Installer Bootstrap
Les objectifs
Dans ce chapitre, vous verrez comment installer Bootstrap afin de l’utiliser dans vos projets de création de sites web. Nous allons télécharger le framework, étudier les fichiers constitutifs et connaître les fichiers utiles et indispensables.
Notez qu’à l’écriture de ce livre, mai 2022, c’est la version 5.1.3 de Bootstrap qui est utilisée. Bootstrap va bien sûr évoluer entre l’écriture de ce livre et la version que vous allez utiliser. Il peut donc y avoir quelques différences entre le code utilisé dans ce livre et ce que vous devrez utiliser.
Installer Bootstrap
Vous avez plusieurs possibilités pour installer Bootstrap selon votre profil. Pour les personnes novices en développement web, utilisez le téléchargement du dossier de distribution ; pour les personnes ayant une bonne expérience du développement web, utilisez le téléchargement des sources et enfin, pour les développeurs aguerris, utilisez une installation par paquets en ligne de commande.
Bootstrap vous aidera dans quatre domaines principaux pour les CSS :
-
la mise en page, avec sa grille qui utilise le module du W3C Flexbox,
-
le contenu rédactionnel, avec la typographie, l’insertion des images et des tableaux,
-
les composants qui sont tous les objets d’interface, comme les alertes, les barres de navigation, les carousels...,
-
et les utilitaires qui sont des paramètres de mise en forme comme le flottement des éléments, les bordures, la position...
1. Télécharger la distribution Bootstrap
La première possibilité consiste à télécharger la distribution Bootstrap qui contient les fichiers CSS et JS.
Sur la page d’accueil, cliquez sur le bouton Download.

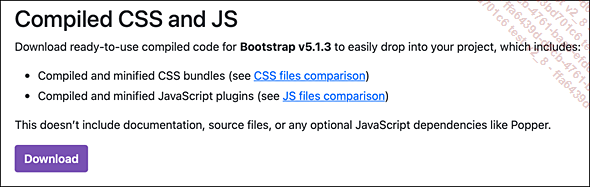
Dans la zone Compiled CSS and JS, cliquez sur le bouton Download.

Dans votre dossier de téléchargement, vous récupérez une archive nommée bootstrap-5.1.3-dist.zip.
Décompressez cette archive...
Le dossier de distribution
1. Les fichiers du dossier de distribution
Le dossier de distribution que vous avez téléchargé et décompressé se nomme par défaut bootstrap-5.1.3-dist. Vous pouvez bien sûr le renommer comme vous voulez, du moment que vous respectiez la syntaxe web.
Vous pouvez renommer ce dossier bootstrap tout simplement.
Ce dossier bootstrap contient deux sous-dossiers nommés csset js.

2. Le dossier css
Le dossier css contient tous les fichiers CSS de Bootstrap :
-
bootstrap.css : contient toutes les règles CSS de tous les constituants de Bootstrap. Son équivalent minifié est bootstrap.min.css. Cela va vous permettre d’utiliser Bootstrap dans sa totalité.
-
bootstrap-grid.css : ne contient que les règles CSS pour la mise en page en grille avec Flexbox. Son équivalent minifié est bootstrap-grid.min.css.
-
bootstrap-utilities.css : contient les règles CSS pour utiliser les classes supplémentaires afin de gérer au mieux les mises en page pour les mobiles. Son équivalent minifié est bootstrap-utilities.min.css.
-
bootstrap-reboot.css : contient les règles CSS pour harmoniser le rendu dans les navigateurs pour les contenus rédactionnels uniquement. Son équivalent minifié est bootstrap-reboot.min.css.
Pour vous donner un aperçu de la différence entre un fichier minifié et non minifié...
Un site Bootstrap lié aux fichiers locaux
1. Le dossier du site
Dans cet exemple, nous allons voir comment créer un site Bootstrap qui soit lié aux fichiers CSS et JS locaux. C’est-à-dire que les fichiers de Bootstrap ont été téléchargés et qu’ils sont placés dans le dossier du site web.
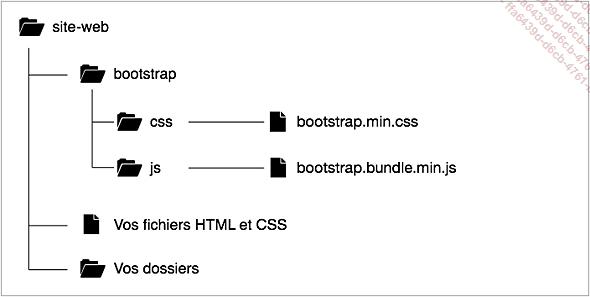
Le schéma ci-dessous représente les dossiers et fichiers indispensables pour le bon fonctionnement d’un site web avec le framework Bootstrap.

À la racine du site, vous aurez, dans cet exemple, le dossier bootstrap (ou le nom que vous lui avez donné) et ces dossiers inclus : css et js. Ce dossier bootstrap est le dossier décompressé de la distribution de Bootstrap. Chacun de ces sous-dossiers comportera les fichiers indispensables au bon fonctionnement du site. Dans ces deux dossiers, vous privilégieriez les fichiers minifiés afin de gagner du temps au chargement des pages par l’utilisation de fichier de plus faible poids. Par contre pendant la phase de conception, vous pourrez utiliser les fichiers non minifiés afin de pouvoir appréhender le code avec plus de facilité de lecture.
Dans le dossier css, vous trouverez le fichier bootstrap.min.css qui contient toutes les règles CSS de Bootstrap, pour une exploitation complète de toutes ces fonctionnalités.
Dans le dossier js, se trouve le fichier bootstrap.bundle.min.js...
Un site Bootstrap lié aux fichiers par CDN
1. Les réseaux de diffusion de contenu
Dans cet exemple, nous allons refaire la même page web que dans l’exemple précédent, mais cette fois nous allons lier les fichiers Bootstrap par CDN. Rappelons que les CDN (Content Delivery Network) sont des réseaux de diffusion de contenu. Sur ces serveurs sont stockées les dernières versions de programmes, de libraires, de contenus d’utilisateur... Cela permet un accès rapide aux ressources voulues et évite de télécharger localement des fichiers.
Le dossier de cet exemple à télécharger est 02-Installation-02.
2. Les liaisons au fichier CSS
Dans un premier nous allons lier le fichier bootstrap.min.css de Bootstrap qui est le plus complet, puisqu’il contient toutes les règles de toutes les fonctionnalités de tous les constituants de Bootstrap.
Dans l’élément <head>, saisissez cette ligne :
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/
bootstrap.min.css" rel="stylesheet" integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"> Vous pouvez aussi vous rendre sur la page Introduction de Bootstrap à cette URL : https://getbootstrap.com/docs/5.1/getting-started/introduction/ et dans la zone CSS, vous pouvez copier...
Les types de sites Bootstrap
Nous venons de voir comment installer Bootstrap avec toutes ses fonctionnalités selon deux méthodes différentes : soit en téléchargeant les fichiers Bootstrap, soit en les liant aux serveurs CDN. Ces deux méthodes sont toutes les deux utilisables, mais le fait de pouvoir lier les fichiers aux serveurs CDN est plus rapide et nécessite moins de manipulation.
Avec des exemples précédents, nous avons accès à toutes les fonctionnalités de Bootstrap. Mais il se peut que vous ne souhaitiez utiliser qu’une partie de Bootstrap. Dans ce cas, il faudra faire le choix de lier votre site web aux fichiers CSS et JS utiles et nécessaires aux fonctionnalités voulues. Imaginons que vous souhaitiez n’utiliser que la grille de mise en page et rien d’autre, vous pouvez alors vous contenter de lier uniquement le fichier CSS bootstrap-grid.min.css.
Donc c’est bien à vous d’adapter l’utilisation de Bootstrap selon vos projets, selon les mises en forme, les mises en page et les interactions que vous souhaitez proposer dans vos sites web.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations