Les articles
Les objectifs
Dans ce chapitre, nous aborderons la gestion des articles. Nous apprendrons à classer les articles dans des catégories, à leur associer des étiquettes (souvent nommées mots-clés), à créer des articles et à gérer leur publication.
Nous verrons aussi les différentes possibilités pour afficher les articles, comment gérer les permaliens et comment proposer aux visiteurs de s’abonner au flux RSS de notre site.
Utiliser les articles
Les articles permettent de gérer le contenu régulier de votre site, les actualités courantes, quotidiennes ou hebdomadaires de votre structure. C’est ce que l’on nomme « l’actualité chaude » dans le monde de la presse.
Avec le thème Twenty Twenty-Three installé par défaut, les articles vont s’afficher dans la partie centrale de votre site. Les articles seront affichés de manière chronologique. L’article le plus récent en premier est affiché en haut de la zone d’affichage des articles.
Les catégories
1. L’utilisation des catégories
Dans WordPress, il faut impérativement ranger, classer les articles dans des catégories. C’est strictement obligatoire.
Ces catégories ont deux objectifs :
-
Pour les rédacteurs de contenus, dans l’administration des articles, cela va permettre de filtrer les articles selon telle ou telle catégorie.
-
Pour les visiteurs du site, cela va permettre de n’afficher que les articles de telle ou telle catégorie. Cet affichage va se faire par un simple clic sur le nom d’une catégorie.
C’est donc une fonctionnalité essentielle de la bonne gestion des articles dans WordPress. De plus, faites bien attention aux libellés des catégories car ceux-ci seront visibles à plusieurs endroits du site. Les visiteurs verront les noms des catégories, vous devez donc être vigilant sur ce point : orthographe, majuscules, pluriel, accents…
Dernière remarque, vous pourrez parfaitement créer une catégorie « manquante » lors de la rédaction d’un article.
Enfin, notez que la science de la classification s’appelle la taxinomie (et non pas la taxonomie qui est un anglicisme de taxonomy, comme on le lit et entend souvent).
2. Créer une nouvelle catégorie
Voyons maintenant comment créer une catégorie pour y classer les articles.
Pour créer une catégorie, dans le menu Articles, choisissez Catégories.

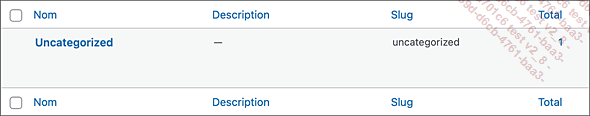
Sur la droite de l’écran, vous visualisez la catégorie créée par défaut à l’installation de WordPress. Elle est nommée Uncategorized pour le moment, nous la personnaliserons plus tard.

C’est sur la gauche de l’écran que nous pouvons créer une catégorie.
Pour créer une nouvelle catégorie, vous devez dans un premier temps la nommer dans le champ Nom.
Dans cet exemple, la nouvelle catégorie créée se nomme Europe.

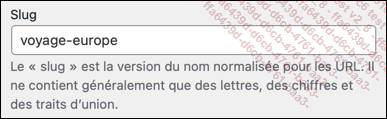
Le deuxième champ Slug, permet de personnaliser l’URL affichée lorsque les visiteurs cliqueront sur le nom d’une catégorie. C’est le même principe que les permaliens des articles que nous avons vus au chapitre précédent, dans la section Les permaliens. Ce slug est automatiquement créé par WordPress, à partir des mots du Nom. WordPress supprime tous les caractères interdits (espaces, accents, caractères spéciaux) et n’applique que des minuscules. Vous pouvez donc laisser WordPress générer l’identifiant de la catégorie ; dans cet exemple, l’identifiant sera Europe. Ou bien, vous pouvez le personnaliser pour une optimisation du référencement naturel.
Nous pourrions par exemple saisir : voyage-europe.

WordPress nous permet de créer des catégories hiérarchiques, avec des catégories parentes et enfants. Dans cet exemple, nous pourrions parfaitement créer des catégories parentes Europe et Asie, avec comme catégories enfants, respectivement, France, Italie, Espagne... et Japon, Vietnam...
Une fois les catégories parentes créées, vous pouvez créer les catégories enfants, en choisissant...
Les étiquettes
1. L’utilisation des étiquettes
Les étiquettes permettent de caractériser les articles avec des mots qui ne font pas partie du contenu rédactionnel des articles. L’objectif est d’associer des étiquettes aux articles. Une des caractéristiques très pratique des étiquettes est qu’elles sont indépendantes des catégories. Les étiquettes font partie intégrante de la taxinomie des articles.
Notez que l’affectation des étiquettes dans les articles est facultative, mais il serait dommage de ne pas utiliser une fonctionnalité très pratique et très utile pour les visiteurs de votre site.
L’utilité pour les visiteurs de votre site est de lister tous les articles qui partagent telle ou telle étiquette.
Pour une bonne gestion et une bonne utilisation des étiquettes de votre site par les visiteurs, il faut respecter quelques règles d’usage :
-
Ne pas associer une seule étiquette à un article, ce n’est pas pertinent pour la sélection des articles.
-
À l’inverse, ne pas associer trop d’étiquettes à un même article, cela va compliquer le filtrage des articles.
-
Une moyenne « classique » du nombre d’étiquettes par article se situe autour de cinq.
-
Ne pas associer à un article une étiquette qui lui serait propre ; là encore, le filtrage ne serait pas pertinent.
-
Il faut donc associer plusieurs étiquettes communes à plusieurs articles.
Comme pour les catégories, le libellé des étiquettes sera visible et utilisé par les visiteurs de votre site. Soyez donc vigilant sur l’orthographe. Enfin, sachez que les étiquettes peuvent contenir plusieurs mots pour plus de précision. Par exemple, nous pourrions avoir comme étiquette : sport nautique.
Notez que vous pourrez créer des étiquettes lors de la rédaction des articles.
2. Créer de nouvelles étiquettes
Pour créer des étiquettes, dans le menu Articles, choisissez Étiquettes.

Vous notez que l’interface de gestion des étiquettes est la même que celle des catégories.
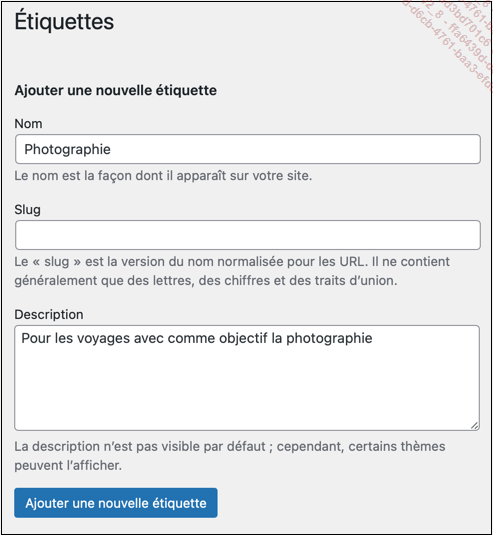
Le champ Nom permet de définir les étiquettes.
Le champ Slug est utilisé dans les URL lorsqu’un visiteur clique sur une étiquette. WordPress peut générer lui-même l’identifiant à partir du nom. Vous pouvez vous-même le personnaliser pour une meilleure optimisation du référencement. Attention, vous ne devez pas utiliser d’espaces, de caractères accentués, de caractères spéciaux (%, *,+...) ou de majuscules.
Enfin, le champ facultatif Description vous permet de saisir une description de l’étiquette. Cette description apparaît en premier lieu dans l’administration de WordPress, mais elle peut être utilisée par certains thèmes, comme avec le thème par défaut Twenty Twenty-Three.

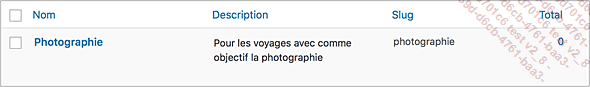
Une fois les champs saisis, cliquez sur le bouton Ajouter une étiquette. La nouvelle étiquette est affichée dans le tableau.

3. Lister, trier et rechercher les étiquettes...
Créer un article
1. Un nouvel article
Pour créer un nouvel article, plusieurs méthodes sont possibles.
Dans le menu Articles, choisissez Ajouter.

Vous pouvez aussi utiliser la barre d’outils, en choisissant Article dans le menu + Créer.

Et aussi, dans la gestion des articles (Articles - Tous les articles), cliquez sur le bouton Ajouter.

2. Le guide de bienvenue
Lorsque vous créez un premier article dans votre site WordPress, vous affichez en premier lieu un guide de bienvenue qui vous propose des informations concernant l’utilisation des blocs de contenu, les blocs Gutenberg.

Vous pouvez consulter les pages de ce guide en cliquant sur les boutons Suivant.
Vous pouvez fermer ce guide en cliquant sur sa case de fermeture en haut à droite.
Si vous avez fermé ce guide, vous pouvez à tout moment l’afficher à nouveau.
Dans la colonne latérale de droite, cliquez sur le bouton Options.

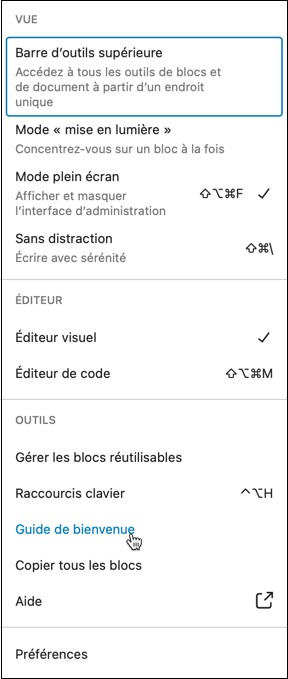
Dans la zone OUTILS, cliquez sur le lien Guide de bienvenue.

Le guide de bienvenue s’affiche à nouveau.
Dans cette même colonne latérale, vous avez à votre disposition le lien Aide qui affiche l’aide relative à l’utilisation des blocs de contenu Gutenberg.
3. La saisie du contenu
Vous devez dans un premier temps saisir le titre de l’article dans le champ Saisissez le titre.

Le titre sera affiché et donc vu par les visiteurs. Il est très important de saisir un titre bien réfléchi.
Le titre doit contenir des mots susceptibles d’être utilisés par les internautes effectuant une recherche avec des moteurs de recherche. Les mots des titres sont particulièrement bien indexés par les moteurs de recherche.
Le titre sera vu en premier par les visiteurs du site, il doit donc être « accrocheur », il doit donner envie de lire la totalité de l’article. Le titre est aussi affiché, vu et lu dans les listes d’articles (par les catégories, les mots-clés recherchés...), il doit aussi donner une idée précise du contenu de l’article.
Les titres ne doivent pas être trop longs, car ils doivent pouvoir s’afficher sur une seule ligne dans...
Créer rapidement un article
WordPress vous propose une fonctionnalité toute simple pour créer rapidement un article, sans passer par la création d’un nouvel article comme nous venons de le voir : c’est le Brouillon rapide. Il est accessible dans le tableau de bord.
Dans le menu Tableau de bord, choisissez Accueil.
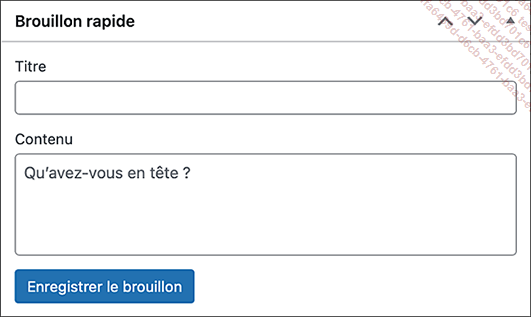
Utilisez le module Brouillon rapide.

Dans le champ Titre, saisissez le titre de l’article.
Dans le champ suivant, saisissez le contenu de l’article.
Ensuite cliquez sur le bouton Enregistrer brouillon. Nous verrons la notion de brouillon dans le titre suivant.
Gérer la publication des articles
1. Les états de la publication
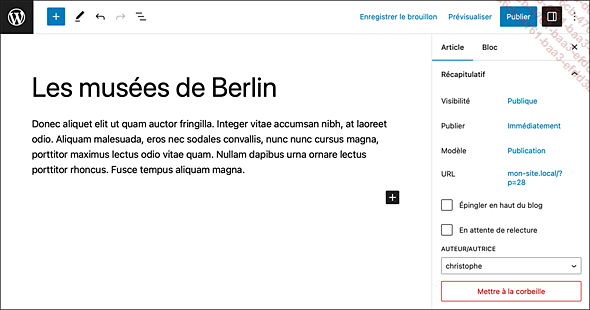
Lors de la création d’un nouvel article avec un minimum de contenu, vous pouvez choisir son état de publication. Pour cela, utilisez la barre d’outils supérieure, avec les liens et boutons Enregistrer le brouillon et Publier.

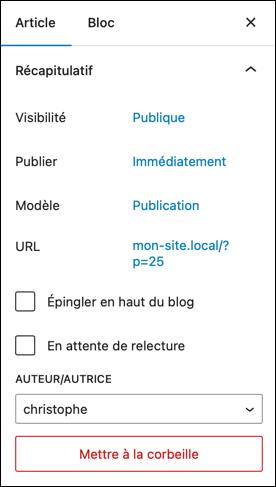
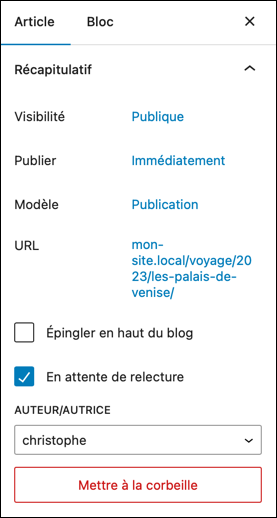
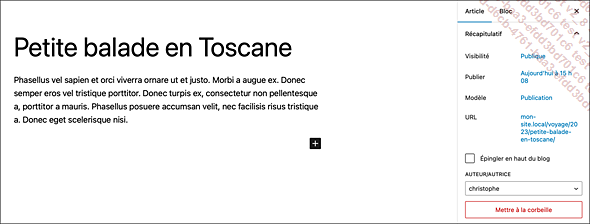
Ainsi que dans l’onglet Article, dans le volet Récapitulatif :

2. Le brouillon
Lorsque vous créez un nouvel article, vous ne voulez peut-être pas le publier immédiatement. Vous pouvez alors l’enregistrer comme brouillon. Cet article sera bien enregistré dans votre site, mais il ne sera pas publié, il ne sera donc pas visible sur le site.
Lorsque vous créez un article, dans la barre d’outils, cliquez sur le lien Enregistrer le brouillon.

WordPress vous indique dans la barre d’outils que l’article est bien enregistré avec l’encoche de validation devant le libellé Enregistré.

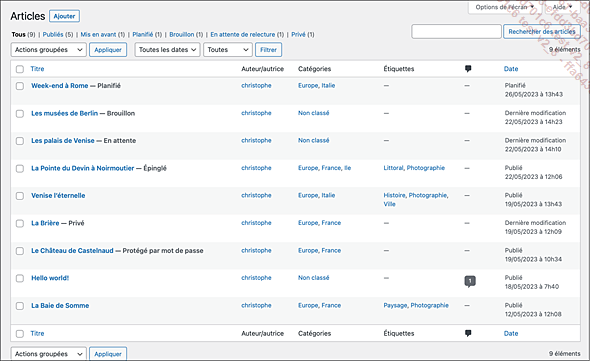
En affichant la liste des articles, par le menu Articles - Tous les articles, vous constatez que cet article possède l’attribut Brouillon.

Lorsque que vous modifiez un article enregistré ayant l’état Brouillon, le lien de la barre d’outils est bien libellé Enregistrer le brouillon.

3. En attente de relecture
Si un article à l’état de brouillon doit être relu et modifié par plusieurs utilisateurs, vous pouvez passer son statut à l’état de En attente de relecture.
Dans l’onglet Article, dans le volet Récapitulatif, cochez la case à cocher En attente de relecture.

Puis, dans la barre d’outils, cliquez sur le lien Enregistrer comme en attente.

Lorsque vous avez cliqué sur le lien Enregistrer comme attente, le libellé devient à nouveau Enregistré, avec l’encoche de validation devant.

L’article n’est toujours pas publié, il n’est toujours pas visible par les visiteurs de votre site. Il doit être relu par un rédacteur.
En affichant la liste des articles, par le menu Articles - Tous les articles, vous constatez que cet article possède l’attribut En attente.

4. La publication
Lorsque vous créez un nouvel article ou que vous modifiez un article en mode Brouillon ou En attente de lecture, vous pouvez le publier. Dans ce cas l’article sera bien publié sur le site et sera donc visible par les visiteurs.
Dans la barre d’outils, cliquez sur le bouton Publier.

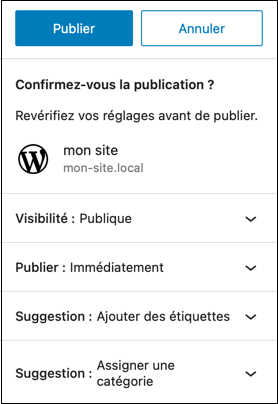
Dans la colonne latérale de droite, WordPress demande une confirmation de la publication et vous demande de vérifier les réglages de l’article avant de le publier.

Dans cet exemple, WordPress nous fait des suggestions sur les catégories et les étiquettes qui sont absentes.
Lorsque vous avez vérifié les paramètres de publication, cliquez sur le bouton Publier.
Dans la colonne latérale de droite, WordPress vous informe que l’article est bien publié :

Vous pouvez fermer ce message en cliquant sur la case de fermeture.
En bas à gauche de l’écran, WordPress affiche aussi un message de confirmation, avec un lien pour afficher l’article publié.

Lorsque vous rédigez ou modifiez...
Afficher les articles dans l’administration
1. Lister les articles
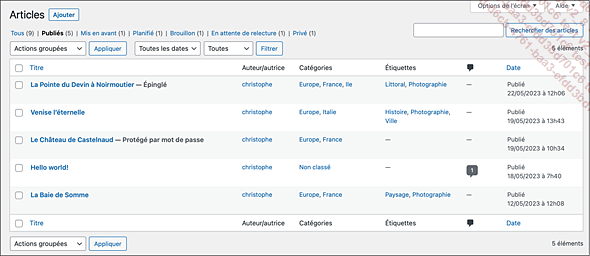
Pour lister tous les articles du site dans l’administration, dans le menu Articles, choisissez Tous les articles.

WordPress vous liste tous les articles de votre site, quel que soit leur état de publication.

Les colonnes affichées dans le tableau se gèrent dans les Options de l’écran.
Au-dessus et en dessous du tableau, sur la droite, vous visualisez l’indication du nombre d’articles présents : sept éléments dans cet exemple.
2. Afficher selon l’état de publication
Vous pouvez filtrer les articles selon leur état de publication. Au-dessus du tableau, les différents états de publication des articles sont affichés. Seuls les états utilisés sont affichés. De plus, WordPress affiche le nombre d’articles de chaque état entre parenthèses.

Pour filtrer l’affichage, il vous suffit de cliquer sur l’état voulu.
Dans cet exemple, les articles sont filtrés selon l’état Publiés qui apparaît alors en gras.

Pour afficher tous les articles, quel que soit leur état de publication, cliquez sur le lien Tous.
3. Filtrer les articles
Vous pouvez filtrer les articles selon la date de publication (mois et année) dans la liste déroulante Toutes les dates.

Puis cliquez...
Gérer les articles
1. Modifier un article
Voyons maintenant les possibilités que nous propose WordPress pour modifier des articles.
Pour modifier un article dans le tableau des articles, au survol du pointeur, cliquez sur le lien Modifier ou cliquez sur le titre de l’article.

La fenêtre d’édition s’ouvre avec l’article à modifier, ainsi que tous les volets vus précédemment, visibles dans la colonne latérale de droite, dans l’onglet Article.
Faites les modifications voulues et cliquez sur le bouton qui correspond à l’état de publication voulu. Cela peut être Mettre à jour, Publier, Enregistrer brouillon…
2. Modifier rapidement un article
Si vous avez juste une modification à faire sur une des propriétés de l’article (titre, catégorie, mot-clé, date de publication, état…) et non pas sur le contenu rédactionnel de celui-ci, utilisez la fonction de modification rapide. Cela vous permet de rester dans la liste des articles et de ne pas ouvrir un nouvel écran. C’est extrêmement pratique et rapide.
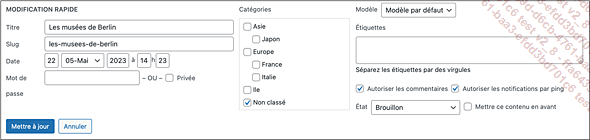
Pour l’article voulu, au survol de la souris, cliquez sur le lien Modification rapide.

Vous pouvez alors modifier l’article directement dans le tableau.

Vous avez accès aux différentes propriétés de l’article.
Si vous modifiez une des propriétés, cliquez sur le bouton Mettre à jour, sinon cliquez sur le bouton Annuler.
3. Modifier plusieurs articles
WordPress vous permet de modifier plusieurs articles en même temps, en modifiant des propriétés communes aux articles concernés.
Dans le tableau de la liste des articles, sélectionnez les articles à modifier en cochant leur case...
Afficher les articles dans le site
1. L’affichage et le thème
L’affichage des articles dans le site publié dépend totalement du thème que vous allez choisir. Chaque thème aura sa propre mise en page pour l’affichage des articles.
Dans les exemples que nous allons voir, nous utiliserons le thème proposé par défaut à l’installation de WordPress, le thème Twenty Twenty-Three. Ce thème est de type blog, c’est-à-dire qu’il affiche les articles de manière linéaire, les uns à côté des autres et les uns sous les autres, par ordre chronologique de publication, le dernier article publié au début.
2. L’affichage des articles
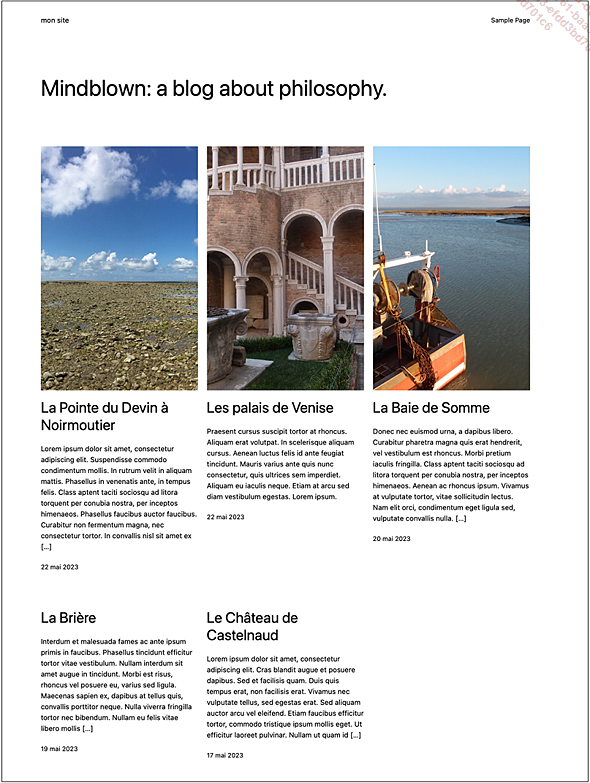
Nous venons de l’évoquer, dans la page d’accueil du site, les articles s’affichent chronologiquement (sachant que les articles mis en avant seront toujours affichés avant tous les autres).
Voici un exemple d’affichage avec le thème Twenty Twenty-Three, avec trois articles ayant des images mises en avant.

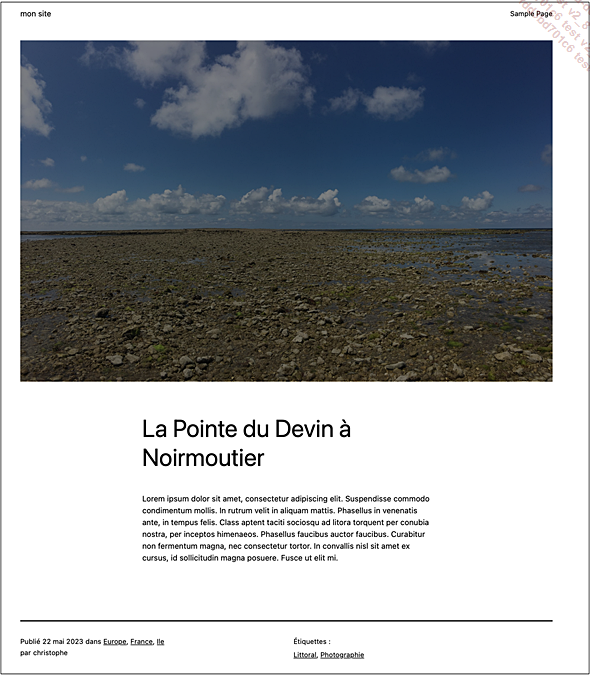
3. L’affichage d’un article
Quand le visiteur clique sur le titre d’un article, il affiche uniquement celui-ci dans la page. La mise en page dépend là encore et comme toujours du thème utilisé.

4. Les articles récents
Vous pouvez afficher la liste des articles récemment publiés avec le widget Derniers articles. Nous allons l’insérer dans le pied de page du thème par défaut de cette version de WordPress, le thème Twenty Twenty-Three.
Pour insérer un widget dans votre site, dans le menu Apparence, choisissez Éditeur.

Dans la colonne latérale de gauche, cliquez sur Éléments de modèles.

Dans la colonne latérale de gauche, cliquez sur Pied de page puis à nouveau sur Pied de page dans l’écran central.

Pour personnaliser le pied de page, à droite du libellé Pied de page, cliquez sur le bouton Modifier en forme de crayon.

Vous affichez l’éditeur de thème pour le pied de page. Vous retrouvez les précédents widgets que nous avons insérés :

Dans la barre d’outils supérieure, cliquez sur le bouton + pour ajouter un bloc :

Dans la liste des blocs disponibles, dans l’onglet Blocs, dans la catégorie WIDGETS, cliquez sur Derniers articles.

Le widget est inséré et vous pouvez fermer la liste des blocs :

Nous allons maintenant personnaliser ce widget.
Dans la barre d’outils supérieure, cliquez sur le bouton Vue en liste.

Dans la liste des blocs, veillez à ce que le bloc Derniers articles soit bien sélectionné.

Dans la barre d’outils supérieure...
Gérer les permaliens
Nous avons vu dans le chapitre L’administration du site comment activer l’optimisation des URL des contenus, des articles et des pages, pour le référencement naturel, avec les permaliens.
Quand vous rédigez un article et qu’il possède un titre, le permalien est généré automatiquement à partir des mots du titre de l’article.
WordPress nous permet de modifier les permaliens des articles. Cela est très pratique, lorsque tous les mots du titre ne conviennent pas parfaitement pour obtenir une URL bien optimisée.
Ouvrez l’article dont il faut modifier le permalien.
Dans l’onglet Article, le volet Récapitulatif affiche le paramètre URL.

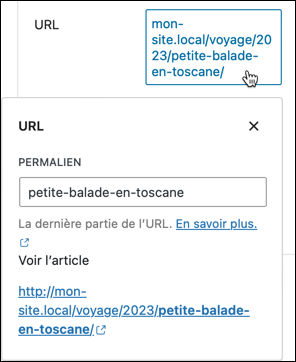
Pour personnaliser l’URL, le permalien de cet article, cliquez sur ce champ.

Dans le champ PERMALIEN, vous pouvez personnaliser cette URL.
Vous pouvez personnaliser le permalien en respectant des règles de syntaxe :
-
Pas d’espaces, les remplacer par des tirets (-).
-
Pas de caractères accentués (é, à, ô...).
-
Pas de caractères spéciaux (*, %, $...).
-
N’utilisez que des minuscules.
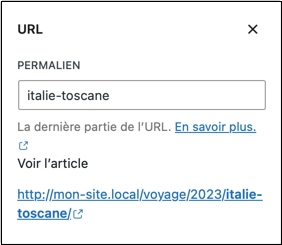
Voici un exemple d’optimisation du permalien, en utilisant des termes plus susceptibles d’être utilisés dans une recherche.

Ensuite, cliquez sur le bouton Mettre à jour dans la barre d’outils.
Vous...
Les flux RSS des articles
1. Les réglages
Il peut être très intéressant pour vos visiteurs d’être avertis dès qu’un nouvel article est publié sur votre site. C’est l’objectif de l’utilisation des flux RSS. Par abonnement au flux RSS des nouveaux articles, les visiteurs pourront être notifiés lors d’une nouvelle publication.
Dans un premier temps, vous devez paramétrer le flux RSS de vos articles. Dans le menu Réglages, choisissez Lecture.
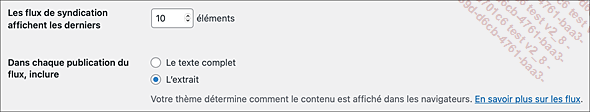
Dans le champ Les flux de syndication affichent les derniers, indiquez combien d’articles doit afficher le flux RSS de votre site.
Dans le paramètre Dans chaque publication d’un flux, inclure, choisissez l’option Le texte complet ou L’extrait.

Puis cliquez sur le bouton Enregistrer les modifications.
2. Insérer un flux RSS de votre site pour les visiteurs
Vous pouvez proposer aux visiteurs de votre site de s’abonner à votre flux RSS. Pour cela, nous allons utiliser un widget dédié à cet usage.
Comme toujours, nous allons personnaliser le thème par défaut, en modifiant le pied de page. Utilisez toujours la même méthode pour insérer un widget.
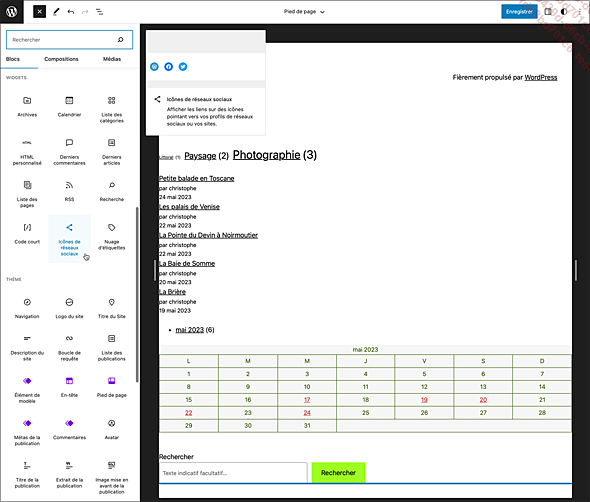
Dans la liste des widgets, sélectionnez et insérez le widget Icônes de réseaux sociaux.

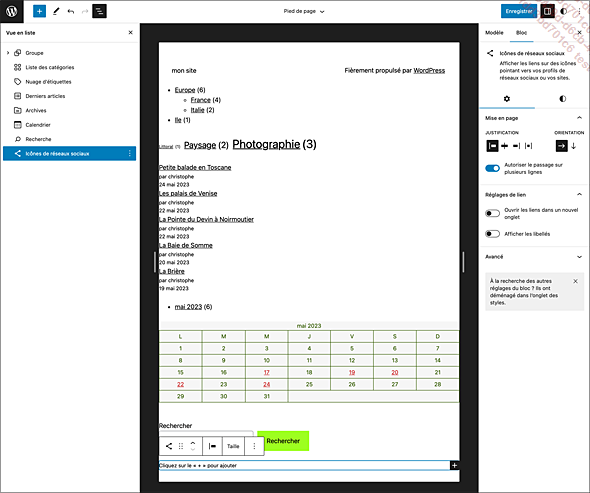
Le widget est inséré :

Sélectionnez le widget et, pour ajouter
une icône de réseau social, cliquez sur le bouton  , à droite du bloc.
, à droite du bloc.

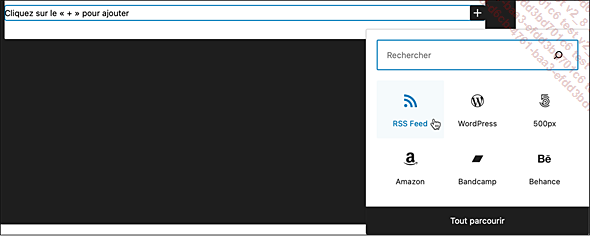
Dans la liste des icônes, choisissez RSS Feed.

L’icône est insérée :

Pour saisir l’URL du flux RSS de votre site, cliquez sur l’icône RSS Feed.

L’URL des flux RSS des sites web qui gèrent cette fonctionnalité est standardisée. Il faut ajouter le suffixe /feed...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations





