Découverte de Cordova
Présentation de Cordova
Cordova est un projet de la fondation Apache, initié par la société Nitobi à la fin des années 2000. Cette société a été rapidement rachetée par Adobe qui a fourni de gros efforts pour faire monter en puissance cette technologie mais a surtout réussi à fédérer les constructeurs de smartphones et les développeurs des systèmes d’exploitation autour du projet. Google, Apple, Blackberry, IBM, Intel, Mozilla et bien d’autres ont contribué au développement de cette technologie et ont donné leur aval pour que les applications Cordova soient traitées comme n’importe quelle autre application sur leurs plateformes.
Le projet Cordova a pour ambition de proposer aux développeurs de créer des applications mobiles multiplateformes, tournant sur la plupart des smartphones du marché (Android, iOS, Windows Phone, Blackberry, etc.), en se basant sur des technologies web. Le développeur web produit un code source unique et n’a donc ni besoin d’apprendre un nouveau langage (Java, Objective-C, Swift, C#), ni besoin de se pencher sur les caractéristiques des différentes plateformes pour publier son application sur chacune d’elle.
Une application Cordova est une simple page web qui sera rendue par le navigateur interne du smartphone. L’application...
Installation de Cordova
1. Installation de NodeJS
Cordova est développé en NodeJS, un framework permettant d’exécuter du code JavaScript sans l’aide d’un navigateur, sur un serveur ou un poste de travail. NodeJS est une technologie qui n’a cessé de prendre de l’importance dans la communauté des développeurs ces dernières années. Il est désormais possible de créer un serveur d’application, un script ou une application utilitaire en se basant uniquement sur JavaScript, tout en accédant aux fonctions du système. Le gros avantage de ce langage est qu’il s’agit d’un langage interprété, donc multiplateforme ; des machines virtuelles NodeJS sont disponibles pour la plupart des systèmes (Windows, Linux, OSX, etc.). Cordova est donc par nature un outil qu’il est possible d’utiliser sur les environnements de développement les plus populaires.
Le site http://nodejs.org/ fournit les exécutables et la documentation pour chaque système supporté. Sur les distributions Linux, NodeJS fait même partie des paquets disponibles en standard. Il est cependant recommandé d’effectuer l’installation depuis l’installeur fourni sur le site pour disposer de la version la plus récente. NodeJS étant un projet open source, il est également possible de le compiler...
Commandes usuelles
Cordova est constitué d’une commande unique cordova, qui permet de créer un projet, d’ajouter des plateformes natives, de compiler une application, de gérer les plugins, etc. Une bonne connaissance des commandes Cordova est nécessaire pour bien aborder Ionic, car ce dernier s’appuie sur les commandes Cordova pour la majeure partie des opérations de base.
Tapez la commande suivante pour afficher l’aide et la liste des commandes.
cordova help
Pour afficher l’aide détaillée d’une commande, ajoutez l’option --help après le nom de la commande. Par exemple cordova create --help.
1. Créer un projet
Pour créer un projet, une seule commande est requise. Celle-ci va créer un nouveau répertoire qui contiendra la configuration du projet, les sources, les médias ainsi que les différentes plateformes natives.
Dans une invite de commande, tapez la commande suivante :
cordova create fr.moi.monprojet "Mon Projet"
Où fr.moi.monprojet correspond au nom de domaine inversé de votre organisation et de votre projet et Mon Projet au nom de votre nouveau projet.
Un nouveau répertoire Mon Projet est créé, contenant tous les éléments nécessaires au développement et au déploiement d’une nouvelle application mobile avec Cordova.
La commande create crée un nouveau répertoire dans le répertoire courant de la ligne de commande. Pour spécifier un chemin particulier, il suffit de le préciser en premier argument. Par exemple :
cordova create /home/moi/projets/monProjet fr.moi.monprojet "Mon Projet"
2. Ajouter une plateforme
Cordova est basé sur un système de plateformes : le code source et les médias sont partagés, mais il est nécessaire d’empaqueter ces derniers dans une application native, propre à chaque système d’exploitation mobile. Ainsi, il est nécessaire d’ajouter manuellement chaque plateforme sur laquelle l’application sera déployée. Cordova va mettre en place une arborescence propre à la plateforme, importer les outils et le code source natif nécessaire...
Déployer sur Android
La plateforme Android est utilisable sur tous les environnements de développement Windows, OSX et Linux. Android se base sur le langage Java dont la machine virtuelle est disponible sur tous ces environnements. Le SDK Android est également disponible sur tous ces systèmes et peut être installé à l’aide d’une simple connexion Internet.
1. Installation de Java
Le prérequis pour installer le SDK Android est de disposer d’un environnement de développement Java. Il ne s’agit pas simplement d’installer la machine virtuelle Java (JRE), mais bien le SDK Java (JDK). Un JDK 7 au minimum est nécessaire, il est néanmoins recommandé d’installer la dernière version stable (au moment de l’écriture de cet ouvrage, il s’agit de JDK 8). L’installeur du JDK est disponible sur le site d’Oracle, par exemple pour le JDK8 : http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Il est également possible d’installer le JDK depuis le gestionnaire de paquets d’un système Linux.
a. Mise à jour des variables d’environnement Windows
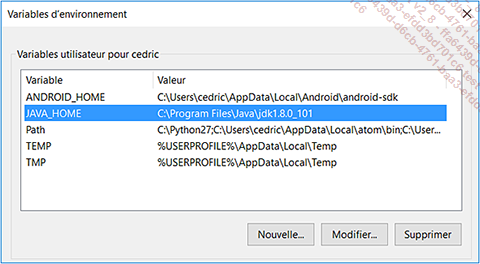
Sous Windows, il est nécessaire d’ajouter manuellement la variable JAVA_HOME dans les variables d’environnement du système.
Ouvrez le panneau de configuration du système (touches [Windows] + [Pause]), puis Paramètres système avancés et enfin Variables d’environnement.
Dans les variables d’environnement utilisateur, ajoutez la variable JAVA_HOME et faites-la pointer vers le répertoire d’installation du JDK (généralement présent dans Program Files ou Programs).

Redémarrez le terminal sur lequel sont exécutées les commandes Cordova pour que la nouvelle variable d’environnement soit prise en compte.
b. Mise à jour des variables d’environnement Linux et OSX
À l’aide d’un terminal ou d’un éditeur de texte, ouvrez le fichier .bash_profile situé à la racine du répertoire utilisateur (/home/mon_utilisateur sous Linux et /Users/mon_utilisateur sous OSX). Ajoutez la ligne suivante, en remplaçant /usr/bin/java/jdk8...
Déployer sur iOS
La plateforme iOS est manipulable uniquement depuis un environnement OSX. Les SDK, émulateurs et outils ne sont compatibles qu’avec ce système ; il est donc indispensable de disposer d’un appareil Apple pour développer et publier une application iOS. Il est également à noter que même si un émulateur iPhone est suffisant pour développer une application Cordova, l’application devra être compilée et lancée sur un iPhone physique avant de pouvoir être envoyée sur le store Apple.
1. Installation de Xcode
Xcode est l’environnement de développement intégré officiel proposé par Apple. Il permet de développer une application iOS ou OSX à travers plusieurs outils graphiques et peut être utilisé pour développer un plugin Cordova ou pour lancer une application Cordova. Xcode est disponible via l’application App Store d’OSX.
Ouvrez l’application App Store sur le poste de développement et recherchez l’application Xcode.
Une fois Xcode installé, ouvrez une ligne de commande et saisissez la commande suivante :
xcode-select --install
Acceptez de télécharger de nouveaux logiciels et le contrat de licence des extensions pour Xcode.
L’environnement de développement est maintenant installé et fonctionnel....
Déployer sur Windows
La plateforme Windows est uniquement utilisable depuis un poste de travail Windows. Une version 8.1 ou ultérieure est requise pour développer des applications Windows Phone, tandis qu’une version 10 est nécessaire pour développer des applications Windows 10 universelles. Ces dernières sont des applications qui peuvent s’exécuter indifféremment sur un poste de travail Windows, une tablette équipée de Windows ou un smartphone Windows Phone. La plateforme Cordova Windows Phone est d’ailleurs dépréciée au bénéfice de la plateforme Windows universelle.
1. Installation de Visual Studio
Visual Studio est l’environnement intégré officiel édité par Microsoft pour le développement et le déploiement d’applications Windows. Une version communautaire est gratuite et disponible depuis quelque temps (les critères d’éligibilité sont visibles ici : https://www.visualstudio.com/vs/compare/).
Téléchargez Visual Studio Community depuis le site officiel : https://www.visualstudio.com/downloads/
Exécutez l’installeur et choisissez au moins les options suivantes :
-
Outils Windows 8.1 et Windows Phone 8.0/8.1 dans la section Développement d’applications Windows et web. Attention, il est nécessaire...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations