Les images, les figures et les carousels
L’objectif
Voyons dans ce chapitre les classes Bootstrap qui permettent de mettre en forme les images, les figures et les carousels. Les images sont de simples illustrations insérées dans le contenu de la page, alors que les figures comportent une illustration et une légende. Les carousels permettent une interaction avec les visiteurs.
Les images responsives
Bootstrap utilise par défaut des images responsives qui vont donc s’adapter aux tailles des écrans de diffusion.
Le dossier à télécharger des exemples pour les images et les figures est nommé 05-Images-01.
Voici le code d’un exemple simple d’une image insérée dans une grille :
<div class="container">
<div class="row">
<div class="col">
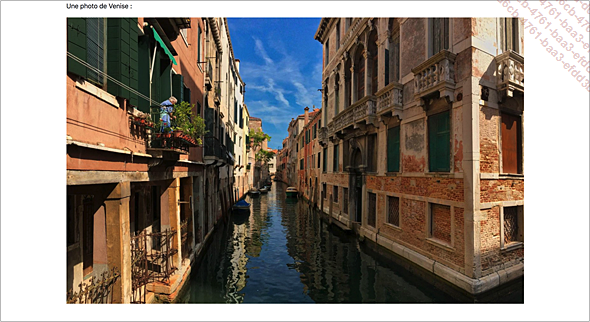
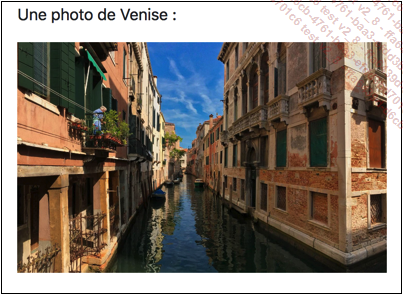
<p>Une photo de Venise :</p>
<img src="venise.jpg" class="img-fluid" alt="Un canal à Venise">
</div>
</div>
</div> Voici l’affichage obtenu sur un grand écran, l’image occupe toute la place disponible dans la colonne :

Voici l’affichage obtenu sur un petit écran, l’image occupe aussi toute la place disponible dans la colonne mais elle est réduite proportionnellement :

Voici la règle CSS de la classe .img-fluid :
.img-fluid {
max-width: 100%;
height: auto;
} Les bordures de l’image
La classe .img-thumbnail permet d’afficher une bordure fine et des coins arrondis à une image qui reste responsive :
<div class="row">
<div class="col">
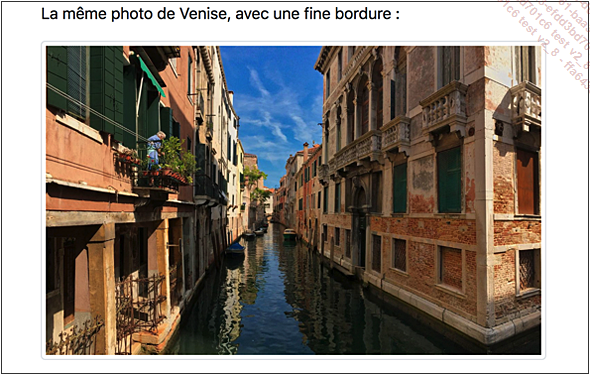
<p>La même photo de Venise, avec une fine bordure :</p>
<img src="venise.jpg" class="img-thumbnail"
alt="Un canal à Venise">
</div>
</div> Voici l’affichage obtenu sur un petit écran :

Voici la règle CSS de la classe .img-thumbnail :
.img-thumbnail {
padding: .25rem;
background-color: #fff;
border: 1px solid #dee2e6;
border-radius: .25rem;
max-width: 100%;
height: auto;
} Aligner les images
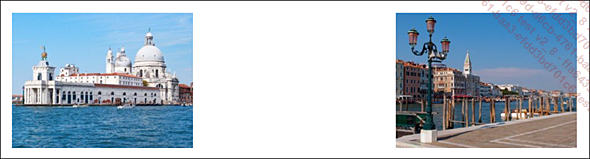
Les classes .float-start et .float-end permettent d’aligner à droite et à gauche, les images dans une même colonne d’une grille.
Voici le code de cet exemple simple :
<div class="row">
<div class="col">
<img src="dorsoduro-01.jpg" class="float-start" alt="Dorsoduro à Venise">
<img src="dorsoduro-02.jpg" class="float-end" alt="Dorsoduro à Venise">
</div>
</div> Voici l’affichage obtenu sur un écran de taille moyenne :

Voici les règles CSS des classes utilisées :
.float-start {
float: left !important;
}
.float-end {
float: right !important;
} Vous pouvez centrer une image avec la classe .text-center appliquée à la colonne <div class="col text-center"> :
<div class="row">
<div class="col text-center">
<img src="dorsoduro-03.jpg" class="rounded"
alt="Dorsoduro à Venise">
</div>
</div> Voici l’affichage...
Les sources des images
Dans le design de vos sites web, vous pouvez souhaiter prendre en considération les types d’écrans de vos visiteurs. Ceux-ci peuvent avoir des écrans standards ou des écrans à haute définition. Pour ces derniers il faut prévoir des images à haute définition aussi. Pour mettre en place cette dualité, vous devez utiliser les éléments <picture>, <source> et <img>.
Voici une structure simple :
<picture>
<source srcset="venise-hd.jpg" type="image/svg+xml">
<img src="venise.jpg" class="img-fluid img-thumbnail"
alt="Venise">
</picture> Analysons cette structure classique :
-
Tous les éléments sont insérés dans l’élément <picture>.
-
L’image à haute définition est placée dans l’élément <source>.
-
L’image standard est placée dans l’élément classique <img>.
Les figures
Les figures dans l’élément <figure>, comportent l’image dans l’élément <img>, et sa légende dans l’élément <figcaption>.
Voici la structure de cet exemple :
<div class="row">
<div class="col text-center">
<figure class="figure">
<img src="dorsoduro-01.jpg" class="figure-img
img-fluid rounded" alt="Venise">
<figcaption class="figure-caption">Basilique
Santa Maria della Salute.</figcaption>
</figure>
</div>
</div> Notez que l’élément <figure> utilise la classe .figure, que l’image <img> utilise notamment la classe .figure-img et que l’élément <figcaption> utilise la classe .figure-caption. Toutes ces classes participent à l’élaboration de la mise en forme.
Voici l’affichage obtenu :

Voici les classes utilisées pour cette mise en forme :
.figure {
display: inline-block;
}
.figure-img...Les carousels
Le dossier à télécharger contenant les exemples de cette section est nommé 05-Images-02.
Les fichiers des trois exemples sont nommés index1.html, index2.html et index3.html.
1. Un carousel simple
Pour ce premier exemple (index1.html), nous allons créer un carousel qui va permettre un défilement automatique des images. Voici la structure de cet exemple :
<div id="venise" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100"
src="dorsoduro-01.jpg" alt="Dorsoduro">
</div>
<div class="carousel-item">
<img class="d-block w-100"
src="dorsoduro-02.jpg" alt="Dorsoduro">
</div>
<div class="carousel-item">
<img class="d-block w-100"
src="dorsoduro-03.jpg" alt="Dorsoduro">
</div>
</div>
</div> Le conteneur général est une boîte <div> ayant un identifiant et une classe dédiée : <div id="venise" class="carousel slide" data-bs-ride="carousel">.
Le carousel en lui-même est dans une boîte <div> avec aussi une classe dédiée : <div class="carousel-inner">.
Ensuite, chaque image...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations