Application de A à Z
Objectifs
Dans ce chapitre, nous allons mettre en œuvre le plus possible des mécanismes et techniques vus dans ce livre. L’application a vocation à être à l’état de l’art, exemplaire sur le plan des principes de conception et du respect des bonnes pratiques exposés dans ce livre.
Fixons-nous tout d’abord des objectifs précis :
-
l’application est un outil de « chat », elle permet de :
-
Envoyer des messages à toutes les personnes connectées au réseau local ayant ouvert l’application.
-
Recevoir des messages de toutes les personnes connectées au réseau local.
-
Afficher la liste des appareils ayant envoyé des messages.
-
l’application doit être multiplateforme, plus précisément, elle doit pouvoir être exécutée sur un PC, une tablette ou un smartphone.
Analyse du besoin
À partir de la liste des fonctionnalités indiquées ci-dessus, nous devons nous faire une première idée des technologies dont nous aurons besoin et des prérequis pour la mise en œuvre.
Détaillons les fonctionnalités et besoins et associons-leur une ou plusieurs technologies, cela nous permettra de vérifier que nous avons tout ce qu’il faut pour démarrer.
-
L’application doit être exécutée sur un smartphone : nous en déduisons qu’il va falloir utiliser Qt Quick pour l’interface graphique.
-
Envoi et réception de messages sur le réseau local : ce besoin peut être couvert grâce à des émissions du type broadcast avec le protocole UDP. Qt prend en charge ce type de communication réseau. Cependant, cela ne pourra se faire en QML, il nous faudra donc un Contrôleur en C++.
-
Afficher la liste des appareils ayant envoyé des messages : cela ne présente pas de difficulté particulière.
Analyse technique
Après avoir déterminé qu’il n’y pas de frein au développement de notre application, anticipons un peu les composants dont nous aurons besoin :
-
Contrôleur réseau : codé en C++ il gérera la socket UDP, enverra des signaux quand il recevra des messages et pourra être appelé pour émettre des messages.
Cette partie est couverte dans le chapitre Qt Network - Client UDP.
-
Fenêtre de chat : codée en QML, elle doit offrir un champ de saisie pour le message à envoyer, ainsi qu’un espace affichant l’historique des messages échangés. Cet historique doit être scrollable.
Cette partie est couverte dans le chapitre Qt Quick.
-
La liste des messages sera gérée grâce à un composant ListView doté d’un modèle et d’un délégué qui permettra une mise en forme évoluée.
-
Liste des participants : codée en QML, cette liste doit pouvoir être affichée facilement sur un smartphone. Nous optons pour une navigation par onglets doublée d’un changement d’onglet par glissement latéral.
-
La liste des participants sera gérée grâce à un composant ListView doté d’un modèle.
Codage
Chez les développeurs, il y a plusieurs écoles, ceux qui commencent le développement par les Vues, ceux qui commencent par les classes du domaine et les Contrôleurs et ceux qui commencent par les tests. La meilleure pratique est assurément la dernière.
Cette phase est importante car nous allons coder des tests à partir des spécifications et des besoins. Cela nous permet de ne pas être influencés par les choix techniques et le codage que nous aurons pu faire. Le biais le plus courant des développeurs, quand ils codent leurs propres tests, est qu’ils connaissent inconsciemment les pièges à éviter. Et à force d’utiliser une application, on prend tout un tas d’habitudes vis-à-vis du logiciel développé, ce qui finit par rendre les tests moins pertinents.
Le développement dirigé par les tests (TDD pour Test Driven Development) permet d’avoir une grande confiance à la fois dans le code développé et dans les tests car nous développons tous les tests de manière à ce qu’ils échouent initialement. Puis, quand l’application est développée, les tests passent les uns après les autres.
Dans notre cas, nous n’avons pas fait suffisamment de conception en amont du développement pour avoir une idée précise des fonctions des classes codées et des automates à états. Nous coderons et vérifierons donc les tests pendant le développement de l’application.
Nous nous contenterons donc à ce stade de créer le projet de tests unitaires et l’alimenterons dans dans la section Les tests unitaires (suite) située, dans ce livre, à la fin du codage, ce qui ne signifie pas pour autant que les tests doivent être codés à la fin, ils doivent assurément être codés avec chaque classe et chaque Vue.
1. Les tests unitaires
Un projet de tests est un projet à part entière. Il existe plusieurs approches :
-
Créer un projet unique du type sous-répertoires et y placer un projet src contenant le programme, ainsi qu’un projet nommé tests contenant les tests.
-
Créer plusieurs projets séparés, un pour le programme et un pour les tests.
La pratique recommandée...
Traduction
Il y a peu de chaînes à traduire dans notre application à ce stade, cela ne signifie pas pour autant qu’elle ne sera pas utilisée par des Américains ou des Chinois, mettons donc tout de suite en place les mécanismes de traduction.
Pour commencer, il nous faut déclarer les langues de traduction dans le fichier projet.
Ouvrez donc le fichier QuickChat.pro et ajoutez la ligne suivante :
TRANSLATIONS += en.ts Cela signifie que nous ne prenons en charge que l’anglais, en plus de la langue du développement qui est le français.
Pour qu’une chaîne soit traduisible elle doit être déclarée avec la macro tr() en C++ ou la fonction qsTr() en QML.
Il faut ensuite créer les fichiers de traduction, pour cela cliquez sur le menu Outils - Externe - Linguist - Update Translations (lupdate).
Toutes les chaînes traduisibles de l’application sont alors exportées dans le fichier en.ts. Nous allons à présent leur appliquer une traduction.
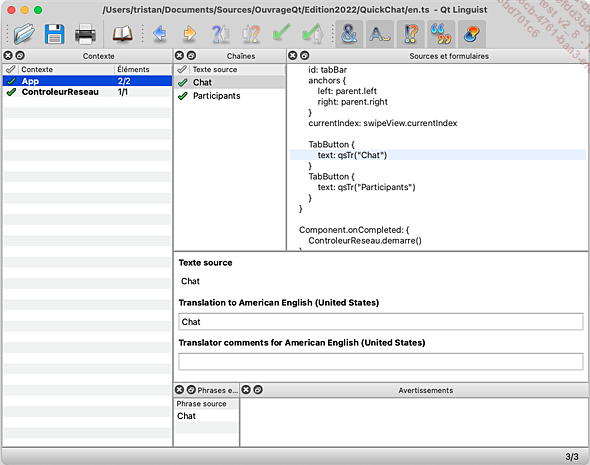
Pour cela, cliquez sur le menu Outils - Externe - Linguist - Ouvrir Linguist.
S’il ne s’ouvre pas automatiquement, vous trouverez facilement l’application sur votre disque, dans le répertoire d’installation de Qt et le sous-répertoire correspondant au kit que vous utilisez pour votre projet.
Dans l’application Linguist, cliquez sur le menu Fichier - Ouvrir... et sélectionnez le fichier en.ts qui vient d’être généré dans le dossier des sources du projet.
Si le fichier n’existe pas, c’est que l’étape précédente a échoué.

Nous traduisons donc toutes les chaînes...
Compilation sur smartphone
Voilà, notre application est complète. Il ne nous reste plus qu’à l’exécuter et à tester quelques échanges sur différents appareils.
Nos cibles sont : PC, smartphone iOS et smartphone Android.
Les détails de l’installation du kit de développement pour Android sont fournis dans la section Smartphone Android ; pour iOS ils sont fournis dans la section Smarphone iOS.
1. Smartphone iOS
Les prérequis pour compiler et déployer une application Qt sur un smartphone iOS sont :
-
Installer la dernière version de Xcode qui peut être obtenue sur l’App Store.
-
Installer le Kit Qt pour iOS. Dans MaintenanceTool, sélectionnez Qt - Qt 6.2.4 - iOS (choisissez la ou les versions du Kit qui vous conviennent).
Digia propose une page de documentation pour la mise en œuvre d’applications Qt sur iOs : https://doc.qt.io/qt-6/ios.html
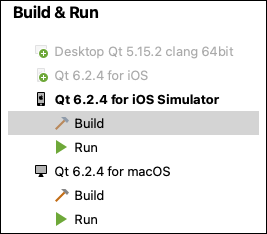
Une fois le kit installé, (re)démarrez Qt Creator, il sera automatiquement détecté et proposé comme cible pour la compilation et l’exécution :

Commencez par sélectionner le kit pour iOS Simulator qui vous permettra de tester votre application sur votre appareil de développement, sans avoir besoin d’un périphérique approvisionné.
Recompilez tout le projet puis exécutez-le. L’opération est longue car la compilation, l’empaquetage et le déploiement sur un périphérique mobile est complexe. À un moment, Qt Creator semblera avoir terminé la compilation, en réalité il sera toujours en train de démarrer le simulateur et de déployer l’application dessus, soyez patient.
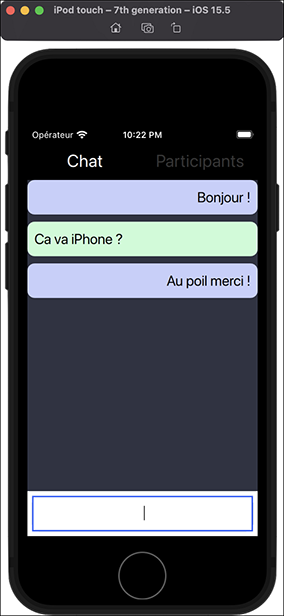
Le simulateur démarre enfin et affiche l’application :

Vous pouvez changer l’appareil sélectionné dans le simulateur pour tester différentes résolutions, différentes tailles d’écran et orientations. Vous pouvez également sélectionner un iPad si vous le souhaitez.
Une fois que vous êtes satisfaits de vos tests sur le simulateur, vous pouvez réitérer l’opération avec le Kit iOS et déployer l’application sur un périphérique iOS réel. Il faudra tout d’abord...
Finalisation et empaquetage
L’étape finale est la création d’une application qui puisse être diffusée et exécutée sur d’autres appareils. Cette étape nécessite quelques traitements sur l’application, notamment la compilation en mode Release.
Nous n’aborderons pas dans le détail les questions d’empaquetage pour les smartphones et la diffusion sur les plateformes du type AppStore car ces sujets sont abondamment documentés sur Internet et dans d’autres ouvrages.
Notre objectif dans ce chapitre est de mettre en pratique la création d’un installeur fait à partir de Qt Installer Framework.
Cette partie est décrite dans le chapitre Publication d’une application.
La première chose à faire, maintenant que notre application est testée et validée, est de la compiler en mode Release. Cela signifie que l’application sera compilée dans un mode qui l’allégera et la rendra plus véloce. Pour ce faire, il suffit de choisir la configuration de construction Release, au lieu de Debug comme nous l’avons fait jusqu’à présent.
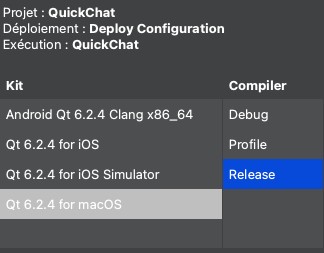
Pour cela, il suffit de cliquer sur le bouton  , puis de sélectionner le Kit souhaité et
la configuration Release.
, puis de sélectionner le Kit souhaité et
la configuration Release.

Le binaire résultant sera lié avec les bibliothèques système également en mode Release, ce qui n’enfreindra pas la licence du kit de développement, surtout si vous utilisez Visual Studio.
À présent, nous allons...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations