Les composants d'interface
L’objectif
Dans ce chapitre nous allons étudier les composants d’interface qui peuvent être utilisés dans des interfaces d’administration d’applications web. Mais rien ne vous empêche de les utiliser dans vos pages web pour des cas particuliers.
Les badges
1. L’objectif
Les badges de Bootstrap permettent de mettre en évidence des mots importants, les liens notables, des compteurs divers. Il suffit d’utiliser la classe .badge dans un élément <span> ou <a> par exemple. Une deuxième classe dédiée va permettre de colorer ce badge.
Le dossier à télécharger pour cet exemple est nommé 08-Interface-01.
2. Les badges colorés
Dans ce premier exemple, nous allons placer des mots dans des badges colorés. Les classes qui permettent de colorer les badges et les textes sont les suivantes :
-
.bg-primary : bleu.
-
.bg-secondary : gris.
-
.bg-success : vert.
-
.bg-danger : rouge.
-
.bg-warning : orangé.
-
.bg-info : bleu-vert.
-
.bg-light: gris très clair.
-
.bg-dark : noir.
Voici le code utilisé :
<p>
Nibh Ornare <span class="badge bg-primary">Primary</span><br />
Fusce Ridiculus <span class="badge bg-secondary">Secondary</span><br />
Fringilla Amet <span class="badge bg-success">Success</span><br />
Vehicula Ipsum <span class="badge bg-danger">Danger</span><br />
Vestibulum Sem <span class="badge bg-warning">Warning</span><br />
Mollis Porta...Les alertes
1. L’objectif
Les alertes sont plutôt faites pour les interfaces d’administration des CMS, mais vous pouvez les utiliser pour mettre en évidence des propos importants dans votre site web.
Le dossier à télécharger pour cet exemple est nommé 08-Interface-02.
2. Les alertes simples
Pour afficher une carte Bootstrap, il vous suffit d’utiliser, par exemple, une boîte <div> avec la classe .alert et une classe supplémentaire pour colorer l’arrière-plan de la boîte. Les couleurs sont les mêmes que pour les badges, mais elles sont plus pastel.
Voici le code utilisé dans cet exemple :
<h2 class="titre">Les alertes simples</h2>
<div class="alert alert-primary role="alert"">Donec id elit non mi porta
gravida at eget metus. Vestibulum id ligula porta felis euismod semper.</div>
<div class="alert alert-secondary role="alert"">Donec id elit non mi porta
gravida at eget metus. Vestibulum id ligula porta felis euismod semper.</div>
<div class="alert alert-success role="alert"">Donec id elit non mi porta
gravida at eget metus. Vestibulum id ligula porta felis euismod semper.</div>
<div class="alert alert-danger role="alert"">Donec id elit non mi porta
gravida at eget metus. Vestibulum id ligula porta felis euismod semper.</div>
<div class="alert alert-warning role="alert"">Donec id elit...Les barres de progression
1. L’objectif
Les barres de progression sont très utilisées dans les interfaces d’administration des applications web. Bootstrap nous propose une série de barres de progression mises en forme de manière variée.
Le dossier à télécharger pour ces exemples est nommé 08-Interface-03.
2. La barre de progression simple
Commençons par une barre de progression simple, sur fond bleu.
Voici le code de cet exemple simple :
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%"
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div> Analysons le code utilisé :
-
Le conteneur de la barre de progression est placé dans une boîte : <div class="progress">.
-
La barre de progression en elle-même est ajoutée dans une autre boîte <div> imbriquée dans la précédente :
<div class="progress-bar" role="progressbar" style="width: 25%"
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"> -
La classe utilisée est .progress-bar.
-
La largeur d’affichage est indiquée dans le style en ligne : style="width: 25%".
-
Pour l’accessibilité, les valeurs d’affichage, minimale et maximale, sont indiquées dans les attributs aria.
Voici l’affichage obtenu :

Vous pouvez aussi...
Les listes d’éléments
1. L’objectif
Bootstrap nous propose une élégante liste d’éléments <ul>, avec la classe .list-group. Vous pouvez afficher ce que vous voulez dans cette liste : texte, liens...
Le dossier à télécharger pour ces exemples est nommé 08-Interface-04.
2. Une liste simple
Premier exemple simple : une liste de texte. Tous les items <li> sont affichés les uns sous les autres.
Le code utilisé :
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul> L’affichage de cette liste simple :

3. L’élément actif
Vous pouvez mettre en évidence un élément <li> comme étant "actif" dans la liste des items, avec la classe .active.
Voici un exemple pour le premier item :
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul> Voici l’affichage obtenu, le fond de l’item est bleu :

4. Un élément désactivé
Dans le même esprit, vous pouvez mettre en évidence un item <li> comme étant désactivé, avec la classe .disabled.
Voici un exemple pour le troisième item :
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li...Les cartes
1. L’objectif
Les cartes, cards en anglais, permettent d’afficher des informations produit avec, par exemple, une image d’illustration et du texte d’information. Vous avez la possibilité de structurer le texte avec des en-têtes et des pieds de page.
Le dossier à télécharger pour ces exemples est nommé 08-Interface-05.
2. Une carte simple
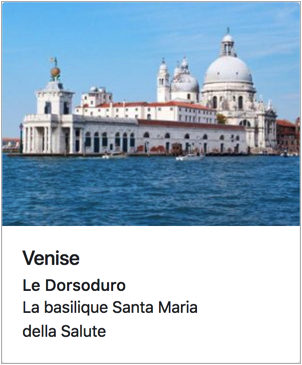
Pour ce premier exemple, nous allons afficher une carte simple avec une illustration et un texte d’information.
Voici le code utilisé :
<div class="card" style="width: 300px;">
<img class="card-img-top" src="dorsoduro-01.jpg" alt="Santa Maria della Salute">
<div class="card-body">
<h5 class="card-title">Venise</h5>
<h6 class="card-subtitle">Le Dorsoduro</h6>
<p class="card-text">La basilique Santa Maria<br> della Salute</p>
</div>
</div> Voici l’affichage obtenu :

La carte est dans le conteneur <div class="card">. La classe .card permet le bon affichage de l’ensemble. Nous avons ici un style en ligne qui détermine la largeur de la carte qui est fixée selon la largeur de l’image utilisée.
L’image est insérée dans un classique élément <img>, avec sa classe dédiée .card-img-top qui permet de placer l’image en haut de la carte.
Le texte d’information est placé dans une boîte <div>, avec la classe...
Les bulles d’aide
1. L’objectif
Les bulles d’aide sont des éléments très communs dans les interfaces d’administration des CMS notamment. Cela permet aux utilisateurs d’avoir une aide contextuelle sur les fonctionnalités de l’application. Mais bien sûr, vous pouvez utiliser ces bulles d’aide dans les pages web de vos sites.
Le dossier à télécharger pour cet exemple est nommé 08-Interface-06.
2. Les paramètres techniques
Les bulles d’aide de Bootstrap fonctionnent avec la librairie Popper.js (https://popper.js.org/). Il faut donc impérativement que votre page fasse référence à cette librairie.
Si vous utilisez le lien vers bootstrap.bundle.min.js, comme nous l’avons toujours fait précédemment, la bibliothèque Popper.js y est liée, donc il n’y aura pas de problèmes de JavaScript.
Le deuxième paramètre technique est l’initialisation des bulles d’aide. Il faut pour cela ajouter avant la fermeture de l’élément <body> une commande JavaScript après les liens aux scripts :
<!-- Initialisation des bulles d'aides -->
<script>
var tooltipTriggerList =
[].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function...Les bulles d’aide élaborées
Nous pouvons aussi insérer des bulles d’aide plus élaborée d’un point de vue mise en forme. Les remarques techniques précédentes sont toujours valables et indispensables pour cet exemple. Le dossier à télécharger pour cet exemple est nommé 08-Interface-07.
Voici le code complet utilisé pour cet exemple :
<div class="container">
<div class="row">
<div class="col">
<button type="button" class="btn btn-primary"
data-bs-container="body" data-bs-toggle="popover"
data-bs-placement="right" title="Mollis Fusce Bibendum" data-bs-content=
"Cras justo odio...">Cliquez pour obtenir de l'aide</button>
</div>
</div>
</div>
<!-- La liaison au script JS de Bootstrap -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/
bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgY
sOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Initialisation...Le fil d’Ariane
Le fil d’Ariane est un élément très commun dans les interfaces des sites web. Il permet aux visiteurs du site de savoir quelle est la page active et quel est le chemin parcouru pour y parvenir.
Le dossier à télécharger pour cet exemple est nommé 08-Interface-08.
Voici le code très simple utilisé :
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Accueil</a></li>
<li class="breadcrumb-item"><a href="#">Projets</a></li>
<li class="breadcrumb-item active" aria-current="page">Equipe</li>
</ol>
</nav> Voici l’affichage obtenu :

C’est un élément <nav> qui est utilisé. La liste des pages parcourues est placée dans un élément <ol>, avec la classe .breadcrumb. Chaque page est placée dans un item de la liste, <li>, avec la classe dédiée .breadcrumb-item. La page active, celle qui est affichée dans le navigateur du visiteur, a en plus la classe .active.
Dans le fil d’Ariane, le nom des pages visitées...
La pagination
1. L’objectif
Lorsque vous avez beaucoup de contenus à afficher dans une seule page, vous avez tout intérêt à utiliser un système de pagination. Cela va permettre aux visiteurs de savoir qu’il y a encore du contenu à afficher et ils vont pouvoir se repérer facilement dans les nombreuses pages à visiter.
Ce système de pagination est très fréquent, aussi bien dans les interfaces d’administration des CMS par exemple, que dans les pages web des sites.
Le dossier à télécharger pour ces exemples est nommé 08-Interface-09.
2. Un fil d’Ariane simple
Pour ce premier exemple, nous allons afficher un fil d’Ariane simple. Voici le code utilisé :
<nav aria-label="Navigation simple">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Précédent</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a...L’accordéon
Les accordéons permettent d’afficher beaucoup de contenu dans peu de place dans la page. Le dossier à télécharger pour ces exemples est nommé 08-Interface-10.
Voici la structure de cet exemple :
<div class="accordion" id="accordeon">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button"
data-bs-toggle="collapse" data-bs-target="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">Lorem Ipsum</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show"
aria-labelledby="headingOne" data-bs-parent="#accordeon">
<div class="accordion-body">
Fusce dapibus, tellus ac cursus commodo...
</div>
</div>
</div> ...Les fenêtres modales
1. L’objectif
Les fenêtres modales sont très utilisées dans les interfaces d’administration pour avertir l’utilisateur d’une action importante. Ces fenêtres apparaissent suite à une action de l’utilisateur, comme par exemple cliquer sur un bouton de suppression. L’utilisateur ne peut qu’utiliser un élément d’interaction dans cette fenêtre, avant de faire autre chose. Comme toujours, vous pouvez aussi utiliser les fenêtres modales dans vos sites web.
Le dossier à télécharger pour ces exemples est nommé 08-Interface-11.
2. Une fenêtre modale simple
Voici le code utilisé pour cette fenêtre modale simple :
<!-- Bouton d'affichage -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal"
data-bs-target="#fenetre1">Etiam Nibh Dolor</button>
<!-- Fenêtre modale -->
<div class="modal fade" id="fenetre1" tabindex="-1"
aria-labelledby="titrefenetre" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"...Les roues de chargement
Vous pouvez télécharger le dossier de ces exemples, nommé 08-Interface-12.
1. L’objectif
Bootstrap nous propose d’utiliser des "roues de chargement", des spinners en anglais. C’est une roue animée qui indique aux utilisateurs qu’il y a une attente en cours. Cela peut être la classique attente d’un chargement, ou toute autre fonctionnalité qui prend un peu de temps.
2. La roue simple
Dans ce premier exemple simple, nous allons insérer une roue de chargement constituée d’un trois quart de cercle qui tourne sur lui-même.
Voici le code utilisé :
<div class="spinner-border" role="status">
<span class="sr-only">Chargement en cours...</span>
</div> Nous avons une simple boîte <div> qui utilise la classe .spinner-border. Dans cette boîte, se trouve un élément <span class="visually-hidden"> nécessaire pour les personnes en situation de handicap.
Voici l’affichage obtenu qui est animé dans le navigateur :

Vous pouvez ajouter des classes pour colorer cette roue :
<div class="spinner-border" role="status">
<span class="visually-hidden">Chargement en cours...</span>
</div>
<div class="spinner-border text-primary" role="status">
<span class="visually-hidden">Chargement...Les notifications
Vous pouvez télécharger le dossier de ces exemples, nommé 08-Interface-13.
1. L’objectif
Dans les interfaces utilisateurs, il est très courant d’avoir des notifications qui s’affichent suite à une action. Bootstrap nous propose d’afficher des notifications avec des composants nommés Toasts.
Il est important de bien comprendre que ce composant est géré en grande partie par vos soins. Premier point, par défaut, les notifications Toasts ne s’affichent pas ! En effet, les notifications sont prévues pour apparaître uniquement lorsque cela est nécessaire. Donc c’est à vous de décider quand doit s’afficher une notification Toast. Pour cela, vous pouvez utiliser les méthodes JavaScript associées aux notifications. Voici l’URL de la documentation sur ces méthodes JavaScript : https://getbootstrap.com/docs/4.3/components/toasts/#javascript-behavior. Dans les exemples ci-dessous, nous ajouterons la classe .show à la notification, afin qu’elle s’affiche immédiatement. Deuxième point important, c’est à vous d’afficher les notifications Toasts au bon endroit dans l’interface utilisateur.
2. Une notification simple
Nous allons afficher une notification simple avec ce code :
<div class="toast show" role="alert" aria-live="assertive"...Synchroniser le défilement
1. Les objectifs
Dans les pages ayant beaucoup de contenu, les visiteurs apprécient de savoir où ils en sont dans un sommaire qui est affiché, en fonction du défilement de la page. Ce sommaire peut être une barre de navigation ou une liste de liens.
Lorsque le visiteur utilisera la barre de défilement, les éléments du menu ou de la liste changeront d’aspect quand le visiteur arrivera à leurs niveaux.
Vous pouvez télécharger le dossier de ces exemples, nommé 08-Interface-14.
2. Utiliser une barre de navigation
Voici la structure que nous allons mettre en place. Notez qu’elle est placée dans une simple boîte <div class="col">.
Dans la partie supérieure nous avons une barre de navigation, avec des éléments de menu placés dans la barre et dans un menu déroulant :
<div class="col">
<nav id="navbar-example1" class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">Mes voyages</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link" href="#projets">Projets</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#equipe">Equipe</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown"
href="#" role="button" aria-expanded="false">Destinations</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#venise">Venise</a></li>
<li><a... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations