Les expressions
Introduction
Les expressions sont un système qui utilise du code pour paramétrer ou animer une propriété d’un calque. Cette propriété doit disposer d’un chronomètre, pour pouvoir y ajouter une expression. L’expression est un système de paramétrage supplémentaire par rapport aux images clés. Une propriété animable peut avoir des images clés, des expressions ou les deux.
Vous allez pouvoir résoudre des problématiques d’animations insolubles autrement. Les expressions reprennent la syntaxe du JavaScript et recourent à une bibliothèque de méthodes, de fonctions et d’objets propre à After Effects qui permettent de paramétrer et de manipuler des propriétés automatiquement.
Il n’est pas nécessaire d’en connaître beaucoup pour commencer si vous avez des objectifs simples comme relier deux propriétés entre elles, faire des boucles d’animation ou du tremblement automatique.
Vous pouvez trouver la documentation concernant les expressions en allant dans le menu Aide - Référence de l’expression.
Vous pouvez suivre ce chapitre en vous aidant du projet 16_Expressions.aep à télécharger.
Les expressions automatiques
Un certain nombre d’expressions sont
générées automatiquement, les plus simples
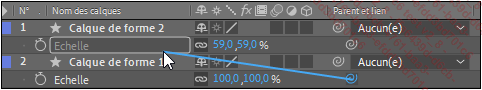
sont générées grâce à l’Icône de sélection de propriété  . Tirez le sélecteur de la propriété fille
vers la propriété mère, la propriété ciblée s’encadre pour
indiquer que l’expression va pouvoir être créée.
Si vous disposez deux panneaux de montage l’un au-dessus
de l’autre, vous pouvez relier des propriétés
d’une composition à une autre.
. Tirez le sélecteur de la propriété fille
vers la propriété mère, la propriété ciblée s’encadre pour
indiquer que l’expression va pouvoir être créée.
Si vous disposez deux panneaux de montage l’un au-dessus
de l’autre, vous pouvez relier des propriétés
d’une composition à une autre.

Pour relier plusieurs propriétés à la fois, sélectionnez les propriétés et faites Edition - Copier avec des liens de propriété relatifs, si vous restez dans la même composition, ou Copier avec des liens de propriété, pour passer vers une autre composition.
Les actions Calque - Caméra - Lier la distance de mise au point au point ciblé et Lier la distance de mise au point au calque, créent des expressions pour gérer automatiquement la mise au point d’une caméra.
Les actions du script Create Nulls From Paths qui se trouve en bas du menu Fenêtre, créent aussi des expressions pour faire des échanges entre tracé et position.
Pour afficher...
Ajouter une expression
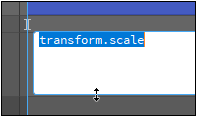
Pour ajouter une expression, cliquez sur l’outil du chronomètre en maintenant la touche Alt (PC) ou Option (macOS) enfoncée. Vous pouvez aussi utiliser la commande Animation - Ajouter une expression après avoir sélectionné la propriété.
L’expression par défaut ne modifie pas la propriété, elle se contente de reprendre sa valeur. Mais cela vous donne accès à une zone de texte pour entrer du code.
Pour agrandir le champ d’édition de l’expression, positionnez le pointeur sur la limite inférieure de la zone de code et faites glisser vers le bas.

La valeur de la propriété prend la couleur rouge quand il y a une expression. Sous la propriété, la ligne Expression : ’nom de la propriété’ est ajoutée avec quatre outils :
-
 L’outil Activer l’expression pour
activer ou désactiver l’expression. S’il
y a une erreur d’expression, l’expression est
désactivée et le symbole
L’outil Activer l’expression pour
activer ou désactiver l’expression. S’il
y a une erreur d’expression, l’expression est
désactivée et le symbole  apparaît, cliquez sur le symbole
pour afficher le message d’erreur.
apparaît, cliquez sur le symbole
pour afficher le message d’erreur. -
 L’outil Afficher graphique post-expression sert à afficher
le calcul de l’expression dans l’éditeur
de graphiques. Pour les animations de position, la trajectoire calculée
s’affiche aussi dans...
L’outil Afficher graphique post-expression sert à afficher
le calcul de l’expression dans l’éditeur
de graphiques. Pour les animations de position, la trajectoire calculée
s’affiche aussi dans...
Ajouter du code
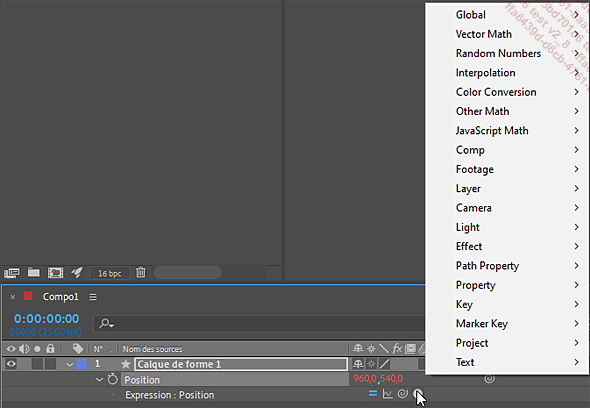
Créez une expression et cliquez sur
l’outil Menu langage d’expression  .
.

-
La catégorie Global est un peu fourre-tout, elle contient les objets de premiers niveaux, des fonctions qui font des conversions de temps et une méthode qui agit sur la fréquence de recalcule des expressions.
-
Les catégories Vector Math, Random Numbers, Interpolation, Color Conversion, Other Math, JavaScript Math regroupent des fonctions qui traitent des nombres ou des vecteurs.
-
Ensuite, vous trouvez différentes catégories d’objets et de sous-objets d’un projet. En cliquant dans ces différentes listes, vous accédez à des méthodes et attributs.
-
Les méthodes sont suivies de parenthèses. Entre les parenthèses, se trouvent les arguments, séparés par des virgules. Les arguments optionnels sont représentés avec un signe = entre la description et la valeur par défaut, ils peuvent être supprimés pour simplifier. Les autres arguments doivent être remplacés par une valeur. Les arguments d’une méthode sont comme les paramètres d’une fonction. Par exemple : loopOut(type = "cycle", numKeyframes = 0)
Est équivalent à : loopOut()
Les virgules servent à séparer les arguments des méthodes, ne les utilisez pas pour...
Utiliser l’expression Wiggle pour créer des tremblements
Créer des tremblements simples
Ajoutez une expression à une propriété en
faisant Alt clic (PC) ou Option clic (macOS) sur  .
.
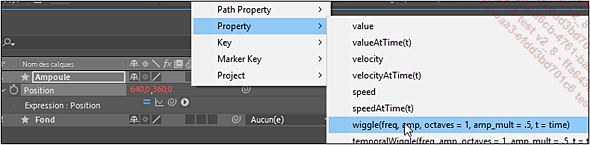
Dans la liste de l’outil Menu langage d’expression  , pointez la liste Property et
cliquez sur wiggle(freq, amp, octaves = 1, amp_mult = .5, t = time).
, pointez la liste Property et
cliquez sur wiggle(freq, amp, octaves = 1, amp_mult = .5, t = time).

Effacez les trois derniers arguments optionnels pour simplifier le code et obtenir :
wiggle(freq, amp)
Vous utiliserez ces arguments optionnels pour générer un tremblement plus complexe dans la section suivante.
Les variables freq et amp doivent être définies pour que la méthode fonctionne. Par exemple : pour une fréquence de tremblement de 10 fois par seconde et une amplitude de plus ou moins 80 la valeur de la propriété, le code devra être :
wiggle(10,80)
Contrôler le tremblement
Pour pouvoir faire évoluer les valeurs de fréquence et d’amplitude au cours du temps, il faut utiliser l’effet Options pour expressions - Paramètre glissière. Il faudra ensuite relier les variables à ces glissières qui pourront être animées par images clés.
Pour que le code soit plus lisible, commencez par créer les variables freq et amp pour les utiliser ensuite en tant qu’argument de la méthode wiggle. Utilisez des points-virgules pour terminer une instruction et faites un retour à la ligne. L’expression wiggle(10,80) peut se décomposer...
Utiliser l’expression Loop pour boucler une animation
Expressions pour lire une animation en boucle
 , les codes concernant les boucles sont les suivants :
, les codes concernant les boucles sont les suivants :loopIn(type = "cycle", numKeyframes = 0)
loopOut(type = "cycle", numKeyframes = 0)
loopInDuration(type = "cycle", duration = 0)
loopOutDuration(type = "cycle", duration = 0) Créez l’animation de base avec des images clés.
Ajoutez ensuite une expression sur la propriété animée : pour faire une boucle après les clés, utilisez les boucles loopOut. Pour faire une boucle avant les clés, utilisez les boucles loopIn.
Ces méthodes utilisent deux arguments : le premier est le type et le deuxième permet de ne boucler que sur certaines clés ou sur une certaine durée pour les boucles loopInDuration et loopOutDuration.
Utiliser les différents types de boucle
Il existe quatre types de boucles : cycle, pingpong, offset et continue ; ces mots sont à utilisés entre guillemets comme premier argument :
-
Pour que l’animation se répète après ou avant les clés, utilisez la boucle...
Utiliser l’expression ValueAtTime pour décaler une animation
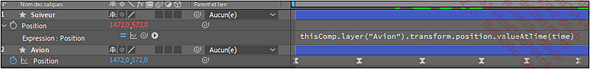
Reliez une propriété vers une autre avec l’outil du sélecteur d’expression.
Après le code, qui s’inscrit
automatiquement grâce au sélecteur, ajoutez un point
puis cliquez sur l’outil Menu langage d’expression  , pointez la catégorie Property et choisissez valueAtTime(t).
, pointez la catégorie Property et choisissez valueAtTime(t).
Cette méthode nécessite que vous définissiez son argument : remplacez t par time. Le mot time se trouve dans la catégorie Global. Dans ce cas, il n’y a aucun décalage, la propriété a été rétablie au temps courant.

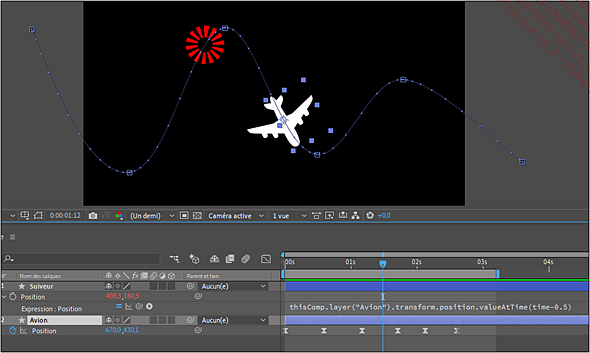
Pour créer un décalage, remplacez time par time-0.5 par exemple, pour créer un retard d’une demi-seconde sur l’animation source.

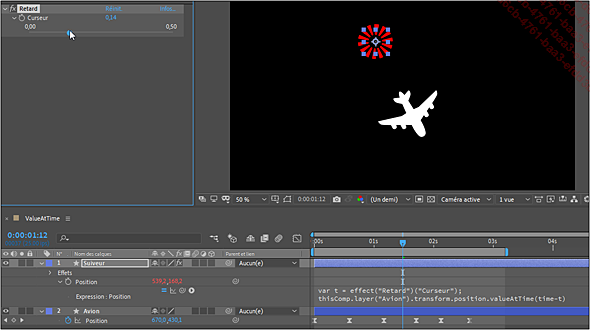
Vous pouvez utiliser un Paramètre glissière comme précédemment pour régler facilement le décalage temporel de l’animation.

La méthode valueAtTime peut permettre de stopper ou de faire varier la vitesse d’une boucle. Mais comme vous ne pouvez pas appliquer deux méthodes à la suite, vous devez faire la boucle sur un autre calque. Récupérez ensuite la propriété avec le sélecteur et ajoutez la méthode valueAtTime contrôlée par un Paramètre...
Faire varier un paramètre selon une vitesse
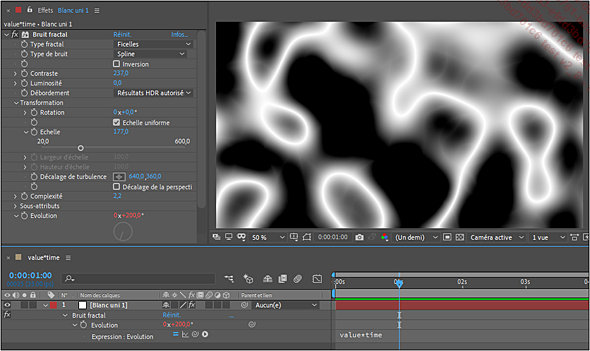
Certains paramètres, comme Evolution de l’effet Bruit Fractal ou Etat de conductivité de l’effet Eclairs élaborés, ont besoin d’être animés en continu à une certaine vitesse.
Pour transformer une valeur fixe d’une propriété en vitesse de variation, ajoutez l’expression :
value*time
Vous pouvez taper le code directement (mais pour information, value est dans Property et time dans Global).
Donnez une valeur à la propriété, cette valeur est multipliée par le temps et devient une vitesse de variation, vous n’avez plus besoin d’utiliser des images clés pour l’animer.

Manipuler des coordonnées
Pour manipuler les coordonnées, les expressions utilisent les tableaux JavaScript : les arrays. Ce système est utilisé pour donner les différentes coordonnées à une propriété à plusieurs dimensions comme les positions, les échelles, les orientations ou les couleurs.
Les tableaux que vous allez utiliser dans les expressions sont composés d’une suite ordonnée de valeurs numériques et c’est leur ordre qui détermine leur utilisation. Les valeurs sont séparées par des virgules et encadrées par des crochets : [x,y] (position ou échelle en 2D) ou [x,y,z] (position, échelle ou orientation en 3D).
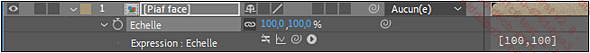
Créez une expression sur l’échelle et tapez [100,100] : l’échelle est alors bloquée à 100 % en x et en y.

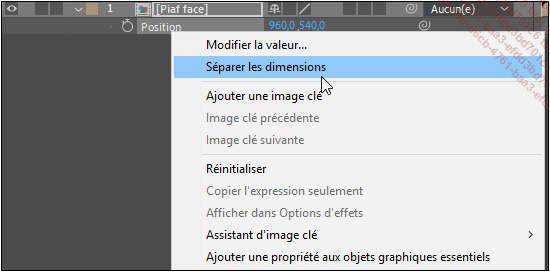
Dans certains cas, il peut être plus pratique de travailler sur les coordonnées de position en les séparant : sélectionnez les positions et faites Animation - Séparer les dimensions ou faites un clic droit sur la propriété de Position dans le panneau Montage pour sélectionner l’option Séparer les dimensions.

Malheureusement, les coordonnées d’échelle ne peuvent pas être séparées de cette façon, mais le script...
Générer des valeurs aléatoires
 , vous trouverez plusieurs fonctions pour générer
des nombres aléatoires.
, vous trouverez plusieurs fonctions pour générer
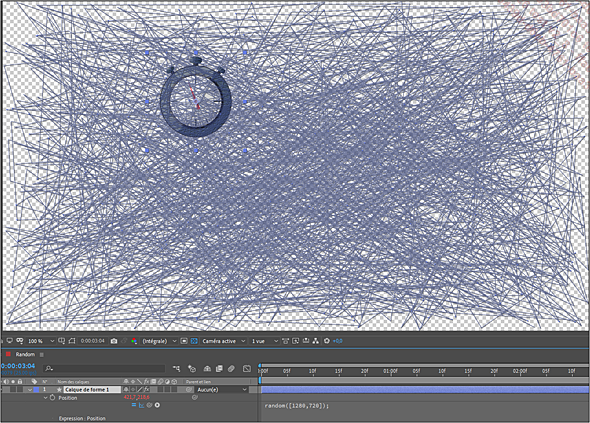
des nombres aléatoires.La fonction random() crée à chaque image un nombre aléatoire entre 0 et 1. Si vous indiquez un argument entre les parenthèses, ce nombre s’étend de 0 à cette valeur. Cette valeur peut être des coordonnées sous forme de tableau, comme des positions ou des échelles. Si vous indiquez deux valeurs séparées par une virgule, alors le nombre aléatoire est généré entre ces deux bornes.

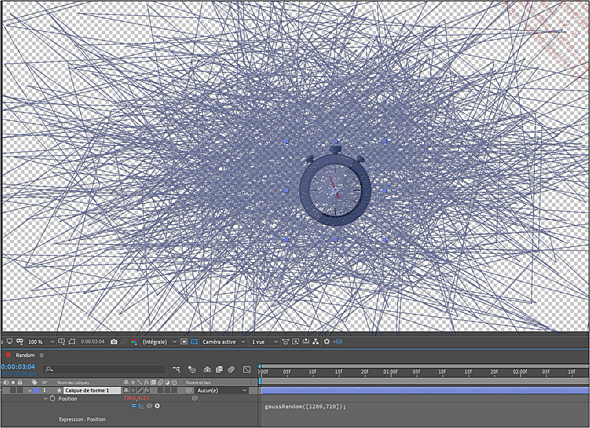
La fonction random est uniforme tandis que la fonction gaussRandom concentre les valeurs sur le centre et dépasse de temps en temps les limites.

Pour donner des valeurs aléatoires qui changent à chaque image, ajoutez une expression random() et indiquez dans les parenthèses les valeurs minimum et maximum séparées par une virgule.
Pour donner une valeur aléatoire fixe, ajoutez dans une ligne au-dessus : seedRandom(seed, timeless = false). Remplacez seed par une valeur numérique quelconque (c’est une graine qui provoque la génération par calcul de la suite des valeurs aléatoires) et remplacez le deuxième argument par true pour bloquer la génération...
Transformer les variations
Un des rôles les plus courants des expressions est de transmettre l’animation d’une propriété vers une autre. Pour modifier les valeurs transmises, vous pouvez ajouter une opération algébrique ou simplement l’inverser en mettant un signe moins devant l’expression. Mais si la conversion est plus complexe ou si vous voulez modifier l’amplitude de transformation au cours du temps, vous allez utiliser les expressions de la catégorie Interpolation pour convertir une variation (t) quand elle passe entre deux valeurs (tMin, tMax) vers une variation entre deux autres valeurs (value1, value2). Ces fonctions d’interpolation peuvent s’utiliser de différentes façons. Nous allons détailler une de ces méthodes en réalisant une animation automatique en fonction du niveau audio, il faut partir d’une composition avec du son et un calque à animer en fonction du niveau audio.
Faites Animation - Assistant d’image clé - Convertir les données audio en images clés.
Reportez-vous au chapitre Animer - Animer automatiquement en fonction du niveau audio pour les étapes détaillées.
Un calque Amplitude audio est ajouté à la composition avec trois Paramètres glissière : Couche de gauche, Couche de droite et Les deux couches.
Ajoutez cinq Paramètres...
Sauvegarder les expressions
Vous pouvez sauvegarder en Animation prédéfinie une sélection de propriétés d’un calque avec ses expressions.
Sélectionnez les propriétés
ou les groupes qui contiennent ces propriétés
dans le panneau Montage ou Effets et cliquez sur l’outil Nouvelle animation prédéfinie  en bas du panneau Effets et paramètres prédéfinis.
Cela sauvegardera les expressions que vous avez créées
dans leur propriété.
en bas du panneau Effets et paramètres prédéfinis.
Cela sauvegardera les expressions que vous avez créées
dans leur propriété.
Pour sauvegarder vos expressions contrôlées par des Paramètres glissières, il faut aussi sélectionner les effets de Paramètres glissière en même temps, le tout devant appartenir au même calque.
 .
.Dans le panneau Effets et paramètres...
Faire un changement de référentiel
Les expressions de la liste Menu langage d’expression - Layer - Space Transforms permettent de convertir des points ou des vecteurs des référentiels univers 3D (World) ou composition (Comp) vers l’espace géométrique du calque ou l’inverse. Si vous convertissez un référentiel qui n’est pas celui où se trouve l’expression, il faut en premier indiquer le calque de référence. Le premier argument correspond aux coordonnées du point ou du vecteur dans le référentiel de référence. Le deuxième argument de temps est facultatif, il permet un décalage temporel de la conversion.
Attacher un effet de lumière parasite sur un calque de lumière
Pour vous familiariser avec ces concepts, nous allons utiliser l’expression toComp qui est la plus simple à comprendre.
La composition de départ est une composition avec des calques 3D et une lumière de type ponctuelle qui passe dans le champ de la caméra. Pour plus de réalisme, la lumière doit devenir visible en lui attachant un effet de lumière parasite.
Ajoutez un calque d’effet (menu Calque - Nouveau - Calque d’effets) avec l’effet Lumière parasite de la catégorie Générer.
Ajoutez une expression sur la propriété...
Utiliser les conditions
Les instructions if else sont utilisées pour déterminer un résultat en fonction d’une condition. Les expressions sont basées sur le langage de programmation JavaScript.
Faire qu’un calque ait une face avant et arrière différente
Voici une première application de ce principe qui permet également de voir une autre utilisation des Space Transforms vus dans la section précédente. J’ai fait un tutoriel sur cet exercice ici : https://youtu.be/Faebf2otBb0
Vous pouvez bien sûr mettre deux calques dos à dos et les solidariser avec un parentage, mais cette méthode n’est pas parfaite. Nous allons procéder autrement.
Utilisez de préférence deux
calques de même taille. Placez le premier en 3D et désactivez
la visibilité de l’autre en désactivant
l’outil  .
.
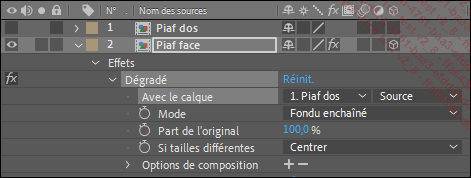
Sur le premier calque, ajoutez l’effet Dégradé de la catégorie Canal.
Dans la liste Avec le calque de l’effet Dégradé, sélectionnez l’autre calque.

Ajoutez une expression dans la propriété Part de l’original.
Cette expression doit déterminer si la face avant est dirigée vers vous. L’image que vous voyez est la composition, cela revient à savoir si un vecteur perpendiculaire au calque est orienté positivement...
Utiliser les expressions pour manipuler du texte
Vous pouvez utiliser des expressions dans la propriété Texte source pour agir sur le contenu du texte. Pour manipuler une chaîne de caractères, consultez l’objet string dans une documentation sur JavaScript pour connaître toutes les manipulations possibles de cet objet.
Exemple : afficher successivement les mots d’une liste
Saisissez la liste de mots dans un calque de texte avec un espace entre chaque mot.
Ajoutez une expression à la propriété Texte source :
text.sourceText
Ajoutez un point à la fin et saisissez split(" ")[0]. Voici l’expression :
text.sourceText.split(" ")[0];
Pour l’instant, seul le premier mot est affiché. La méthode split() coupe le texte en morceaux en utilisant le caractère que vous mettez entre guillemets dans les parenthèses comme séparateur. Ici, vous utilisez un espace. Le résultat est un tableau où chaque case est occupée par un mot. La première case du tableau a pour index 0. C’est la raison pour laquelle...
Utiliser les expressions Text pour le style
Pour suivre cette section, ouvrez le fichier 16_Expressions_text_style.aep.
Pour vous accompagner dans cette section, vous pouvez regarder les vidéos de la playlist : Text style expression sur ma chaîne : https://www.youtube.com/after-effectsFR
Introduction
Les paramètres du panneau Caractère ne sont pas animables par images clés : ils n’apparaissent pas dans les propriétés du calque dans le panneau Montage. Mais vous pouvez y accéder avec des expressions. Les expressions de la catégorie Text vous permettent soit de récupérer ces informations pour paramétrer une autre propriété ou un autre calque de texte, ou bien de paramétrer et d’animer par expression différentes options de style de votre texte.
Ces expressions utilisent le moteur d’expression JavaScript des Paramètres du projet - Expressions, si vous utilisez le moteur d’expressions ExtendScript hérié cela ne fonctionnera pas.
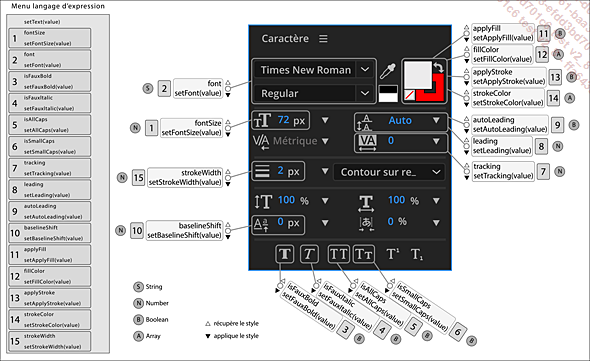
Le schéma suivant montre à quoi correspondent les expressions qui sont dans le Menu langage d’expression : Text - Properties - Properties par rapport aux propriétés du panneau Caractère :

Ces expressions doivent être précédées de :
style ou :
createStyle() Par exemple, l’expression :
style.font appliquée à la propriété Texte source renvoie le nom de la police de caractères.
L’expression :
style.setFont("OpenSans") applique la police OpenSans au calque de texte. Consultez la section Définir un choix de police ou d’autre styles depuis une liste déroulante pour voir comment connaître le nom des polices à mettre entre les parenthèses de l’expression setFont().
Copier des propriétés d’un calque de texte à un autre
En utilisant ces expressions pour copier automatiquement des styles en fonction d’un calque de texte de référence, vous pourrez modifier en une seule action le style de tous les calques de texte de votre projet en agissant uniquement sur la référence.
Commencez par relier les propriétés Texte source de deux calques de texte avec l’Icône de sélection de propriété. Quand vous...
Utiliser le Sélecteur d’expression de l’animation de texte
Dans le chapitre sur l’animation de texte, vous avez vu comment animer le texte avec les Sélecteurs de plage et les Sélecteurs de tremblement. Vous pouvez maintenant utiliser le troisième type de sélecteur : le Sélecteur d’expression qui peut agir en fonction des index des caractères, des mots ou des lignes.
L’exemple que nous allons utiliser ici permettra de décaler un texte une ligne sur deux. Vous pouvez utiliser le fichier compressé 16_Sélecteur_text_expression.zip.
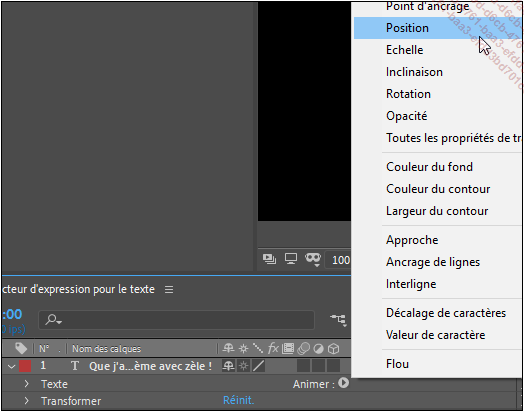
Ajoutez un calque de texte réparti sur plusieurs lignes.

Dans le panneau Montage, cliquez sur Animer puis sur Position.

Décalez cette position en x.
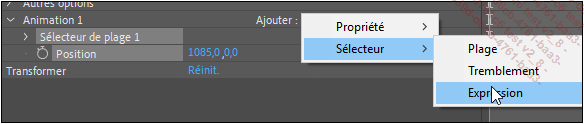
Dans Animation 1, cliquez sur Ajouter puis Sélecteur - Expression.

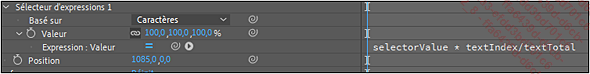
Déroulez ce sélecteur et sa propriété Valeur. L’expression suivante est affichée :
selectorValue * textIndex/textTotal

Dans un sélecteur d’expression, le code est calculé plusieurs fois par image pour chaque élément de texte choisi dans le menu au-dessus : Basé sur. À chaque calcul, le code textIndex renvoie l’index de l’élément de texte. Les éléments de texte sont indexés en commençant à 1 ; selectorValue récupère...
Utiliser sourceRecAtTime et Path Property
Pour suivre cette section, utilisez le fichier 16_sourceRecAtTime_Path-Property.aep.
Les deux expressions sourceRecAtTime et Path Property sont regroupées dans cette section, mais elles mériteraient un chapitre entier. L’expression sourceRecAtTime (qui se trouve dans Layer - Sub-objects du Menu langage d’expression) permet de connaître la taille d’un calque et les coordonnées de son coin supérieur gauche dans le référentiel du calque. Ces informations sont intéressantes à connaître par cette expression pour les calques de texte. En effet, les calques de texte ont une taille qui est variable, elle dépend de ce qu’il y a d’écrit, du formatage et de l’animation des caractères. Le point d’origine du texte est toujours à la base de la première ligne, mais placé à gauche, à droite ou au milieu selon la justification choisie dans le panneau Paragraphe.
Avant de voir une application conjointe avec une expression de la catégorie Path Property, nous utiliserons sourceRecAtTime seule pour résoudre un problème simple : avoir toujours le point d’ancrage au centre du texte, ce qui permet de garder un titre parfaitement centré même quand vous le modifiez.
Créez un calque de texte. Saisissez le texte sur plusieurs lignes pour bien voir l’intérêt...
Créer des animations orientées données
Pour suivre cette section, utilisez le fichier 16_donnees.aep.
Vous pouvez importer dans un projet des données aux formats JSON, TSV ou CSV. Les deux derniers sont relativement simples à manipuler pour des données peu nombreuses. Dans un fichier TSV (Tab Separated Values), les valeurs sont séparées par des tabulations, dans un fichier CSV (Comma Separated Values), les valeurs sont séparées par des virgules. Le format JSON est plus complexe et plus adapté aux bases de données conséquentes avec plusieurs niveaux de profondeurs.
Pour les formats TSV et CSV, vous pouvez créer ces données dans un fichier texte. La première ligne est réservée aux libellés des colonnes. Sauvegardez en encodage UTF-8 et changez l’extension du fichier : remplacez l’extension txt par tsv ou csv selon le type de séparateur choisi.

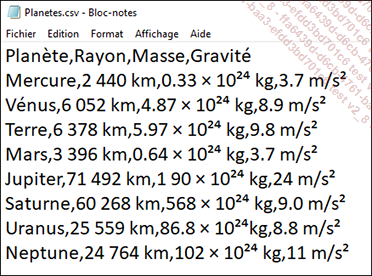
Données au format csv
Comme le format csv utilise les virgules comme séparateur, vous ne pouvez pas les utiliser dans vos données. Ce format est utile pour la création des modèles d’animations graphiques pour Premiere Pro (cf. chapitre Le panneau Objets graphiques essentiels - Utiliser un fichier de données CSV).

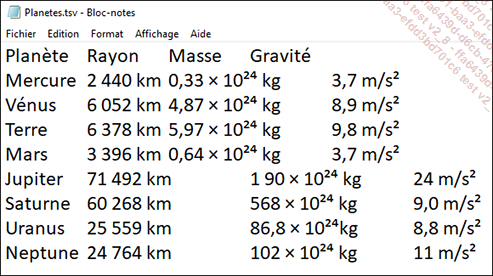
Données au format tsv
Pour le format TSV, vous pouvez même laisser l’extension txt....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
