Corrigé 1
Prérequis
|
1. |
a. Pour faire fonctionner un site web, parmi les propositions, seul le serveur web HTTP est indispensable. Si l’on emploie principalement Apache, d’autres solutions sont envisageables comme IIS. En revanche, Tomcat est un serveur d’applications pour faire fonctionner des applications Java. Une base de données n’est pas à proprement parler nécessaire au fonctionnement d’un site web PHP. Enfin, Linux n’est pas le seul OS supportant PHP. |
|
2. |
a. et b. PHP s’exécute sur l’OS du serveur : Windows, Linux, autre Unix… Même si l’on pouvait porter le moteur sous IOS ou Android, cela n’aurait pas grand intérêt, car ce sont des OS clients. |
|
3. |
c. La seule syntaxe correcte est <?php ?>, les deux autres ne sont pas valables pour insérer du PHP. |
|
4. |
b. Une URL indique un protocole (HTTP par exemple), un hôte ou une adresse IP, un chemin et une ressource. La deuxième réponse est donc la seule qui soit valable http://localhost/index.php. |
|
5. |
c. C’est la troisième proposition qui convient. La première ne sert pas à rattacher une feuille de style, mais à définir des directives CSS dans la page web. Les propositions b et d sont fausses. |
|
6. |
d. La dernière proposition est correcte, les autres sont fausses. |
Corrigé 1.1 L’environnement de développement
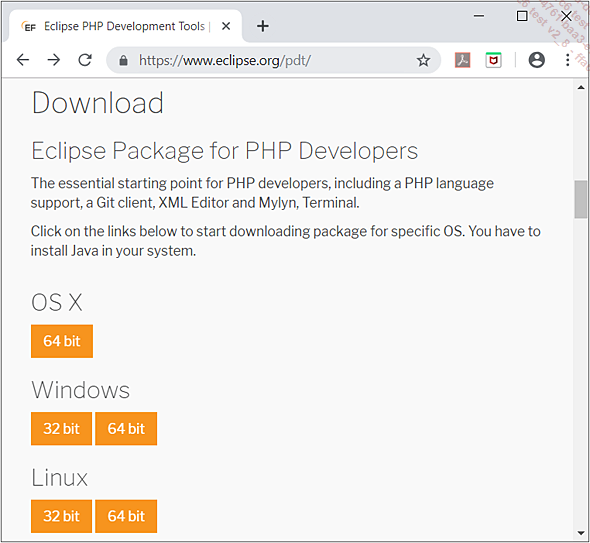
La distribution est disponible sur le site : https://www.eclipse.org/pdt/

La machine virtuelle Java (JRE) doit être installée pour qu’Eclipse fonctionne.
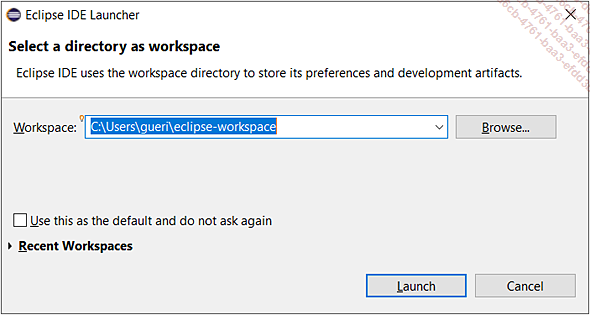
Au lancement, Eclipse demande la confirmation du workspace à utiliser ou créer :

