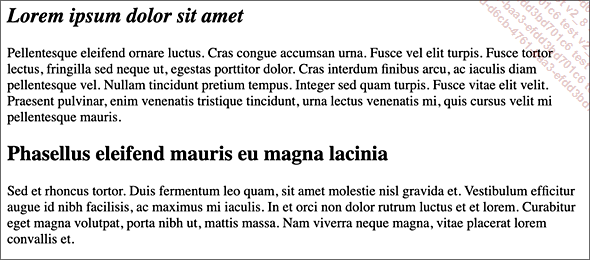
Dans cet exemple, de l’italique est appliqué au premier titre :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Ma page web</title>
</head>
<body>
<h2 style="font-style: italic">Lorem ipsum dolor sit amet</h2>
<p>Pellentesque eleifend ornare luctus...</p>
<h2>Phasellus eleifend mauris eu magna lacinia</h2>
<p>Sed et rhoncus tortor...</p>
</body>
</html> Voici l’affichage obtenu :

Il est évident que la portée...
Les sélecteurs usuels
1. L’objectif des sélecteurs
Dans une règle de style CSS, le sélecteur indique sur quel élément va s’appliquer la déclaration. C’est donc un paramètre essentiel. Il existe beaucoup de types de sélecteurs qui répondent à des besoins généraux ou, au contraire, très précis. La définition des sélecteurs est donc une phase extrêmement importante et il convient d’y passer du temps, car il est toujours malaisé de revenir sur une structure mal pensée initialement.
Pour le W3C, les sélecteurs font partie du module Selectors Level 3 qui est en Recommendation au 6 novembre 2018. Voici son URL : https://www.w3.org/TR/selectors-3/.
2. Le sélecteur universel
Le sélecteur universel est très particulier et il convient de l’utiliser en toute connaissance de cause et avec parcimonie. Ce sélecteur universel permet, comme son nom l’indique, de cibler tous les éléments HTML de la page web. Il permet d’appliquer un style à toute la page ! Ce sélecteur s’écrit avec le caractère astérisque : *.
Voici un exemple :
* {
margin: 0 ;
padding: 0 ;
} Cette règle universelle applique à tous les éléments HTML de la page des marges (margin) et un remplissage interne (padding) à 0.
3. Les sélecteurs de type
Les sélecteurs de type, couramment appelés sélecteurs d’éléments, permettent de cibler un élément HTML spécifique. Cela permet de mettre en forme, dans la page HTML, tous les éléments HTML spécifiés dans la règle.
Le sélecteur reprend tout simplement le nom de l’élément HTML à cibler. Par exemple, s’il faut appliquer une couleur rouge à toutes les emphases fortes indiquées avec l’élément HTML <strong>, le sélecteur reprend le nom de cet élément. Voici la syntaxe :
strong {
color: rgb(255,0,0) ;
} Dans la page HTML, il n’est pas nécessaire d’indiquer quoi que ce soit dans la syntaxe des éléments ou des attributs, l’application...
Les sélecteurs de pseudo-classes
1. L’utilisation des pseudo-classes
Les pseudo-classes permettent de cibler des éléments qui ne sont pas accessibles avec les sélecteurs classiques et qui prennent un état particulier, comme les liens visités. En ce qui concerne la syntaxe, une pseudo-classe commence toujours par le caractère deux-points : et est immédiatement suivie par le nom de la pseudo-classe.
2. Les pseudo-classes dynamiques des liens
Dans cet exemple, la mise en forme des liens se fait en fonction de leur état, avec deux pseudo-classes. La pseudo-classe :link cible les liens non visités et :visited cible les liens visités, c’est-à-dire les liens qui ont été cliqués par les visiteurs.
Voici un exemple :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
a {
text-decoration: none ;
background-color: #fff ;
}
a:link {
color: black ;
}
a:visited {
color: white;
background-color: #000 ;
}
</style> </head>
<body>
<h1>Sommaire :</h1>
<p>
<a href="introduction.html">Introduction</a> |
<a href="resultats.html">Résultats</a> |
<a href="conclusion.html">Conclusion</a>
</p>
<p>Lorem ipsum dolor sit amet...</p>
</body>
</html> Voici le détail des styles :
-
Le sélecteur a permet de cibler tous les liens. Cette règle supprime toutes les décorations du texte, avec text-decoration: none. Cela va permettre de ne pas avoir le souligné par défaut des liens. De plus, un fond blanc est ajouté...
Les sélecteurs de pseudo-éléments
1. Le pseudo-élément de première ligne
Le pseudo-élément :first-line permet de cibler la première ligne d’un élément et de manière dynamique. C’est-à-dire que si la largeur de la fenêtre du navigateur est réduite, la mise en évidence de la première ligne est maintenue.
Voici le code utilisé dans cet exemple :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Ma page web</title>
<style>
p:first-line {
background-color: grey ; color: white ;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet...</p>
<p>Donec malesuada arcu non...</p>
<p>Fusce varius pulvinar augue...</p>
</body>
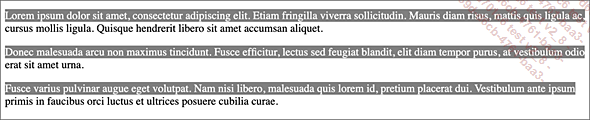
</html> La règle CSS applique un arrière-plan gris et une couleur blanche au texte, à la première ligne des paragraphes.
Voici l’affichage obtenu avec une largeur importante de la fenêtre du navigateur :

Voici l’affichage obtenu avec une largeur plus réduite...
Les combinaisons de sélecteurs
1. Les sélecteurs combinés
Pour le moment, à quelques exceptions près, les sélecteurs utilisés étaient simples car la structure des exemples était tout aussi simple. Avec des sites web plus complexes, la mise en page utilisera une structure où seront imbriqués de nombreux éléments HTML. Dans ce cas, il va falloir cibler des éléments imbriqués dans une hiérarchie d’éléments. Pour cela, il faut utiliser des combinaisons de sélecteurs.
2. Les combinaisons descendantes
Les sélecteurs descendants permettent de cibler un élément inclus dans un autre élément. Il faut toujours commencer la combinaison en partant de l’élément de plus haut niveau dans la hiérarchie et ensuite descendre, jusqu’à atteindre l’élément voulu. Chaque sélecteur est séparé du suivant par un simple espace.
Voici le code utilisé dans cet exemple :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Ma page web</title>
<style>
#introduction p em {
background-color: #ccc ;
}
</style>
</head>
<body>
<div id"introduction">
<p>Nullam quis risus eget urna <em>mollis ornare</em> vel eu leo.
Integer posuere erat a ante venenatis dapibus posuere velit aliquet.
Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<p>Cras mattis consectetur purus sit amet fermentum. <em>Nullam quis
risus</em> eget urna mollis ornare vel eu leo. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus...L’application des styles
1. La notion d’héritage
Dans l’application des styles CSS, la notion d’héritage est très importante. Elle intervient lorsqu’il y a des éléments imbriqués les uns dans les autres. La règle de l’héritage indique que les éléments enfants héritent des propriétés CSS de leur parent.
Voici cet exemple très simple :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
.special {
color: darkblue ;
}
</style>
</head>
<body>
<div class="special">
<p>Donec id elit non mi porta gravida at eget metus. <strong>Duis
mollis</strong>, est non commodo luctus, nisi erat porttitor ligula</p>
</div> <p>Eget lacinia odio sem nec elit. <strong>Etiam porta</strong>
sem malesuada magna mollis euismod.</p>
</body>
</html> L’élément <div class="special"> contient un élément <p>, contenant lui-même un élément <strong>. La seule règle CSS, avec le sélecteur .special, applique une couleur darkblue au texte. Cette règle est utilisée par l’élément <div>. Donc cette couleur bleu sombre s’applique au texte de <div> et par héritage aux textes de ses éléments enfants : les paragraphes <p> et les emphases <strong>.
Si maintenant cette règle CSS est ajoutée :
strong {
color: crimson ;
} La couleur crimson est appliquée à tous les éléments <strong> de la page, puisqu’il y a un sélecteur spécifique défini pour cet élément. Il n’y a plus d’héritage, car cet élément <strong> possède bien sa propre règle CSS.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations