Utiliser les workflows
Les workflows
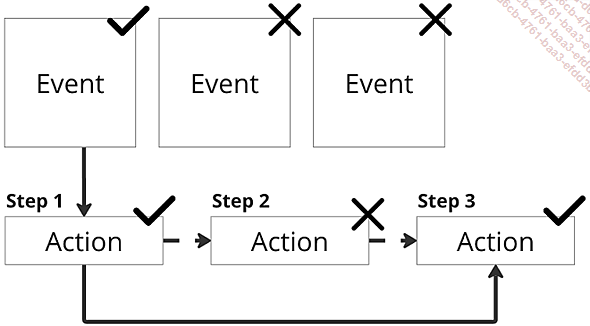
Les workflows sont le ciment de la création d’une application. Ils vont régir l’ensemble des actions qui vont se dérouler sur la page. Un workflow est composé :
-
d’un événement (Event) qui déclenche le workflow ;
-
d’actions : des fonctionnalités qui vont se lancer à la suite de manière linéaire.
Les événements (Events)
Chaque événement (Events) va ainsi déclencher le workflow qui lui est propre, qui va lui-même déclencher une cascade d’actions prévues dans le workflow.
Les différents types d’événements
Les événements peuvent être catégorisés en deux catégories :
-
Les événements actifs qui se déclenchent à la suite d’une action de l’utilisateur sur la page comme cliquer sur un bouton, ouvrir la page ou changer la valeur d’un élément.
-
Les événements passifs qui se déclenchent sans nécessité d’action de la part de l’utilisateur. Ces événements se déclenchent :
-
soit temporellement ces événements sont donc programmés à travers des workflows spécifiques, les Scheduled Workflow ;
-
soit à la suite d’un changement dans la base de données. Ces événements se déclenchent à travers des workflows spécifiques : les data trigger.
Créer un nouvel événement
Un événement peut être créé de deux façons :
-
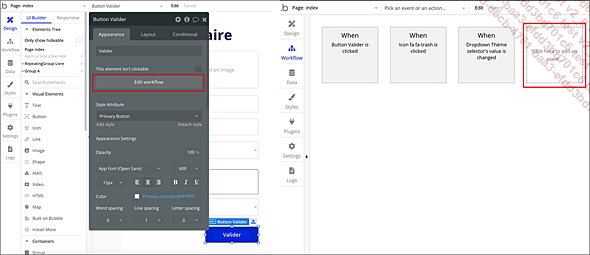
Dans l’interface Design, depuis la fenêtre contextuelle d’un élément posé sur la page en cliquant sur Add/Edit Worflow. Tous les éléments ne disposent pas de cette option.
-
Dans l’interface Workflow, en cliquant sur Add an Event. Une liste de choix vous permet de créer des événements en fonction de différentes actions réalisées sur la page.

Les différents événements disponibles
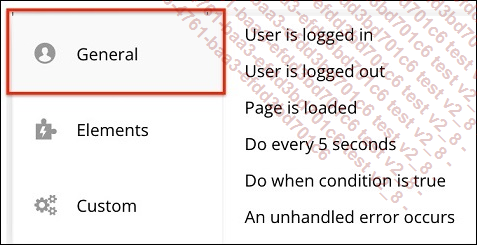
General : ce sont des événements disponibles en permanence, dépendants de conditions sur la page telles que :

-
User is logged in : quand l’utilisateur vient de se connecter....
Les pages dynamiques
Rappel de la structure de Bubble
Bubble est composé d’un ensemble de pages, qui représente chacune un écran de votre application. Chaque écran peut être relié à un autre par un lien (Visual Element : link) ou un workflow Navigation : Go to page. Ces deux derniers peuvent être utilisés pour envoyer de la donnée dans ses pages.
Le nom de la page est important car il sera utilisé comme URL. Par exemple, la page Bibliothèque sera accessible sur l’URL https://monappbubble.com/bibliotheque (dans le cas où monappbubble.com est votre nom de domaine).
Changer le nom d’une page
De la même façon qu’un élément, pour changer le nom d’une page sélectionnez-la et modifiez le nom dans le champ Page title de sa fenêtre contextuelle.

Connexion et Inscription
Sur Bubble, les fonctions d’inscription et de connexion sont distinctes :
-
L’inscription correspond à un nouvel utilisateur.
-
La connexion correspond à un utilisateur déjà inscrit.
Construire un système d’inscription pour l’utilisateur
L’inscription d’un utilisateur sur Bubble est très simple. Elle se compose obligatoirement :
-
d’un élément Text pour enregistrer l’e-mail.
-
d’un élément Text pour enregistrer le mot de passe.
-
d’un bouton pour déclencher le workflow.
Le reste de la connexion se fera par workflow.
Création d’un pop-up d’inscription
Le pop-up d’inscription est la façon la plus rapide de créer une interface de connexion.
Ajoutez un Popup sur la page index, que la nommerez Inscription.
Sur le pop-up, ajoutez un contanier Group qui intègre la totalité du pop-up.
Renommez ce container Group en container Inscription.
Dans ce container Group, ajoutez un élément Text dans lequel vous écrirez Inscription, cela servira de titre.
Changez le style pour qu’il ressemble à un titre. Vous pouvez utiliser le style pré-configuré Heading 2 dans les styles de la fenêtre contextuelle.
Ajoutez ensuite un élément Input que vous nommerez Sign up : Email afin de pouvoir retrouver ce champ précis depuis l’interface Workflow. Activez l’option This input should not be empty.
Dans la liste déroulante Content format sélectionnez Email car c’est dans ce champ que l’utilisateur devra saisir son email (une adresse sans @ sera refusée par Bubble).
Dans le champ Placeholder saisissez Email.
Ajoutez un second élément Input que vous nommerez Sign up : Password afin de pouvoir retrouver ce champ précis depuis l’interface Workflow.
Dans la liste déroulante Content format choisissez Password car c’est dans ce champ que l’utilisateur devra saisir son mot de passe (cette configuration cachera le texte inscrit en le remplaçant par des étoiles ***). Activez l’option The input should not be empty.
Dans le champ Placeholder saisissez Password.
Ajoutez ensuite un bouton que vous nommerez...
Les conditions et conditionals
Les conditions sont les équivalents des structures de code « if ... then » . Si la condition est vérifiée, alors l’action se réalise
Il existe deux types de conditions :
-
Les conditions qui se trouvent dans l’interface Workflows.
-
Les « conditionals » accessibles depuis l’interface Design, dans l’onglet Conditional de la fenêtre contextuelle d’un élément. Ils permettent d’appliquer des conditions à des éléments de l’interface.
Les conditions dans les workflows
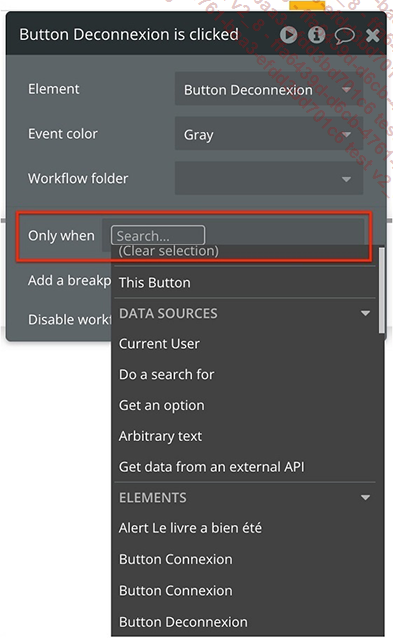
Les conditions peuvent être placées dans le champ Only when sur l’interface Workflow, depuis :
-
un événement, ce qui bloquera le workflow ;
-
une action, ce qui fera sauter l’action en question pour passer à la suivante.

La logique des conditions dans les workflows est un point majeur à comprendre car cela permet de programmer l’intégralité des workflows en fonction des interactions de l’utilisateur ainsi que de son état (connecté, déconnecté, abonné à un service…).

Les conditionals dans le design
Uniquement disponibles dans l’interface Design, les conditionals représentent des conditions visuelles ou des états ayant un impact (le plus souvent visuel) sur l’application...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