Sous Windows, le package d’installation complet se télécharge depuis http://www.wampserver.com/. L’installation est entièrement automatisée.
Sous Linux (Ubuntu dans notre cas), il faut exécuter les commandes suivantes.
Créez un utilisateur lu (pour lamp user) afin d’exécuter Apache :
sudo adduser lu Choisissez un mot de passe pour cet utilisateur lu :
sudo gpassw -a lu sudo Installez le serveur web Apache :
sudo apt-get update
sudo apt-get install apache2 Installez le serveur de base de données MySQL :
sudo apt-get install mysql-server Installez PHP :
sudo apt-get install php libapache2-mod-php Installez phpMyAdmin, l’utilitaire de gestion de base de données pour MySQL :
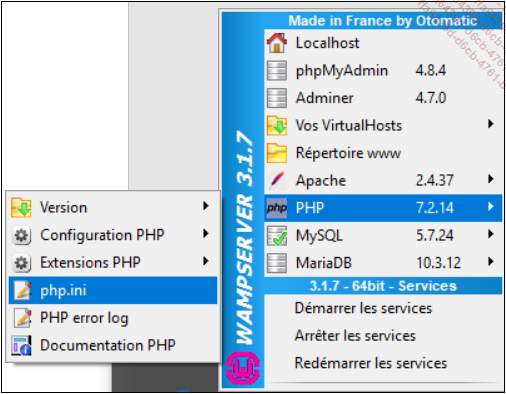
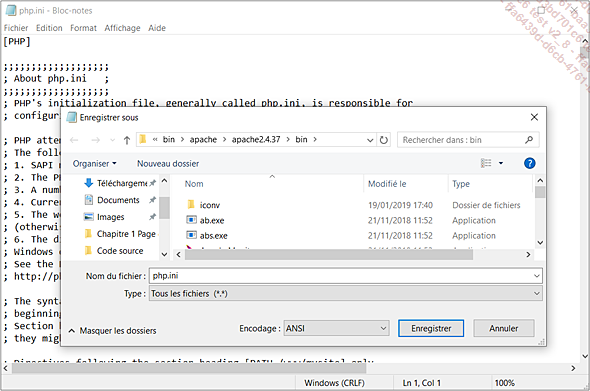
sudo apt-get install phpMyAdmin apache2-utils Le menu principal de WampServer donne facilement accès au fichier php.ini :

Sous WampServer, le fichier php.ini est situé dans le répertoire bin du serveur Apache.

Cette configuration est spécifique à cet environnement, le fichier php.ini se trouve...
Corrigé 1.2 Structure du site
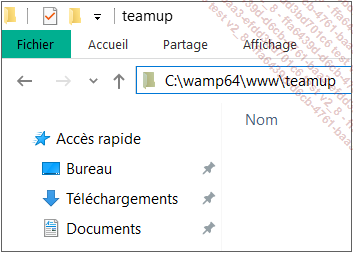
Commencez par créer un répertoire virtuel dans Apache, le plus simple étant un dossier sous la racine www (ou htdocs selon la configuration) :

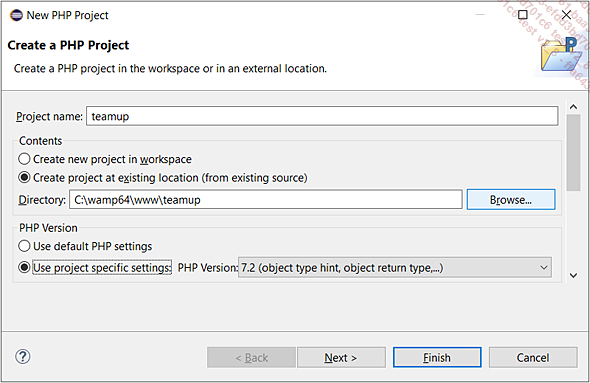
Utilisez ensuite l’assistant d’Eclipse comme au TP précédent pour installer le projet :

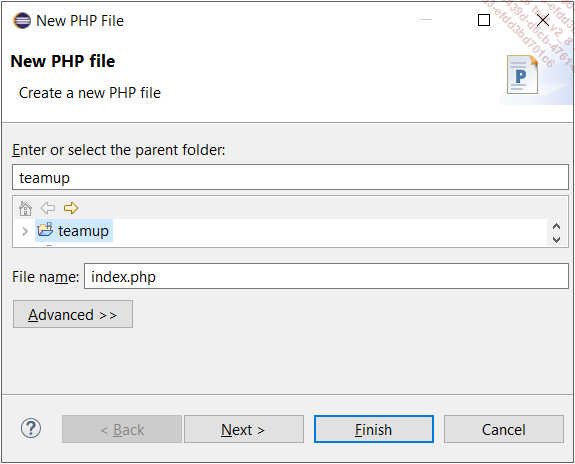
Utilisez la commande New - PHP File :

Le script est minimaliste :
<html>
<head>
<title>Team up - Index</title>
</head>
<body>
<h2>Bienvenue dans Team Up</h2>
</body>
</html> La commande Run As - PHP Web Application (activée par le raccourci-clavier [Alt][Shift] X, W) attend la confirmation de l’URL de la page :

Eclipse affiche la page web dans une vue de navigateur intégré :

Utilisez la commande New - Folder en indiquant le nom du dossier à créer :

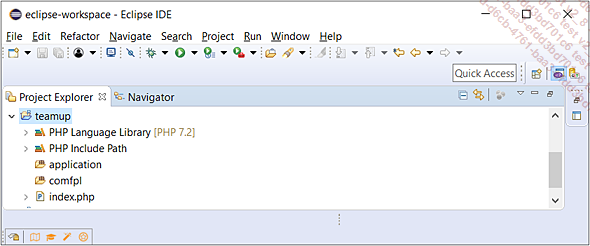
Voici la structure du projet après création du dossier application :

Il est utile d’adapter légèrement le script de la page index située à la racine du projet pour distinguer cette page de celle créée à la deuxième étape :
<html>
<head>
<title>Team up - Index</title>
</head>
<body>
<h2>Bienvenue dans Team Up</h2>
<p>Page...Corrigé 1.3 Intégrer Bootstrap et définir des modèles de page
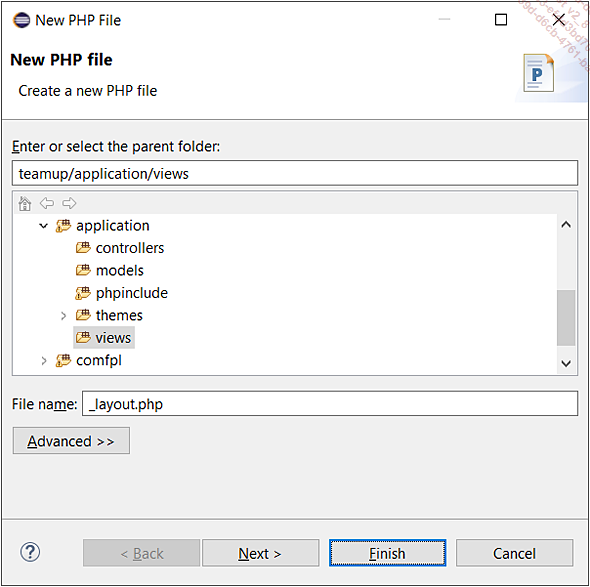
Utilisez la commande New - PHP File pour ajouter la page dans le répertoire application/views :

Le chemin d’inclusion du fichier main.php est inchangé :
<?php require_once '../comfpl/main.php';?><html>
<head>
<title>Team up - Index</title>
<?php require_once 'phpinclude/commonmeta.php';?>
<?php require_once 'phpinclude/commoncss.php';?>
<?php require_once 'phpinclude/theme.php';?>
<?php require_once 'phpinclude/commonscript.php';?>
</head>
<body>
<?php require_once 'phpinclude/navbar.php';?>
<h3>Bienvenue dans Team Up</h3>
</body>
</html> Tout le code HTML disparaît, seul demeure l’appel de la page _layout :
<?php require_once 'views/_layout.php';?> Le bundle est un ensemble de CSS et de scripts ; $bootstrap référence les feuilles de style et les bibliothèques JavaScript pour faire fonctionner le framework de présentation Bootstrap.
/*
* bundle bootstrap
*/
$bootstrap = new bundle();
$bootstrap->css_set=array(
new cssItemBundle("https://maxcdn.bootstrapcdn.com/bootstrap/
4.0.0/css/bootstrap.min.css"),
new cssItemBundle("http://cdn.phpoll.com/css/animate.css"),
new cssItemBundle("https://unpkg.com/gijgo@1.9.13/css/
gijgo.min.css"),
new cssItemBundle("https://maxcdn.bootstrapcdn.com/
font-awesome/4.7.0/css/font-awesome.min.css")
);
$bootstrap->script_set=array(
new scriptItemBundle("https://code.jquery.com/
jquery-3.3.1.min.js"),
new scriptItemBundle("https://unpkg.com/gijgo@1.9.13/js/
gijgo.min.js"),
new scriptItemBundle("https://cdnjs.cloudflare.com/ajax/libs/
popper.js/1.14.7/umd/popper.min.js", ...Corrigé 1.4 Ajouter un menu défini en JSON
La variable $menu est un tableau indexé (séquentiel) où chaque élément est un tableau associatif.
$menu = array();
$menu[0] = array(
"route" => "#",
"label" => "Accueil",
"tag" => "",
"icon" => "home"
);
$menu[1] = array(
"route" => "#",
"label" => "Utilisateurs",
"tag" => "",
"icon" => "avatar"
);
$menu[2] = array(
"route" => "#",
"label" => "Demandes",
"tag" => "",
"icon" => "collective"
);
$menu[3] = array(
"route" => "#",
"label" => "Agenda",
"tag" => "",
"icon" => "calendar"
);
$menu[4] = array(
"route" => "#",
"label" => "Tâches",
"tag" =>...Corrigé 1.5 Enregistrer le profil utilisateur
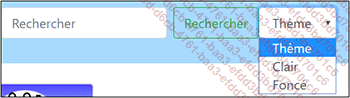
Le plus simple est de dupliquer le formulaire de recherche situé à proximité afin de récupérer les attributs de mise en page Bootstrap.
<form class="form-inline my-2 my-lg-0">
<select id="lst_theme" name="lst_theme" class="form-control">
<option value="0">Thème</option>
<option value="1">Clair</option>
<option value="2">Foncé</option>
</select>
</form> 
Les thèmes de présentation sont répertoriés dans la liste déroulante.
Dans la syntaxe JavaScript, this désigne le contrôle d’entrée, c’est-à-dire la liste déroulante lst_theme.
<form class="form-inline my-2 my-lg-0" action="index.php" method="post">
<select id="lst_theme" name="lst_theme" class="form-control"
onchange="this.form.submit()"> Le traitement PHP doit précéder l’affichage dans navbar.php. Il s’intercale entre l’inclusion du fichier de configuration et le rendu de la page. Le calcul de la variable $expiration s’appuie sur la fonction PHP time()...
Corrigé 1.6 Pour aller plus loin : appliquer le thème graphique selon le profil
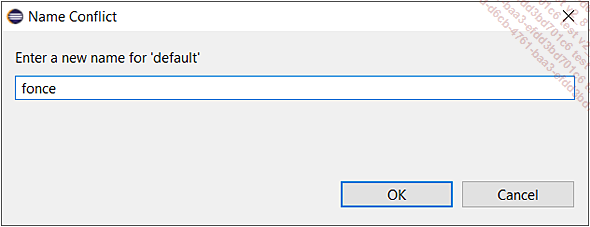
Utilisez les commandes d’Eclipse Copy et Paste pour dupliquer le dossier default. Indiquez à Eclipse le nom du dossier à créer : fonce.

L’instruction à ajouter est on ne peut plus simple, le thème par défaut étant déjà positionné sur default :
if($theme==="2")
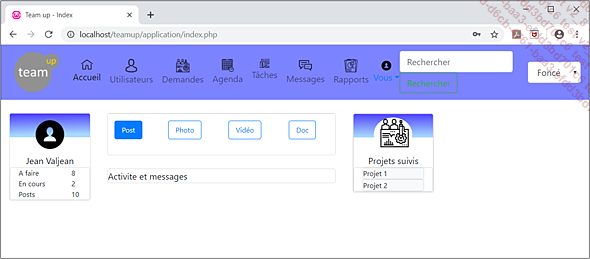
FPLGlobal::$theme="fonce"; Utiliser un outil graphique comme Paint.NET s’avère pratique pour choisir une couleur et déterminer son code hexadécimal :
.nbar {
background-color: #7C83FF;
} C’est l’étape la plus simple, en clôture de ce chapitre :

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations