Qt Gui
Objectifs
Ce module contient toutes les classes nécessaires au rendu des contenus de fenêtres et de dialogues ainsi que des polices de caractères, les rendus en 2D, la gestion des événements du système ainsi que OpenGL et OpenGL ES quel que soit le système d’exploitation choisi.
C’est en particulier dans la classe QGuiApplication que se trouve la run-loop principale dans laquelle sont gérés tous les événements liés aux interfaces graphiques. La classe QWindow quant à elle représente un intermédiaire entre le système et le programme du point de vue de la gestion des événements liés aux interfaces homme-machine comme la souris et le clavier.
Le module Qt Gui est aussi responsable du rendu des polices, des zones de dessin en 2D, et des images. Enfin, les rendus de scènes en 3D sont aussi pris en charge par ce module selon des mécanismes communs avec le rendu 2D.
Vous utiliserez directement peu des classes que contient ce module, même si elles sont toutes utiles au rendu des interfaces graphiques en 2D comme en 3D. Le module QtWidgets utilise un certain nombre des fonctionnalités de ce module. La run-loop est évidemment un mécanisme fondamental pour la gestion des interfaces graphiques et des signaux.
Pour une meilleure cohérence dans la présentation des fonctionnalités...
Intégration
Le module Qt Gui est intégré à votre projet grâce à l’ajout du mot-clé gui dans la déclaration QT de votre fichier .pro.
QT += gui QGuiApplication et QWindow
Les classes QGuiApplication et QWindow sont responsables de l’affichage des fenêtres, de leur contenu ainsi que de la gestion des événements qui sont liés aux interfaces homme-machine : écran ou surface tactile, souris et clavier.
1. QGuiApplication
Cette classe est en particulier conçue pour gérer le flux d’une application en mode fenêtré. Elle est capable de prendre en charge l’affichage d’une ou plusieurs fenêtres et tous les événements associés à celles-ci ainsi que les signaux de l’application, grâce à sa run-loop.
Il n’y a qu’une seule instance de QGuiApplication par application, quel que soit le nombre de fenêtres et dialogues créés. Elle est obtenue grâce à un appel à la fonction statique QGuiApplication::instance() ou l’utilisation de la macro qApp.
En plus d’être chargée de l’initialisation de l’environnement graphique fenêtré et de son intégration dans le bureau de votre système d’exploitation, la classe QGuiApplication possède un certain nombre de fonctionnalités étendues :
-
Fournit des mécanismes de traduction des interfaces.
-
Fournit un accès simplifié au presse-papier.
-
Maintient et fournit une liste des fenêtres...
Rendu 2D
Le rendu en 2D d’une fenêtre est pris en charge par la classe QPainter. Celle-ci est capable de dessiner sur une surface grâce à des primitives du type rectangle, ellipse ou ligne et de calculer leur rendu de manière très rapide. Les données de rendu sont mises en cache par une instance de QBackingStore qui permet de ne mettre à jour à l’écran que la partie modifiée de l’interface. Par exemple, si seul le texte d’un libellé est modifié dans une fenêtre, le rendu sera calculé en mémoire cache puis la portion de fenêtre correspondant au libellé sera mise à jour à l’écran. Ceci permet d’obtenir de grandes performances dans l’affichage des interfaces en 2D.
1. Géométrie et positionnement
Qt utilise deux classes pour encapsuler les positions et dimensions :
-
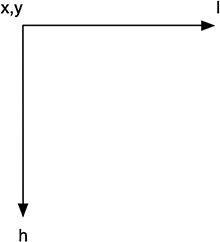
QRect : encapsule les dimensions (x,y,l,h).
-
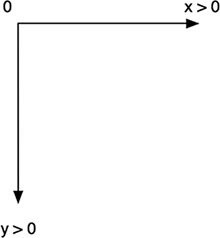
QPoint : encapsule une position (x,y).
QRect est déclinée en une version utilisant les nombres flottants : QRectF. QPoint est quant à elle déclinée en QPointF.
Le système de coordonnées utilisé par Qt pour le positionnement utilise toujours le point supérieur gauche comme origine.

Système de coordonnées de QPoint

Système de coordonnées de QRect
QRect fournit en outre un certain nombre de fonctions fort utiles quand il s’agit de vérifier des collisions, des intersections ou encore des unions :
-
contains(const Qpoint&) : retourne vrai si le point est contenu dans le rectangle, faux sinon.
-
contains(const QRect&) : retourne vrai si le rectangle passé en paramètre est contenu dans le rectangle courant, faux sinon.
-
intersects(const QRect&) : retourne vrai si le rectangle passé en paramètre a une portion commune avec le rectangle courant, faux sinon.
-
intersected(const QRect&) : retourne un rectangle correspondant à l’intersection entre celui passé en paramètre et le rectangle courant.
-
operator&(const QRect&) : équivaut à intersected(const Qrect&).
-
united(const Qrect&) : retourne l’union des deux rectangles.
Il est toujours utile de vérifier si le rectangle utilisé ou retourné...
Rendu 3D
La classe QWindow peut effectuer un rendu 3D grâce aux API OpenGL, OpenGL ES 1.1 et OpenGL ES 2.0 en fonction des capacités de votre carte graphique, de ses drivers et de votre système d’exploitation.
Pour permettre à votre instance de QWindow d’effectuer un rendu 3D, vous devrez initialiser son moteur de rendu interne sur une valeur différente :
FenetreGL::FenetreGL(QWindow* parent)
: QWindow(parent)
{
setSurfaceType(QWindow::OpenGLSurface) ;
} Ensuite, pour la création de vos scènes en 3D vous utiliserez toujours le QPainter mais celui-ci exploitera non plus une classe héritant de QPaintDevice comme QImage mais une classe héritant de QOpenGLPaintDevice.
Enfin, la création de la scène passe par la classe de compilation du code OpenGL QOpenGLShaderProgram. Celle-ci vous permettra de décrire votre scène dans le langage approprié et d’exécuter son rendu, celui-ci utilisera alors les mécanismes décrits plus haut pour afficher la scène, éventuellement animée, directement dans votre QWindow.
La programmation OpenGL dépasse le cadre de cet ouvrage, nous vous invitons à consulter l’exemple « OpenGL Window Example » fourni avec le SDK.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations