Les tableaux
L’objectif
Dans ce chapitre nous allons étudier ce que nous propose Bootstrap pour la mise en forme des tableaux.
Les tableaux simples
1. Les tableaux en pleine largeur
La classe .table de Bootstrap permet de mettre en forme de manière sobre les tableaux. Dans ces exemples, les tableaux sont placés dans une grille avec un conteneur, une ligne et une colonne.
Le dossier à télécharger pour cet exemple est nommé 06-Tableaux-01.
Voici le code HTML utilisé pour ce premier exemple :
<div class="container">
<div class="row">
<div class="col">
<table class="table">
<thead>
<tr>
<th>Numéro</th>
<th>Titre</th>
<th>Auteur</th>
<th>Pages</th>
</tr> ...Les lignes en alternance
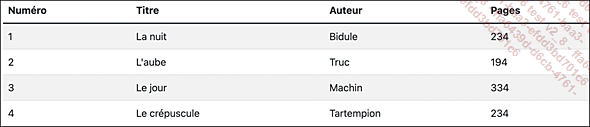
Pour avoir des lignes grises et blanches en alternance, ajoutez la classe .table-striped à l’élément <table>.
Le dossier à télécharger pour cet exemple est nommé 06-Tableaux-03.
Voici le code de cet exemple :
<table class="table table-striped">
...
</table> Voici l’affichage du tableau obtenu, avec ses lignes grises en alternance :

Le fond grisé est appliqué aux éléments <td> avec le sélecteur : nth-of-type(odd) :
Vous pouvez aussi utiliser cette classe avec un tableau sombre : <table class="table table-striped table-dark">.
Les tableaux encadrés
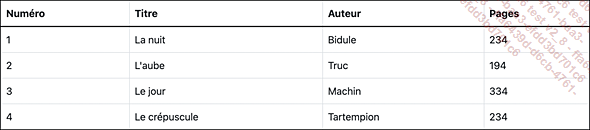
Pour avoir un tableau encadré, ajoutez la classe .table-bordered à l’élément <table>.
Le dossier à télécharger pour cet exemple est nommé 6-Tableaux-04.
Voici le code HTML de cet exemple :
<table class="table table-bordered">
...
</table> L’affichage du tableau avec sa bordure externe :

Vous pouvez obtenir un résultat similaire pour les tableaux sombre en ajoutant cette même classe : <table class="table table-bordered table-dark">.
Le survol des lignes
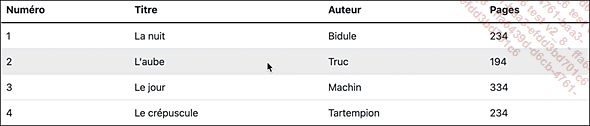
Vous pouvez activer une mise en évidence des lignes survolées par le pointeur de la souris. Ajoutez la classe .table-hover à l’élément <table>.
Le dossier à télécharger pour cet exemple est nommé 06-Tableaux-05.
Le code HTML de cet exemple :
<table class="table table-hover">
...
</table> La mise en évidence de la deuxième ligne de données survolée :

Les tableaux étroitisés
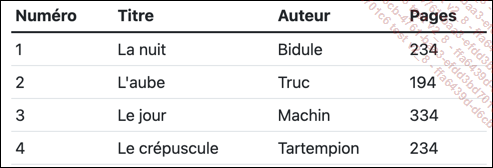
La classe .table-sm permet d’obtenir des largeurs de cellules plus petites en diminuant le remplissage interne des cellules avec la propriété padding. Ajoutez cette classe à l’élément <table>.
Le dossier à télécharger pour cet exemple est nommé 06-Tableaux-06.
Voici le code HTML de cet exemple :
<table class="table table-sm">
...
</table> Voici l’affichage obtenu :

Les mises en évidence colorée
Vous pouvez utiliser sur les cellules (<td>) et/ou sur les lignes (<tr> ou sur le tableau (<table>)), des classes qui permettent d’afficher un fond coloré.
-
La classe .active affiche un fond gris.
-
La classe .primary affiche un fond bleu pâle.
-
La classe .secondary affiche un fond gris clair.
-
La classe .danger affiche un fond rouge clair.
-
La classe .info affiche un fond vert pâle.
-
La classe .light affiche un fond blanc.
-
La classe .dark affiche un fond gris foncé.
La légende des tableaux
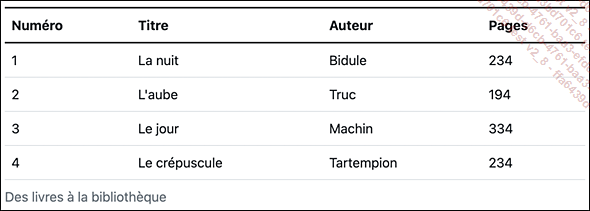
Pour ajouter une légende à vos tableaux, utilisez l’élément <caption>.
Le dossier à télécharger pour cet exemple est nommé 06-Tableaux-07.
<table class="table">
<caption>Des livres à la bibliothèque</caption>
...
</table> Voici l’affichage obtenu :

Voici les propriétés de l’élément caption :
caption {
padding-top: 0.5rem;
padding-bottom: 0.5rem;
color: #6c757d;
text-align: left;
} Les tableaux responsives
Pour que vos tableaux soient responsives, il faut ajouter la classe .table-responsive à l’élément parent du tableau, l’élément <div> de la colonne de la grille dans cet exemple.
Le dossier à télécharger pour cet exemple est nommé 06-Tableaux-08.
<div class="container">
<div class="row">
<div class="col table-responsive">
<table class="table">
...
</table>
</div>
</div>
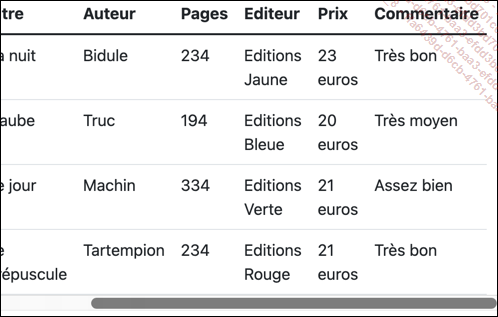
</div> Cette classe va permettre d’utiliser une barre de défilement pour visualiser les tableaux très larges.
Voici l’exemple d’un tableau large affiché dans une petite largeur d’écran :

Voici les propriétés de la classe .table-responsive :
.table-responsive {
overflow-x: auto;
} Vous avez la possibilité de déterminer pour quelle taille d’écran...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations