Corrigé 5
Prérequis
|
1. |
a. Dans le modèle classique que PHP implémente, c’est le navigateur qui initie les requêtes faites au serveur. |
|
2. |
d. La réponse d est la bonne. Les websockets sont un moyen de communication bidirectionnelle. Autrement dit, le serveur peut initier des transmissions à destination de certains navigateurs avec lesquels il est en contact. |
|
3. |
c. SMTP est un protocole d’envoi des messages électroniques, à la différence de POP ou d’IMAP qui concernent la réception. |
|
4. |
b. SSL signifie Secure Socket Layer, la réponse b est correcte. C’est un protocole introduit dès les débuts du Web pour chiffrer les transmissions de données entre le navigateur et le serveur. Son utilisation dépasse largement le protocole HTTPS, on l’emploie par exemple pour l’échange de courriers électroniques. |
|
5. |
c. Les applications Node.js se programment en JavaScript. |
Corrigé 5.1 Création d’un fil de discussion instantané avec Node.js et socket.io
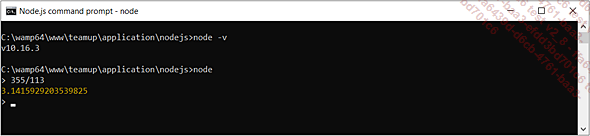
La ligne de commande est un interprète du langage JavaScript. Des expressions ou des instructions sont analysées ou exécutées. L’interprète peut être lancé depuis n’importe quel répertoire, bien que, par souci d’organisation, les fichiers d’une application soient regroupés dans un répertoire (ici teamup).

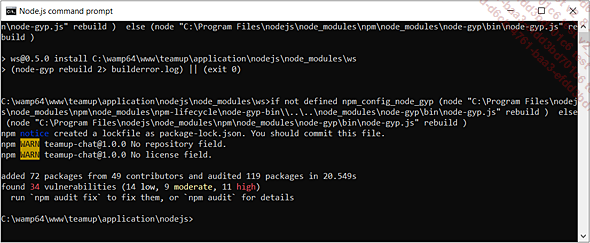
La commande npm est accessible depuis la console en ligne de Node.js. Les packages requis dans le fichier package.json et leurs dépendances sont téléchargés dans le répertoire de l’application.

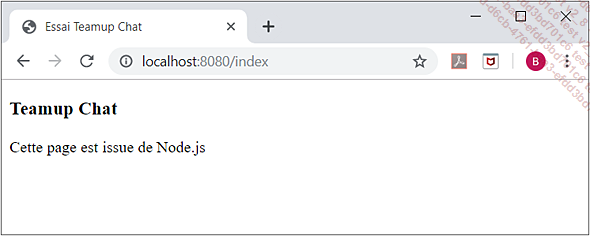
En parcourant le court fichier teamupapp.js, on réalise que la page affichée est en fait index.html.
app.get('/index', function (req, res) {
res.sendfile(__dirname + '/index.html');
}); 
Le contrôleur définit l’action index() :
public function index($model)
{
$model->title = "Teamup - Chat";
return $this->View($model, "index");
} Cette partie ne comprend que des balises HTML assez habituelles :
<div class="container">
<form id="formulaire_chat">
...Corrigé 5.2 Envoi de message à un utilisateur défini
Plusieurs présentations sont envisageables. Voici une approche assez simple, la liste des utilisateurs étant alimentée par un code jQuery comme étudié dans d’autres TP.
<div class="row">
<div class="col">
<div class="form-check">
<input type="radio" id="chkAll" name="chkAll"
value="all" class="form-check-input" checked>
<label class="form-check-label" for="chkAll">
Discussion générale
</label>
</div>
<div class="form-check">
<input type="radio" id="chkPrivate" name="chkAll"
value="private" class="form-check-input">
<label class="form-check-label" for="chkPrivate">
Discussion privée
</label>
<div> ...Corrigé 5.3 Gestion du statut connecté, non disponible, déconnecté
La liste déroulante est insérée à proximité du nom de l’utilisateur authentifié. Est également ajoutée une zone <span> qui indiquera la présence de messages en attente.
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown"><?php
echo FPLGlobal::get_user_identity()->is_authenticated?FPLGlobal::
get_user_identity()->display_name:"Vous" ?>
<span id="hasmessage" style="color: red"></span><span class="caret"></span></a>
<?php require_once 'formlogin.php'; ?>
<select id="status" onchange="setstatus(this.value)">
<option value="online">En ligne</option>
<option value="donotdisturb">Ne pas déranger</option>
<option value="offline">Déconnecté</option>
</select>
</li> C’est le message set-statut. Pour réaliser cette partie, le code d’initialisation de la connexion avec Node.js est déplacé dans la barre de navigation. Pour la disponibilité de messages, c’est le message...
Corrigé 5.4 Envoi des messages offline par mail avec un service Cloud
Microsoft propose de créer un abonnement d’essai à partir de l’URL suivante : https://azure.microsoft.com/fr-fr/free
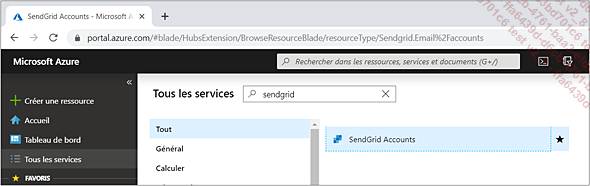
Le service SendGrid est facilement trouvé grâce au module de recherche

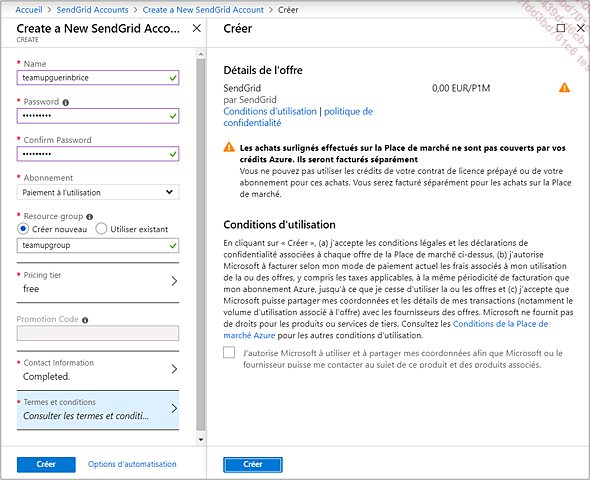
On choisit dans notre cas bien évidemment l’option gratuite. Les conditions générales d’utilisation doivent être acceptées pour créer le service dans le Cloud.

Après avoir validé la demande, Microsoft Azure prend quelques minutes pour créer la ressource.
L’extension CURL sert à exécuter des requêtes HTTP (comme la commande du même nom sous Unix). On peut vérifier son activation dans le fichier php.ini.
extension=curl Pour commencer, les crédits de connexion au service SendGrid sont définis dans une fonction implémentée dans le fichier config.php :
/*
* SendGrid
*/
function get_sendgrid_credentials() {
return array("username" => "azure_xxxxxxxx", "password" => "xxxxxx");
} La méthode sendmessage() interroge cette fonction de configuration :
public function sendmessage($from,$to,$subject,$html)
{
$credentials = get_sendgrid_credentials();
$url... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations