Les thèmes
Les objectifs
Dans ce chapitre, nous apprendrons à bien exploiter les thèmes. Nous allons comprendre les deux types de thèmes, les rechercher, les installer et les personnaliser. Nous allons ensuite activer et personnaliser les deux types de thèmes par défaut de WordPress, les thèmes Twenty Twenty-One et Twenty Twenty-Three.
Utiliser les thèmes
Nous l’avons vu dans le chapitre Découvrir WordPress, ce sont les thèmes qui déterminent l’affichage de vos sites WordPress. Il est donc fondamental de bien choisir le thème, dès le départ du projet, au moment de la conception du site.
Les thèmes sont d’origines diverses et donc de qualités tout aussi diverses. Certains thèmes peuvent être développés par des designers indépendants et proposés gratuitement sur de nombreuses places de marché, d’autres thèmes sont développés par des agences spécialisées et sont disponibles par achats. Certains clients d’entreprise souhaitent avoir un design unique pour leur site, ils font alors appel, soit à un développeur de thèmes, soit à une agence.
Dans tous ces cas, il faut bien faire attention à la pérennité du projet et veiller à ce que le thème soit régulièrement mis à jour au fur et à mesure des versions de WordPress.
Vous devez savoir qu’il existe aussi des thèmes qui installent des extensions supplémentaires pour parfaire leur propre installation. Ces extensions installées avec certains thèmes permettent d’obtenir un affichage avec un design attractif et professionnel. C’est vraiment une tendance très...
Les deux types de thèmes
La révolution Gutenberg de WordPress a commencé lors de l’avènement de la version 5. Pour cette version, l’édition rédactionnelle des contenus, des articles et des pages, se fait avec des blocs Gutenberg. Chaque bloc étant dédié à l’insertion d’un type de contenu donné, vous avez des blocs pour les paragraphes, pour les titres, pour les images, pour les bannières… Vous connaissez bien le principe maintenant.
WordPress suit la même logique avec les thèmes. Ce qui fait qu’actuellement nous sommes dans une phase de transition. Nous avons les thèmes dits « classiques » qui se créent et se personnalisent comme toujours, dans l’écran de personnalisation « classique ». Mais depuis maintenant quelques versions, WordPress permet de composer et de personnaliser les thèmes avec des blocs Gutenberg, très similaires à ceux utilisés pour les contenus rédactionnels. Vous allez retrouver des blocs identiques, comme les blocs Titres, Paragraphes, Image… et des blocs spécialement conçus pour les thèmes. Ce nouvel éditeur se nomme Éditeur complet de site en français et Full Site Editing en anglais, très couramment nommé FSE. C’est le terme que nous allons utiliser dans...
Choisir un thème depuis le site officiel
1. Rechercher un thème
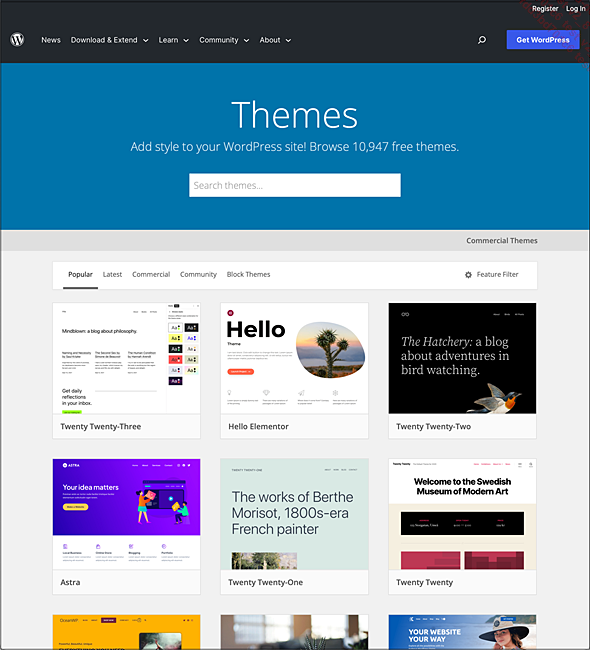
Pour rechercher un thème, vous pouvez aller sur le site officiel de WordPress, dans la rubrique des thèmes : https://wordpress.org/themes/.

Dans la barre de navigation principale, vous avez la possibilité de filtrer les thèmes :
-
Popular : ce sont les thèmes les plus populaires.
-
Latest : ce sont les derniers thèmes publiés.
-
Commercial : ce sont les thèmes payants.
-
Community : ce sont les thèmes créés par des designers indépendants.
-
Block Themes : ce sont les thèmes qui utilisent les blocs Gutenberg, qui sont donc optimisés pour le FSE.
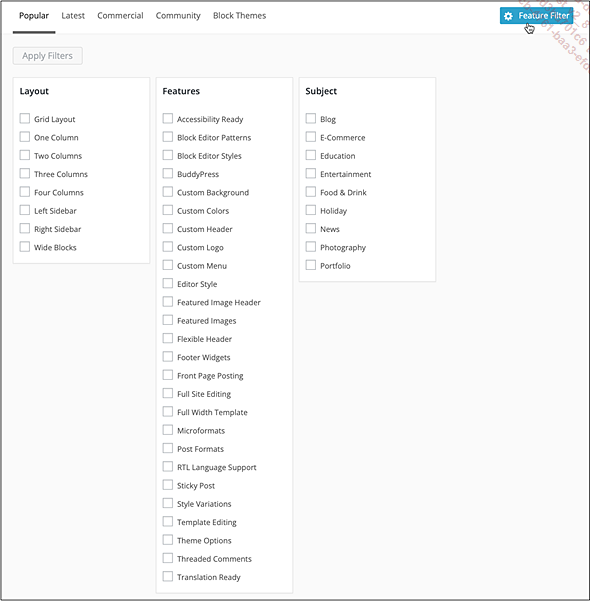
Vous pouvez aussi rechercher un thème à partir de plusieurs critères en cliquant sur le bouton Feature Filter :

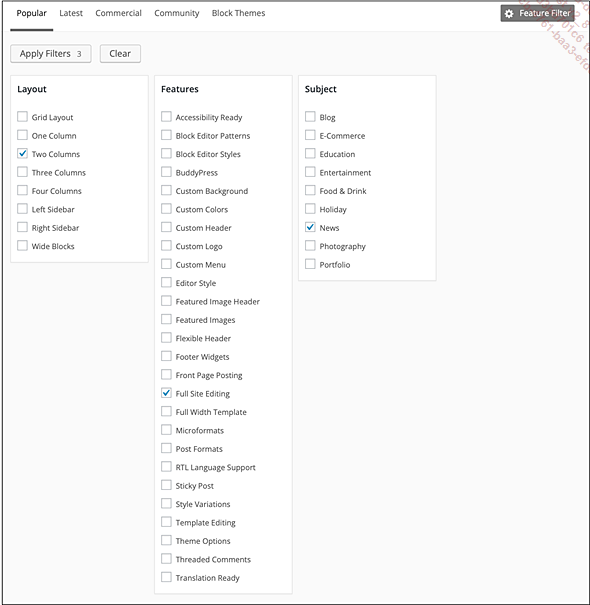
Cliquez sur les options qui vous intéressent :

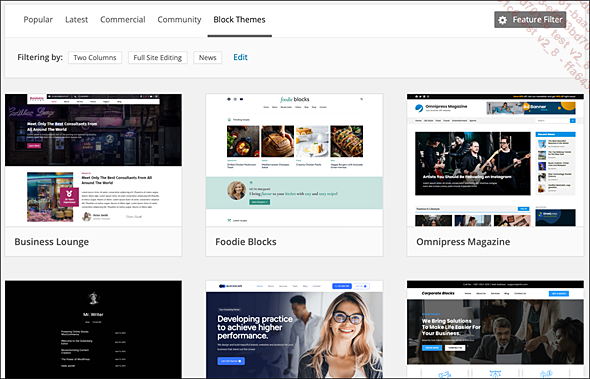
Puis cliquez sur le bouton Apply Filter X, où X est le nombre de critères sélectionnés.
WordPress affiche alors le résultat, tous les thèmes qui répondent à vos critères :

2. Choisir un thème
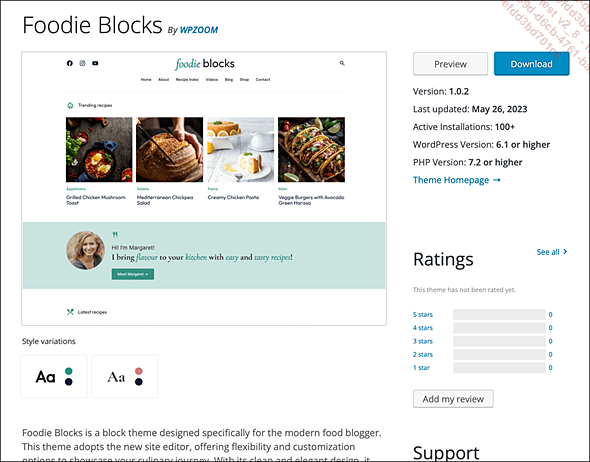
Pour choisir un thème, affichez les détails du thème voulu en cliquant sur son nom, sur la vignette d’aperçu du thème ou sur le bouton More Info.

Vous visualisez à l’écran les détails techniques du thème choisi. En voici un extrait :

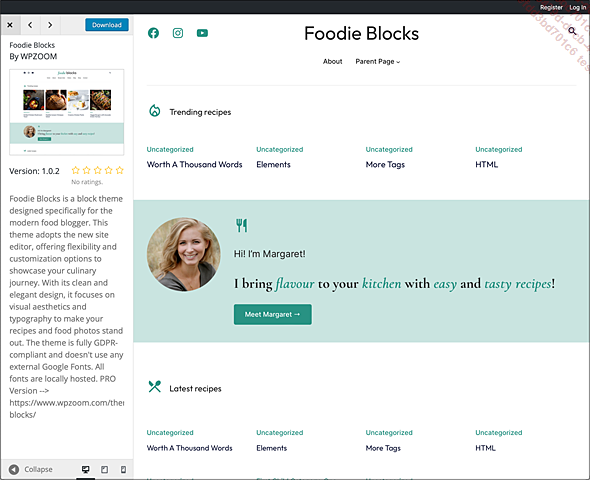
Sur la droite, le bouton Preview permet d’afficher un aperçu du thème :

Notez que le thème n’étant pas paramétré, l’affichage peut être un peu "décevant".
En haut à gauche, cliquez sur la case de fermeture pour fermer cet aperçu.
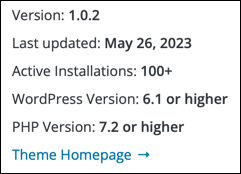
Sur la droite, vous avez plusieurs paramètres techniques intéressants :

-
Version indique la version du thème.
-
Last updated indique la date de la dernière mise à jour. C’est un critère important car il faut choisir des thèmes récents afin qu’ils puissent être compatibles avec les dernières versions de WordPress et qu’ils puissent utiliser les dernières fonctionnalités implémentées. Dans cet exemple, le thème est très récent par rapport à l’écriture de ce livre, juin 2023.
-
Active Installations indique le nombre de téléchargements de ce thème.
-
WordPress...
Choisir un thème depuis l’administration
1. Rechercher un thème
Nous venons de voir comment choisir un thème depuis le site officiel de WordPress. Vous pouvez faire la même démarche depuis l’interface d’administration de vote site.
Dans le menu Apparence, choisissez Thèmes.
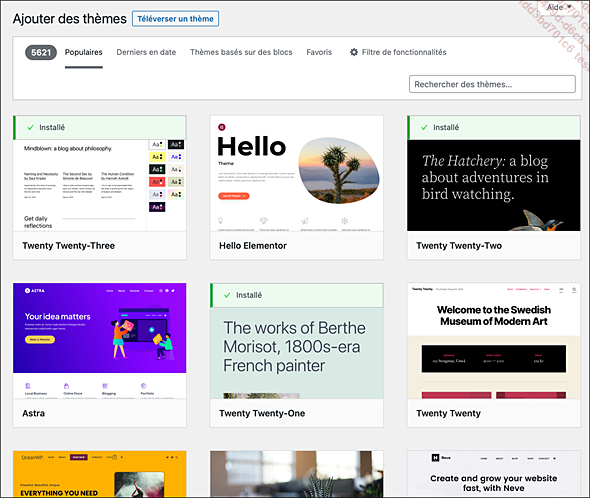
Cliquez sur le bouton Ajouter.

Vous retrouvez les catégories vues sur le site officiel des thèmes de WordPress : Populaires, Derniers en date et Thèmes basés sur des blocs.
Vous retrouvez aussi le bouton de recherche par critères Filtre de fonctionnalités. Il fonctionne de la même manière que ce que nous avions vu sur le site officiel des thèmes WordPress.
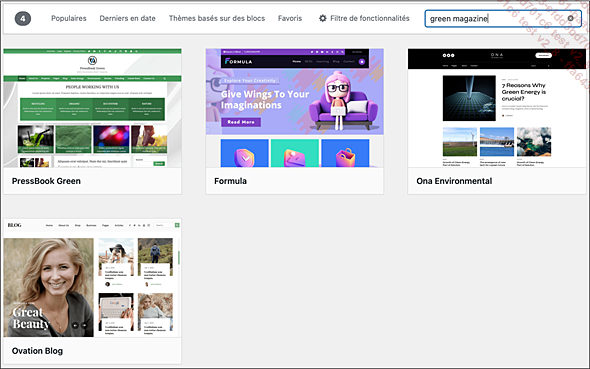
En plus, vous avez un champ de recherche par mots-clés libres : Rechercher des thèmes… Voilà un exemple de recherche avec les mots-clés « green magazine ». Bien sûr, pour optimiser la recherche, utilisez des mots anglais.

À nouveau, pour chaque thème trouvé, au survol, vous voyez les boutons Détails et prévisualisation, Installer et Prévisualiser.

Si vous souhaitez installer un thème, cliquez sur le bouton Installer.

WordPress vous informe que le thème est bien installé :

Affichez la liste des thèmes en choisissant Apparence, Thèmes.
Vous voyez...
Le réglage de la page d’accueil
1. Les thèmes de type blog
Du fait de son origine « moteur de blog », avec le thème par défaut Twenty Twenty-Three, WordPress affiche dans la page d’accueil les derniers articles créés. Vous pouvez préciser combien d’articles doivent être affichés sur la page d’accueil.
Dans le menu Réglages, choisissez Lecture.
Dans la zone Options de lecture, pour l’option La page d’accueil affiche, l’option Les derniers articles est cochée par défaut.

C’est dans le champ Les pages du site doivent afficher au plus que vous devez indiquer combien d’articles doivent être affichés dans la page d’accueil.

Une fois ce paramètre indiqué, en bas de l’écran, cliquez sur le bouton Enregistrer les modifications.
2. Les thèmes de type site d’information
Il faut savoir que certains thèmes n’utilisent pas l’affichage « traditionnel » de type blog, mais ils proposent un affichage de type « site classique », de type plutôt informatif, comme le font la plupart des entreprises.
Dans ce cas, pour que le thème fonctionne correctement, il vous faudra éventuellement indiquer quelle doit être la page, au sens WordPress, à afficher pour la page d’accueil...
Le thème classique Twenty Twenty-One
1. Activer et personnaliser le thème
La dernière version de WordPress est livrée avec le thème classique Twenty Twenty-One. C’est le seul thème classique que propose par défaut WordPress. Ce thème va donc utiliser l’interface de personnalisation classique pour ce type de thème.
Dans un premier temps, il faut activer ce thème.
Dans le menu Apparence, choisissez Thèmes.
Au survol du thème Twenty Twenty-One, cliquez sur le bouton Activer.

WordPress indique que le thème Twenty Twenty-One est bien activé :

Notez que lorsque vous activez un thème classique, le menu Apparence change ses items, avec notamment Personnaliser, Widgets, Menus… :

Toute la personnalisation des thèmes classiques se fait maintenant de manière centralisée dans le menu Apparence - Personnaliser.
Vous pouvez aussi y accéder au survol du thème Twenty Twenty-One, en cliquant sur le bouton Personnaliser.

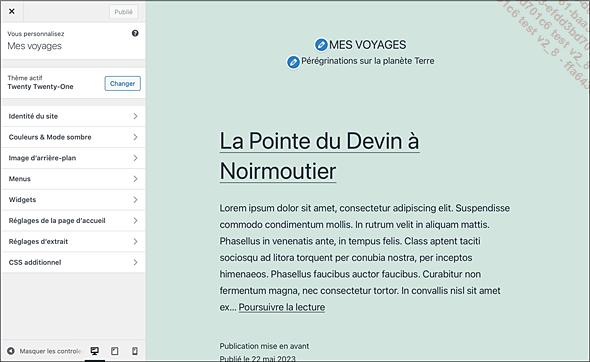
Dans la colonne latérale de gauche, dans le volet Thème actif, vous visualisez toujours le nom du thème actif, Twenty Twenty-One dans cet exemple. Vous pouvez changer de thème en cliquant sur le bouton Changer.

Sur la gauche se trouvent les volets des différentes catégories de personnalisation.

Attention, il faut bien comprendre que chaque thème classique pourra proposer ses propres volets de personnalisation, même si Identité du site, Menus, Widgets sont très souvent présents. Donc vous n’aurez pas toujours les mêmes personnalisations d’un thème à l’autre.
Enfin, en bas de la colonne latérale de gauche, trois boutons permettent d’afficher le site en Reponsive Web Design :

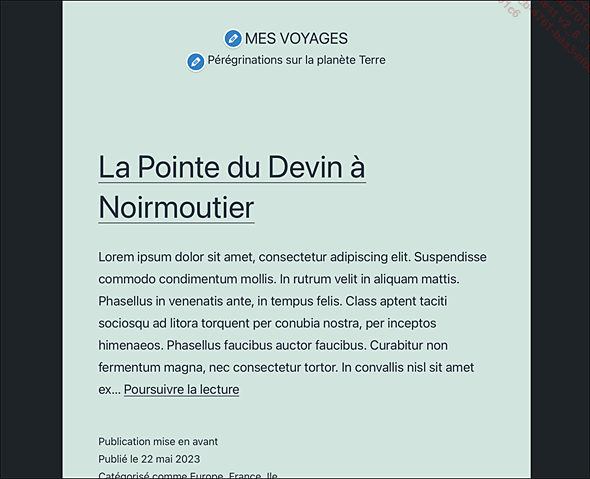
Le premier bouton permet l’affichage sur un écran d’ordinateur :

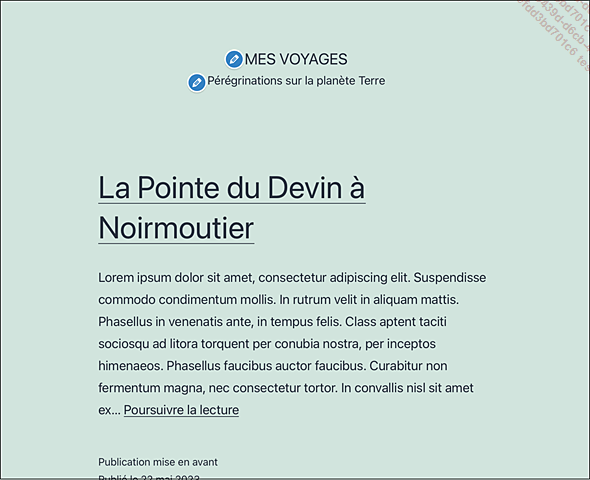
Le deuxième affiche le site comme sur une tablette :

Le dernier bouton affiche le site comme sur un smartphone :

Enfin, tout en bas à gauche, le bouton Masquer les contrôles vous permet de réduire cette colonne latérale, afin d’avoir plus de place pour l’aperçu.

Vous pouvez accéder rapidement à la
personnalisation d’un élément, en cliquant
sur le bouton 

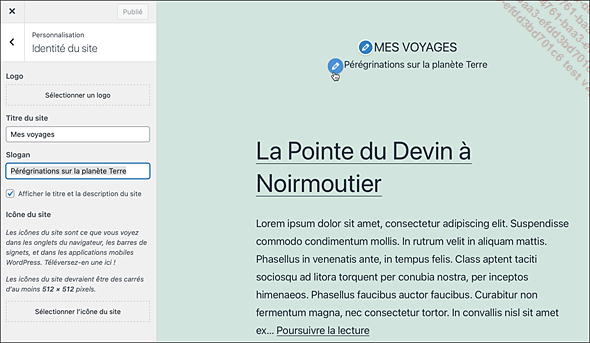
WordPress affiche alors le réglage correspondant :

Pour terminer, notez que toutes les personnalisations s’afficheront "en direct" dans l’aperçu sur la droite. Ainsi, vous visualiserez immédiatement toutes vos modifications. Il faut aussi bien comprendre que tous les liens de navigation de votre site sont toujours actifs. Ainsi, vous pourrez naviguer dans votre site pour bien visualiser le résultat de vos personnalisations.
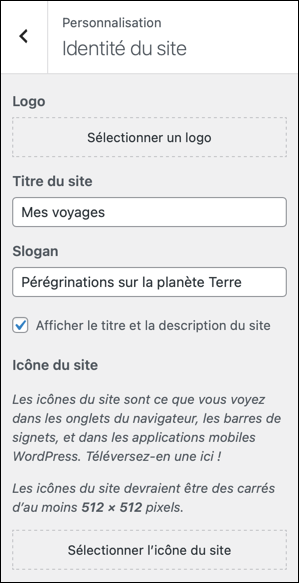
2. L’identité du site
Le premier volet de personnalisation est l’Identité du site.

Vous pouvez placer un logo qui s’affichera dans le bandeau supérieur, au-dessus du titre. Avec le thème Twenty Twenty-One, les dimensions optimales du logo sont de 300 x 100 pixels.
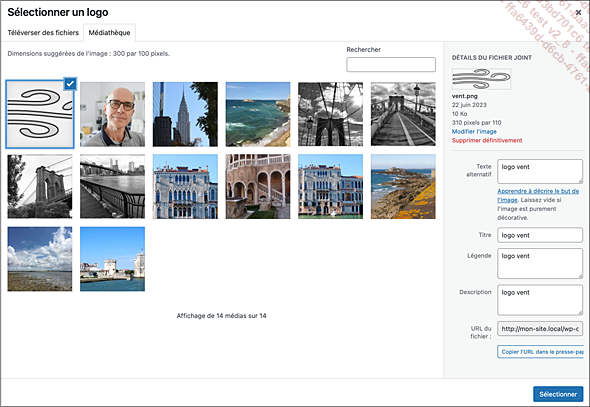
Cliquez sur le bouton Sélectionner un logo.
Depuis votre bibliothèque des médias, sélectionnez l’image voulue.

Cliquez sur le bouton...
Le thème Twenty Twenty-Three optimisé pour le FSE
1. Activer le thème
La dernière version de WordPress est livrée avec deux thèmes optimisés pour le nouvel éditeur de thème, le FSE. Ce sont les thèmes Twenty Twenty-Two et Twenty Twenty-Three. Ce dernier étant le plus récent, c’est celui-ci que nous allons utiliser.
Dans un premier temps, il faut activer ce thème.
Dans le menu Apparence, choisissez Thèmes.
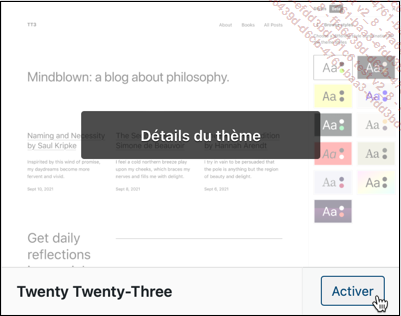
Au survol du thème Twenty Twenty-Three, cliquez sur le bouton Activer.

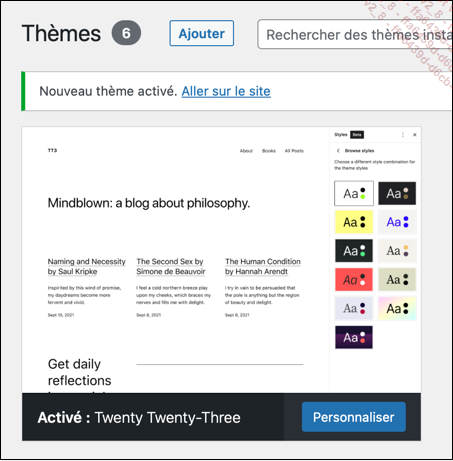
WordPress vous informe que le thème est bien activé et vous pouvez le vérifier avec la présence dans le bandeau inférieur du thème du libellé : Activé : Twenty Twenty-Three.

2. Les fichiers constitutifs des thèmes optimisés pour le FSE
Les thèmes classiques et les thèmes optimisés pour le FSE diffèrent sur de très nombreux points. Ce sont deux systèmes de construction de thèmes totalement différents.
Les thèmes optimisés pour le FSE permettent d’accéder directement à tous les fichiers constitutifs des thèmes. Il faut bien comprendre que chaque designer est libre d’utiliser les fichiers constitutifs comme il l’entend. C’est pour cela qu’il n’y a pas qu’une seule méthode uniforme pour personnaliser ces thèmes.
Notez dès maintenant que chaque thème pourra avoir ses propres fichiers constitutifs et que vous pourrez les personnaliser selon le bon vouloir du designer.
3. Comprendre l’architecture des thèmes optimisés pour le FSE
Maintenant, abordons l’architecture des thèmes optimisés pour le FSE.
Sachez que ces thèmes sont constitués de modèle de page et d’éléments de modèle depage.
Sur le principe, chaque designer peut créer un modèle de page spécialisé pour tel ou tel type d’affichage. Ainsi, vous pourrez avoir un modèle de page pour la page d’accueil, un autre pour les articles affichés en pages seules, de même que pour les pages. Vous pourrez aussi avoir un modèle de page pour afficher la liste des articles publiés par un auteur, pour un mois, selon une catégorie ou une étiquette.
Alors, bien sûr, de nombreux thèmes auront des modèles de page communs. Mais chaque designer pour nommer ces modèles de page comme il le souhaite.
Maintenant, vous savez bien qu’il y a des zones d’affichage qui sont communes à de nombreuses pages du thème, comme l’en-tête et le pied de page. Ces zones d’affichage communes sont nommées « élément de modèle de page ». Cela veut donc dire que si vous personnalisez un élément de modèle de page, cette personnalisation va s’appliquer à tous les modèles de page qui utilisent cet élément de modèle.
Comme pour les modèles de page, chaque designer pour concevoir plusieurs éléments de modèle de page qui pourront être propres à leur thème.
Il faut donc bien comprendre que chaque thème sera...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations





