Pour aller plus loin
Enrichir l’application
L’application développée tout au long de cet ouvrage a permis d’illustrer tous les principes fondamentaux de Ionic. Pour en faire une véritable application commerciale, il est nécessaire d’y apporter quelques modifications et améliorations. Celles-ci peuvent être réalisées par le lecteur pour s’exercer à la pratique de Ionic et revoir les différents points abordés.
-
Implémenter l’onglet Visualiser. Dans cet onglet sont affichés par ordre chronologique les films qui ont été marqués par l’utilisateur. Une fois visionnés, un bouton permet de les supprimer de la liste.
-
Afficher un message didactique lorsque aucune recherche n’a été lancée, expliquant le fonctionnement de l’application.
-
Afficher un message lorsque la recherche ne renvoie rien.
-
Afficher des messages d’erreur lorsqu’il n’est pas possible de joindre le serveur ou que celui-ci renvoie une erreur.
-
Vérifier la saisie utilisateur avant de lancer une recherche avancée.
Ionic.io
À l’origine, Ionic est un framework ambitieux ayant pour objectif de révolutionner l’approche des développeurs Cordova en leur apportant un socle solide et des outils pour développer leurs applications mobiles. Mais avec le temps, Ionic s’est enrichi (et continue toujours !) de services tiers ayant là encore pour objectif de faciliter la vie des développeurs, tout en étant parfaitement intégrés à l’écosystème Ionic.
Aujourd’hui, Ionic.io propose les services suivants :
-
Ionic Cloud : notifications push, identification de l’utilisateur, génération des packages natifs et mises à jour dynamiques des applications
-
Ionic Creator : interface pour dessiner les interfaces utilisateurs à l’aide d’un outil graphique
-
Ionic View : pour déployer rapidement des applications à destination de testeurs ou de clients (l’équivalent de Test Flight sur iOS)
L’avantage de tous ces services est qu’ils offrent une version gratuite (limitée en nombre d’utilisateurs, de notifications, de générations, etc.) pour tester l’offre et se faire la main. L’amateur y trouvera d’ailleurs largement son compte pour une utilisation ponctuelle.
1. Ionic Cloud
Ionic Cloud offre des services en ligne qu’il est souvent contraignant (ou consommateur en temps) d’implémenter soi-même. C’est par exemple le cas des notifications push, pour lesquelles il faut mettre en place un serveur d’applications à même d’adresser les différentes plateformes natives, d’échanger divers certificats pour s’authentifier auprès des serveurs des stores, etc. Ionic propose ici une offre parfaitement intégrée à l’écosystème Ionic et qui permet d’ajouter ces fonctionnalités haut niveau à l’application en quelques minutes.
Pour ouvrir un compte gratuitement, il suffit de se rendre sur l’adresse : http://ionic.io/cloud

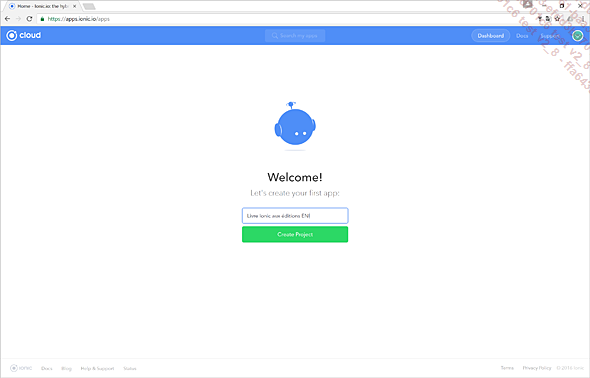
Création d’une application sur Ionic Cloud
Une fois connecté, il faut créer un projet pour chaque application qui bénéficiera des services Ionic Cloud.
Une fois la création de l’application effectuée, Ionic Cloud offre l’accès...
Ionic 2
Fort du succès de Ionic, des services ionic.io et des nombreux retours des utilisateurs, les développeurs de Ionic ont décidé de repartir de la page blanche pour créer Ionic 2.
Les objectifs de Ionic 2 sont : plus de modularité, une personnalisation plus aisée, une meilleure structure du projet, de nouveaux outils pour augmenter la productivité des développeurs et enfin pouvoir tirer parti du nouveau standard JavaScript ES6.
Lors de l’écriture de cet ouvrage, Ionic 2 est encore en version bêta : les spécifications sont stabilisées et les retours de la communauté sont pris en compte pour viser la sortie de la version 2.0 au plus vite. Les premiers retours sont très prometteurs puisque le passage de Ionic 1 à Ionic 2 se fait aisément et les premiers projets réalisés avec ce nouveau framework semblent montrer que cette nouvelle version tient toutes ses promesses.
1. Différences avec Ionic 1
La différence fondamentale entre Ionic 1 et Ionic 2 est la version d’Angular. Ionic 2 s’appuie sur Angular 2 pour bâtir son architecture. L’intégration d’Angular 2 a demandé à l’équipe de Ionic de repartir de la page blanche, puisqu’elle a préféré tout reconstruire en suivant les bonnes pratiques Angular 2 pour offrir un framework le plus performant possible, plutôt que d’adapter le code existant. C’est d’ailleurs la même démarche qui est recommandée au développeur Ionic : si un projet doit passer à Ionic 2, il est recommandé de le réécrire plutôt que de tenter de l’adapter.
Angular2 et TypeScript
Globalement, l’architecture d’une application Angular 2 est similaire à une application AngularJS. Le développeur écrit des contrôleurs, des services, utilise un mécanisme d’injection pour lier les composants et dispose d’un langage de template pour construire ses vues. Néanmoins, Angular 2 s’accompagne de l’adoption de TypeScript plutôt que JavaScript. Là encore, JavaScript et TypeScript sont cousins, et passer de l’un à l’autre ne demandera pas plus de quelques heures d’apprentissage.
Par exemple...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations