Découvrir le no-code
Historique du no-code
Avec l’arrivée des premières interfaces graphiques dans les années 1970 et jusqu’à aujourd’hui, l’informatique n’a cessé de se réinventer pour devenir toujours plus accessible au grand public. Des IBM 440 aux PC, des systèmes d’exploitation basés sur des commandes aux versions actuelles de macOS et Windows 11, les systèmes ont été constamment perfectionnés pour que chaque individu puisse les utiliser sans nécessairement comprendre le fonctionnement sous-jacent de la machine.
Si nous nous référons principalement aux utilisateurs finaux (ceux qui utilisent un programme sans nécessairement le programmer), il est à noter que l’introduction d’interfaces graphiques destinées aux développeurs a débuté dès 1974. À cette époque, on évoquait déjà le concept de langage graphique ou de programmation visuelle.
Plus récemment, des exemples de langages graphiques sont illustrés par des outils d’édition de sites web comme Dreamweaver créé en 1997 par Macromedia puis racheté par Adobe, ou WordPress en 2004. Ces outils ont progressivement supplanté la nécessité de coder en proposant des interfaces de création dites WYSIWYG (What You See is What You Get).

À gauche, Dreamweaver ; à droite, WordPress
L’arrivée de ces outils révolutionnaires a engendré deux principales conséquences :
-
D’une part, des millions d’utilisateurs se sont lancés dans l’aventure du Web, façonnant ainsi l’Internet tel que nous le connaissons aujourd’hui.
-
D’autre part, l’émergence de ces nouveaux créateurs, souvent moins qualifiés techniquement, a instauré une nouvelle exigence : rendre les fonctionnalités de développement toujours plus simples et accessibles.
Cette exigence a donné...
No-code vs code
Malgré son opposition apparente au code traditionnel et à un certain élitisme technique, l’essence du no-code trouve en réalité ses racines dans le code, ou plus précisément dans la programmation informatique. L’utilisation des blocs est une abstraction du code, empruntant la même logique, mais remplaçant la partie écrite (le code) par des éléments fonctionnels à assembler.
Par exemple, pour coder une fonctionnalité de création de comptes sur une application, il faudra implémenter (en simplifiant) les étapes suivantes :
-
créer un champ pour saisir un e-mail ;
-
vérifier que l’e-mail est correctement formaté ;
-
ajouter un champ pour définir un mot de passe ;
-
mettre en place une base de données ;
-
inclure une entrée dans cette base avec les informations appropriées ;
-
intégrer les données d’e-mail et de mot de passe dans cette base ;
-
associer l’e-mail et le mot de passe à un utilisateur ;
-
s’assurer qu’un utilisateur ne puisse pas créer un compte avec un e-mail déjà utilisé.

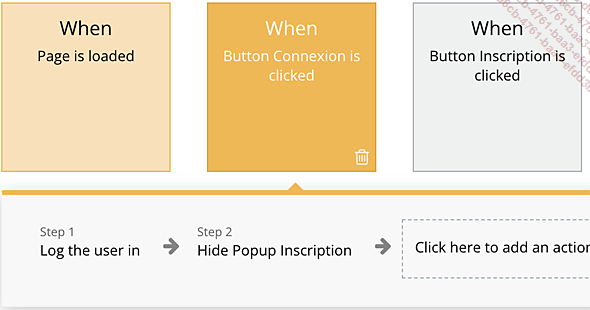
Un workflow sur Bubble
Avec le no-code, nous utilisons simplement un bloc fourni par l’outil pour la création de comptes. Par exemple, sur Bubble, un bloc fonctionnel est appelé...
Le no-code modulaire
Certains outils proposent uniquement des blocs gérant l’affichage, tout en offrant la possibilité de se connecter à d’autres outils proposant des blocs fonctionnels. Ainsi, un outil s’occupera de la partie visuelle et un autre prendra en charge les fonctions (programmation). C’est le cas d’outils de création de sites tels que Webflow où les blocs proposés sont strictement visuels. Si nous souhaitons ajouter des fonctionnalités, nous devons recourir à un outil secondaire. L’appellation « modulaire » évoque l’association de plusieurs outils pour créer un système complet.
Avantages et inconvénients
Le no-code modulaire présente de nombreux avantages, tels que :
-
une mise en place rapide ;
-
la spécialisation de chaque outil pour un usage précis ;
-
une courbe d’apprentissage réduite pour développer un système.
Toutefois, l’utilisation de plusieurs outils peut rendre complexe :
-
la maîtrise des coûts en fonction du tarif de chaque outil ;
-
la maintenabilité du système, car chaque outil doit être mis à jour indépendamment des autres ;
-
la mise à l’échelle, dans le sens où le système pourrait avoir des limitations en fonction du nombre d’utilisateurs....
Le no-code intégré
À l’instar du no-code modulaire, le no-code intégré combine toutes les fonctionnalités nécessaires au sein d’un unique outil :
-
les blocs dédiés à l’affichage ;
-
les blocs dédiés à la programmation.
Les avantages du no-code intégré comprennent :
-
une maintenabilité centralisée sur un unique outil ;
-
la maîtrise des coûts ;
-
la facilité de mise à l’échelle.
Cependant, la mise en place d’un système via le no-code intégré peut nécessiter un apprentissage plus long. Bien qu’utiliser du no-code intégré n’exclut pas la connexion avec d’autres outils externes, la configuration sera principalement effectuée dans l’outil principal.

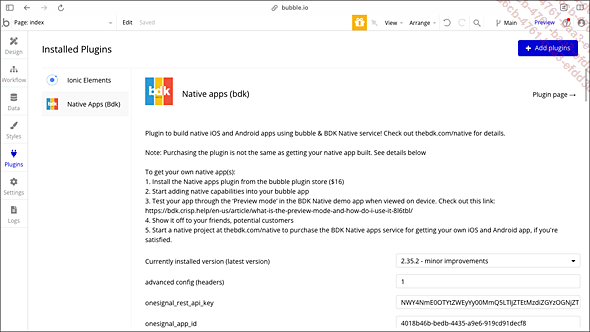
Un exemple de plug-in sur Bubble qui connecte un outil extérieur
Bien que présenté comme deux méthodologies distinctes, le choix entre no-code modulaire et intégré dépendra de vos besoins et des outils que vous maîtrisez.
Le cas du low-code
De manière stricte, le low-code implique d’écrire une partie du code au sein de l’outil. Il peut concerner une portion spécifique du développement, alors que tout le reste est réalisé en no-code. Même s’il n’existe pas de consensus absolu, on considère généralement qu’un outil nécessitant moins de 20 % de code appartient à la catégorie low-code. Comme le no-code, les outils low-code sont conçus pour faciliter la tâche des développeurs et requièrent une certaine maîtrise du code pour...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

