Material Design Theme
Introduction
Nous avons expliqué dans le chapitre Notre première interface comment ajouter des thèmes à nos interfaces graphiques WPF. Nous allons maintenant découvrir le thème Material Design qui reprend les éléments graphiques et le design que l’on retrouve sur les systèmes Android avec les thèmes de Google.
Au moment de l’écriture de ce livre, nous utilisons la version 2.5.0.1205 de Material Design.
Material Design, qu’est-ce que c’est ?
Le thème Material Design est un projet open source, comme Mahapps, développé lui aussi en C#.
Plusieurs personnes maintiennent ce thème, comme James Willock et Kevin B. qui sont les plus actifs. On retrouve également Jan Karger grâce à qui une intégration des Controls MahApps avec des objets Material Design est possible.
Où le trouver ?
Le thème est disponible sur Internet sur le site de Material Design. Il existe aussi un dépôt GitHub qui permet de récupérer les sources du projet.
Site web de Material Design, http://materialdesigninxaml.net/ et dépôt GitHub : https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit
Le Design
Une application bureau, permettant de voir l’ensemble des Controls ainsi que le code XAML associé à ceux-ci, est disponible.
1. Récupération de l’application
Pour récupérer l’outil, suivez la procédure suivante :
Naviguez à l’URL suivante : https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit/releases
Récupérez le package demo.2.5.1.zip. Ce package correspond à la version 2.5.1 de Material Design au moment de l’écriture de ces lignes.
Décompressez l’archive.
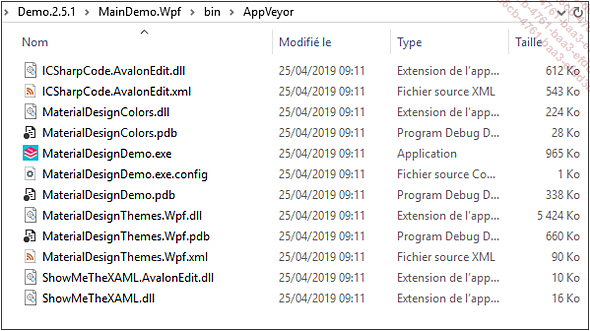
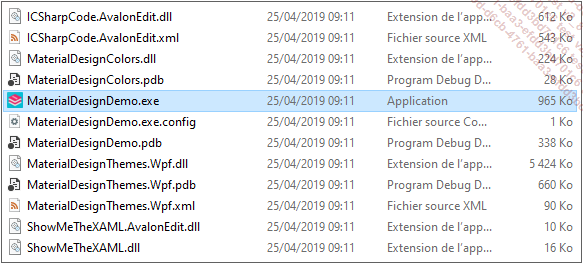
Une fois l’extraction terminée, vous devriez avoir les fichiers ci-dessous dans votre répertoire d’extraction :

2. Comment l’utiliser ?
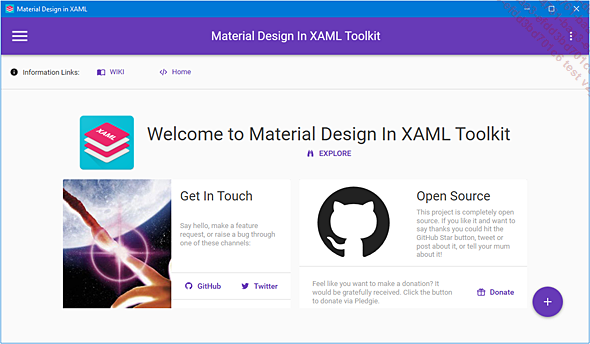
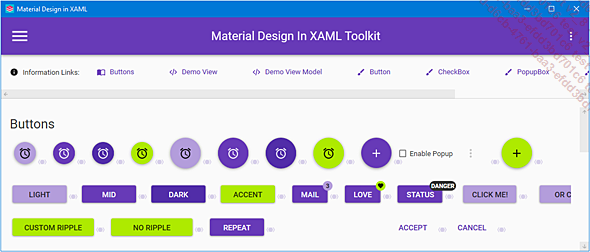
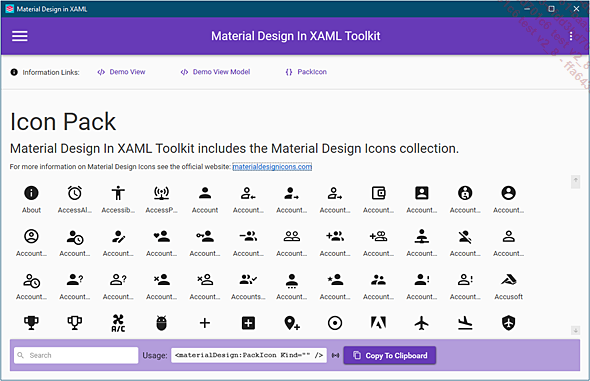
Après avoir lancé l’application, la fenêtre suivante doit être visible :

Cliquez sur l’image  . Cela vous permettra de voir l’ensemble des Controls
et des possibilités dont vous disposez en utilisant Material
Design.
. Cela vous permettra de voir l’ensemble des Controls
et des possibilités dont vous disposez en utilisant Material
Design.

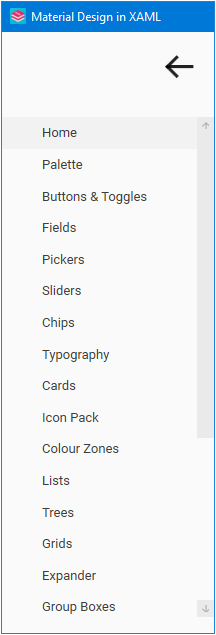
Prenez comme exemple les Controls Buttons & Toggles. Si vous cliquez sur cette liste, vous avez un exemple des Controls de ce type.

Comment le récupérer ?
1. Installer via Visual Studio
Dans Visual Studio, suivez la procédure suivante :
Ouvrez la solution ou le projet WPF.
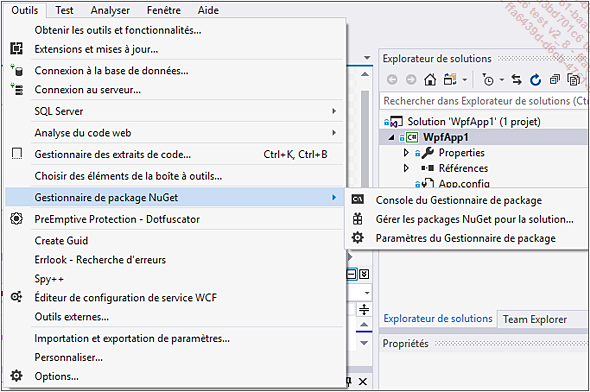
Cliquez sur le menu Outils, puis Gestionnaire de package NuGet puis Console.

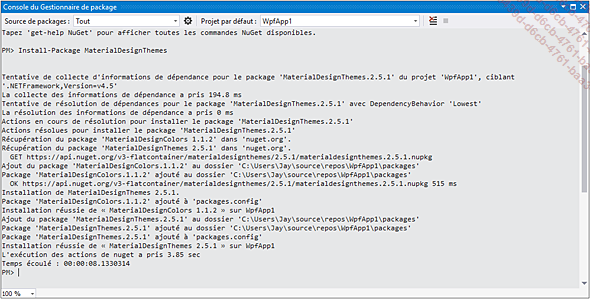
Saisissez la commande suivante :
PM > Install-Package MaterialDesignThemes 
2. Récupérer les assemblies
Comme nous l’avons vu dans le chapitre Ajout de thèmes, il faut, pour faire fonctionner le thème, récupérer les fichiers comportant les différents Controls et fonctionnalités permettant d’utiliser Material Design.
Ces fichiers nommés assemblies sont des .dll que l’on peut récupérer dans Visual Studio.
Pour cela, il faut procéder ainsi :
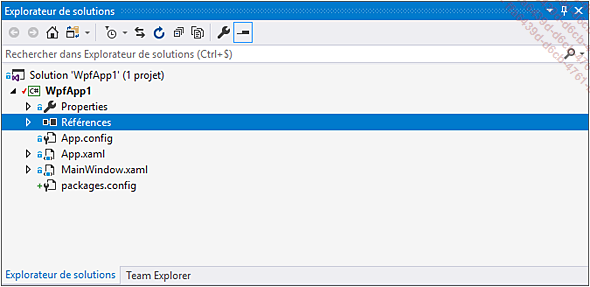
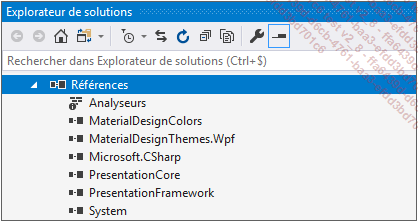
Ouvrez Explorateur de solutions.
Cliquez sur Références.

Développez Références.

On remarque qu’une assembly nommée MaterialDesignThemes.Wpf a été ajoutée. C’est donc celle-ci que nous allons récupérer.
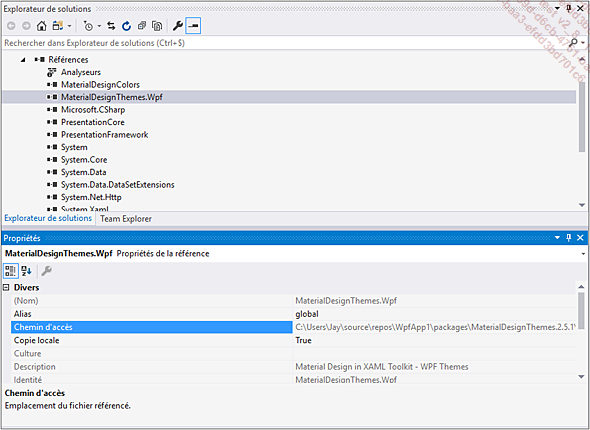
Cliquez ensuite sur MaterialDesignThemes.Wpf afin de voir où récupérer le fichier .dll.
L’emplacement est déterminé par la propriété Chemin d’accès, tel que ci-dessous :

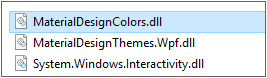
En nous rendant dans le dossier concerné, nous trouvons le fichier .dll qu’il faudra utiliser dans nos projets...
Première application Material Design
Nous allons créer une application pour utiliser les Controls de Material Design. Dans le répertoire asssembly, les fichiers suivants doivent être présents :

1. Modification du XAML
Il faut modifier le fichier main.xaml dans notre cas, en ajoutant les composants nécessaires pour que Material Design puisse fonctionner correctement.
Ci-dessous un XAML basique d’une application WPF sans thème :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF sans Thème"
Width="210" Height="580" ResizeMode="CanResize"
BorderBrush="Blue" BorderThickness="1">
<Grid></Grid>
</Window> Ajoutez les lignes ci-dessous dans la balise Window :
xmlns:materialDesign=http://materialdesigninxaml.net/winfx/xaml/
themes
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
TextElement.FontWeight="Regular"
TextElement.FontSize="13"
TextOptions.TextFormattingMode="Ideal"
TextOptions.TextRenderingMode="Auto"
Background="{DynamicResource MaterialDesignPaper}"
FontFamily="{DynamicResource MaterialDesignFont}" Ces éléments...
Interface de test
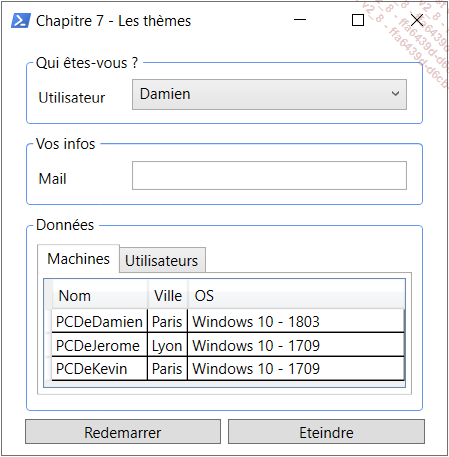
Rappelez-vous, dans le chapitre Les Controls MahApps, nous étions partis de notre interface de test sans thème qui ressemblait à ceci :

Une fois MahApps intégré et après quelques ajustements avec les marges ainsi que la taille du Control GroupBox, le résultat était celui-ci :

Modifiez le XAML.
Après intégration des différents éléments dans le XAML, comme mentionné dans la partie précédente, notre code est tel que ci-dessous :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="http://schemas.microsoft.com/expression/2010/
interactivity"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx
/xaml/themes"
Title="Chapitre 12 - Material Design Theme"
Width="370"
Height="370"
WindowStartupLocation="CenterScreen"
BorderBrush="Blue"
BorderThickness="1"
TextElement.Foreground="{DynamicResource
MaterialDesignBody}"
TextElement.FontWeight="Regular"
TextElement.FontSize="13"
TextOptions.TextFormattingMode="Ideal"
TextOptions.TextRenderingMode="Auto"
Background="{DynamicResource MaterialDesignPaper}"
FontFamily="{DynamicResource MaterialDesignFont}" ...Un design en deux clics
Material Design offre également la possibilité de modifier l’aspect de son application très simplement :
-
Modifier la couleur des Controls
-
Modifier le thème
1. Changer de couleur ?
Les couleurs sont gérées à l’aide du bloc ressources.
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary
Source="pack://application:,,,/MaterialDesignThemes.Wpf;component
/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary
Source="pack://application:,,,/MaterialDesignThemes.Wpf;component
/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary
Source="pack://application:,,,/MaterialDesignColors;component/
Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary
Source="pack://application:,,,/MaterialDesignColors;component/
Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries> ...Des icônes dans votre application
Avec Material Design, il est possible d’ajouter des icônes, celles-ci sont contenues dans les assemblies de Material Design. Il semble évident que nous pouvons aussi intégrer à nos projets Material Design des icônes, comme MahApps.Metro.IconPacks que nous avons abordé dans le chapitre MahApps - Du Metro Design en quelques clics.
1. Icônes Material Design
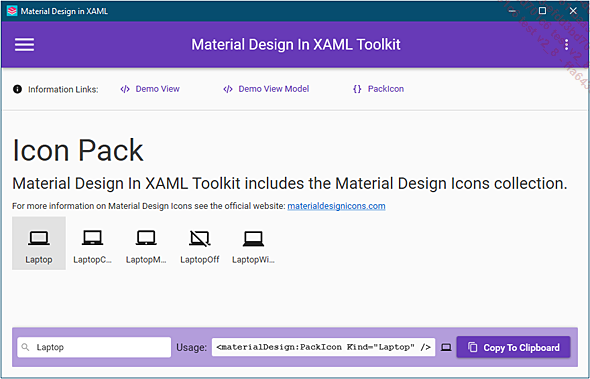
Nous pouvons obtenir un visuel des icônes à l’aide de l’application de démonstration de Matérial Design.

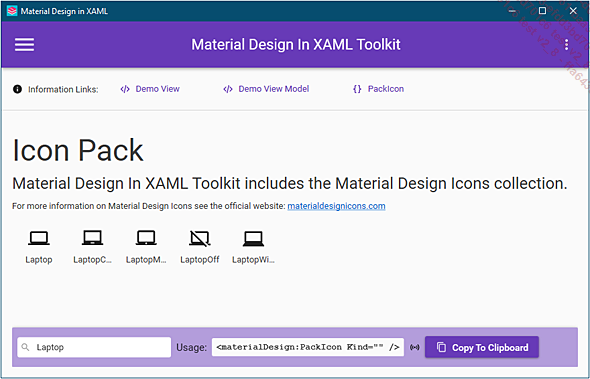
Naviguez jusqu’à la page Icon Pack.

Dans la zone de recherche, entrez le texte Labtop.
Validez avec la touche [Entrée].

Sélectionnez l’icône que vous souhaitez utiliser.

Vous remarquez que le code XAML est renseigné automatiquement, il ne reste plus qu’à cliquer sur le bouton Copy to Clipboard.

Le code XAML est dans le presse-papier, il ne reste plus qu’à l’insérer dans votre code XAML.
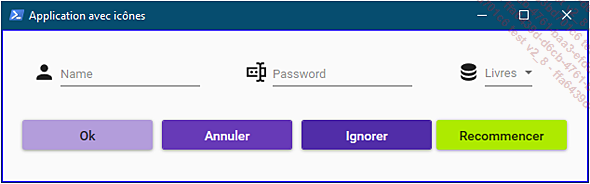
2. Création d’une nouvelle interface avec des icônes
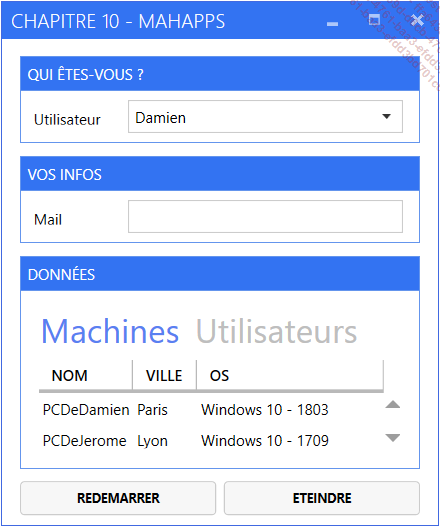
L’objectif est de réaliser l’interface ci-dessous :

On constate que nous avons des éléments qui sont alignés horizontalement et d’autres verticalement. Pour faire cela, nous devons utiliser les balises StackPanel.
Exemple d’une balise StackPanel avec une orientation Horizontale :
<StackPanel Orientation="Horizontal">
##Ajouter le Code XAML des objets à aligner##
</StackPanel> Pour avoir une orientation verticale, il suffit de remplacer Horizontal par Vertical.
Voici le code XAML correspondant à la première icône et au champ Name :
<StackPanel Orientation="Horizontal" Margin="16">
<materialDesign:PackIcon Kind="Account" Width="25"
Height="25" Margin="0,0,5,0" />
<TextBox Name="NameTextBox"
materialDesign:HintAssist.Hint="Name" Width="150"/>
</StackPanel> Nous pouvons remarquer plusieurs choses. Dans un premier temps, dans le control TexbBox, une propriété materialDesign:HintAssist.Hint a été ajoutée....
Quelques contrôles intéressants
1. Expander
Un Expander est un contrôle qui offre la possibilité de cacher ou d’étendre un bloc de texte.
Le code XAML associé à un Expander :
<Expander
HorizontalAlignment="Stretch"
Header="Expander N°1">
<StackPanel
Orientation="Vertical"
TextBlock.Foreground="{DynamicResource MaterialDesignBody}"
Margin="24,8,24,16">
<TextBlock
Text="Mon Contenu" />
<TextBlock
Opacity=".68"
Text="Ici mon premier texte dans mon Expander. Lorem
ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident,
sunt in culpa qui officia deserunt mollit anim id est laborum."
TextWrapping="Wrap" />
</StackPanel>
</Expander> L’attribut Header permet de spécifier le titre affiché dans l’Expander.
Pour afficher plusieurs lignes, avec un titre comme "Mon Contenu" puis du texte dans notre Expander nous sommes obligés d’utiliser un StackPanel.
Nous disposons de deux orientations pour afficher notre Expander.
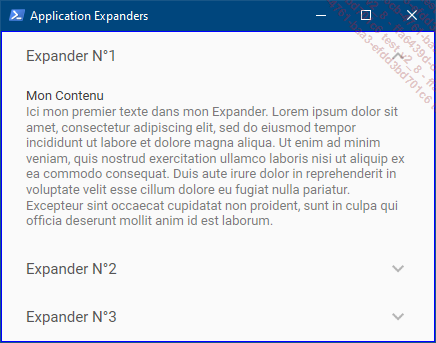
a. Expander Vertical
Dans cet exemple, nous avons trois Expanders avec un défilement vertical.

Le code XAML associé à cet exemple est le suivant :
<Grid>
<StackPanel>
<Expander
HorizontalAlignment="Stretch"
Header="Expander N°1">
<StackPanel
Orientation="Vertical"
TextBlock.Foreground="{DynamicResource MaterialDesignBody}"
... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations