Fonctions applicatives
Introduction
Dans cette partie, nous allons développer des fonctionnalités très souvent utilisées dans les applications web et mobiles, telles que l’utilisation d’une carte avec la connexion aux services Google Maps avec l’API, faire un système de recherche, faire une messagerie et comprendre les subtilités d’affichage de données ou encore un calendrier avec la gestion des dates.
Dans la mesure où nous avons rencontré la plupart des fonctionnalités, nous nous focaliserons uniquement sur les actions à réaliser. Les configurations des éléments seront directement visibles sur les captures associées.
Toutes ces fonctionnalités permettront de mieux comprendre les logiques Bubble pour des développements complexes.
Système de recherche
Le système de recherche est sans doute l’une des fonctionnalités les plus présentes dans les applications. Quel que soit le projet, il sera toujours nécessaire, pour vous comme pour vos utilisateurs, d’avoir des listes de données à filtrer ou ordonner afin de trouver la donnée souhaitée. Que ce soit pour rechercher un utilisateur ou tout type de données dans la base, il y aura presque toujours un élément Input à placer pour écrire la recherche et un container Repeating Group pour visualiser le résultat.
Plusieurs systèmes permettent de rechercher dans Bubble, que ce soit avec des fonctionnalités simples ou avec des plug-ins. Nous allons voir ici un système de recherche avec l’élément Input, un second avec l’élément Searchbox, puis un système avancé avec le plug-in appelé FuzzySearch.
Pour voir l’éditeur de l’exemple, rendez-vous sur le lien suivant : https://bubble.io/page?name=index&id=livre-bubble-anthni&tab=tabs-1. Saisissez les identifiants username et password pour vous connecter.
Dans les exemples suivants, nous travaillerons avec la table User comprenant cent entrées avec les attributs Nom, Prénom, Adresse et Email.
Rechercher avec un élément Input
La méthode la plus simple sur Bubble pour faire un système de recherche est l’utilisation d’un élément Input et d’un container Repeating Group. L’objectif ici est de mettre une contrainte à la recherche du container Repeating Group permettant de prendre en compte la valeur renseignée par l’utilisateur dans l’élément Input.

Prévisualisation du résultat avec un élément Input...
Google Maps
L’élément Map est un élément très pratique dans les applications qui ont besoin d’afficher ou rechercher des adresses tout en les affichant sur une mappemonde. L’utilisateur peut interagir avec la carte, zoomer, se déplacer et voir le détail d’un point.
Nous utiliserons principalement Google Map API dans cette partie car Bubble permet d’intégrer les clés API de connexion directement dans la partie Settings de l’application. Il existe des plug-ins autour du système de map pour avoir des fonctionnalités Google Map plus avancées, ou pour utiliser d’autres services que Google, tel que le fait le plug-in Leafy Maps.
Configurer Google Map API
La première étape pour utiliser l’élément Map de Bubble est de connecter l’application Bubble aux services et API de Google. Pour cela, il vous faudra un compte Google et une carte de crédit (aucun frais ne sera prélevé), suivez les étapes suivantes :
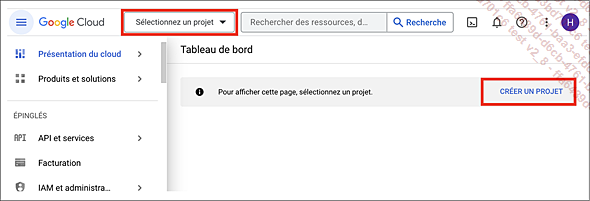
Rendez-vous sur l’application Google Cloud plateforme afin de créer un nouveau projet (https://console.cloud.google.com/projectselector2/apis/dashboard?hl=fr).

Dashboard Google Cloud Plateforme
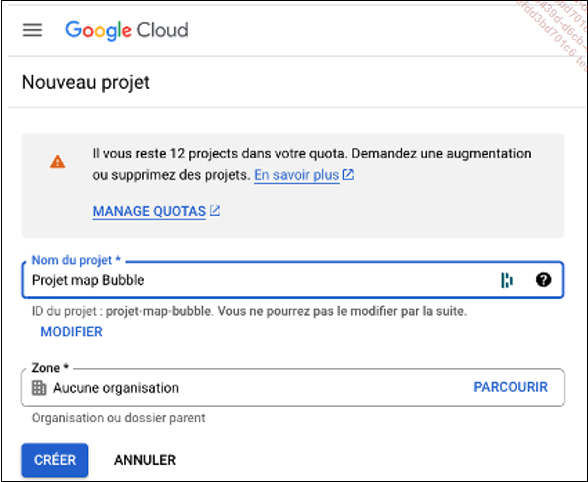
Créez un nouveau projet avec un nom et sélectionnez l’organisation dans laquelle vous souhaitez le placer. Chaque application ayant besoin des services Google doit avoir son propre projet sur Google Cloud, ceci est important pour bien séparer les services utilisés de chaque application, avoir des métriques cohérentes à votre utilisation et séparer les clés API.

Création d’un projet sur Google Cloud
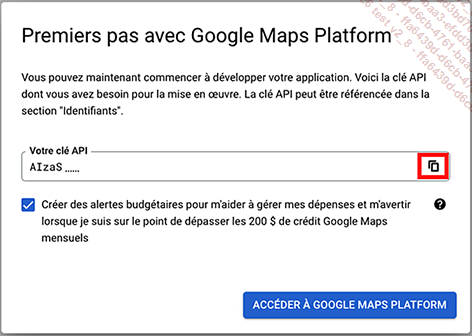
Après la création de votre projet, la clé de connexion apparaît.
Cliquez sur l’icône pour copier la clé. Puis assurez-vous que la case du dessous est cochée. Elle permet de vous avertir lorsque vos crédits Google dépasseront les 200 $ qui vous sont offerts tous les mois.

Popup pour récupérer la clé API du projet Google Cloud.
Collez la clé API que Google a fourni dans les champs Google Geocode API key et Google Map API key de l’application Bubble. Ces champs se trouvent dans la partie General services API Keys de l’onglet Général...
Calendrier
Dans cette section, nous allons voir comment créer un calendrier dans une application Bubble. En effet, vous ne trouverez pas d’élément de l’interface Design permettant directement d’intégrer un calendrier. Vous pouvez bien sûr prendre l’élément Input forms Date/Time Picker, mais celui-ci est un élément servant à demander la sélection d’une date à l’utilisateur ou l’utilisatrice. Ici nous souhaitons afficher un calendrier informatif, dans lequel l’utilisateur ou l’utilisatrice pourra voir des événements, des rendez-vous, ou tout type de donnée datée et visible dans un format calendrier.
Pour construire un calendrier dans Bubble, il est nécessaire d’utiliser le plug-in Calendar Dates Generator, permettant de générer les dates, et un élément visuel, généralement un container Repeating Group, pour afficher les données.
Dans un premier temps, nous verrons comment configurer le plug-in Calendar Dates Generator, puis nous étudierons un cas pratique où un container Repeating Group permettra d’afficher des dates tel un calendrier, et d’y afficher des événements de la base de données directement dans les cellules correspondant à la bonne date.
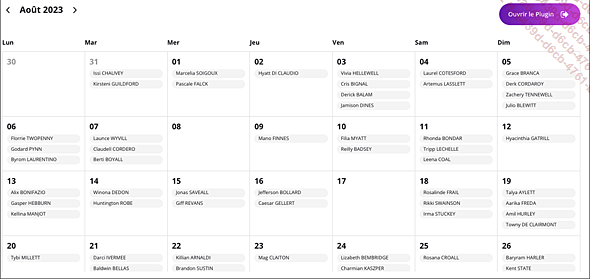
Voici le résultat de la fonctionnalité :

Résultat de la fonctionnalité Calendrier
Installer et configurer le plug-in Calendar Dates Generator
Avant la création du calendrier, voyons comment s’utilise le plug-in Calendar Dates Generator.
Tout d’abord, rendez-vous dans l’interface Plugins de Bubble afin de télécharger le plug-in Calendar Dates Generator. Suivez ce lien pour accéder au plug-in : https://bubble.io/plugin/calendar-dates-generator-1594298820861x867298332432138200
Puis installez-le.
Ce plug-in est rattaché à une application Bubble servant de documentation, n’hésitez pas à la regarder pour comprendre le fonctionnement du plug-in. Après l’installation un Element et une Action ont été ajoutés à l’application Bubble. Le premier, l’élément Dates Generatorest ajouté à l’interface Design et est utile à la génération...
Messagerie
La messagerie est une fonctionnalité qui peut être faite avec les éléments de Bubble. Elle a sa propre structure qui la rend complexe et intéressante à étudier. Dans cette partie, nous créerons d’abord la structure de données, nous ajouterons ensuite la partie visuelle et terminerons par la création des messages.
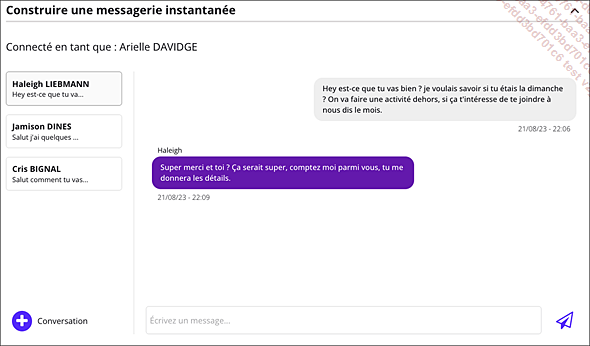
Nous cherchons à atteindre le résultat suivant, avec un container Repeating Group à gauche contenant la liste des conversations de l’utilisateur et un bouton pour créer une nouvelle conversation :

Prévisualisation du rendu de la messagerie
Un autre container Repeating Group, à droite, servira à l’affichage de la liste des messages dans la conversation sélectionnée par l’utilisateur, et un élément Input avec un bouton permettra d’ajouter un nouveau message à la conversation.
Créer la structure de données
Tout d’abord, il faut créer la structure de données. Elle est composée de deux tables : Conversation et Message. On utilisera également la table User, qui a déjà été remplie pour les exemples précédents, et qui est très utile pour connaître le créateur du message directement par le champ Creator de la table Message.
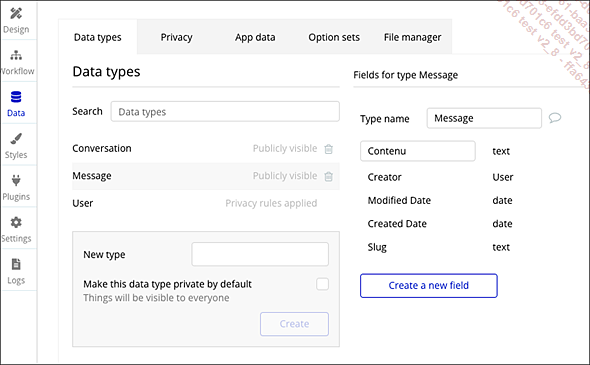
Créez la table Message avec un champ Contenu de type text qui contiendra le contenu du message.

Structure de la table Message
Les champs Created Date (date de création) et Creator (créateur) sont des champs par défaut sur Bubble, il n’est pas utile de les rajouter. Il n’est toutefois pas incompatible de créer vos propres champs en lien avec votre structure de données.
Créez la table Conversation. Créez un champ nommé Liste du Users basé sur la table User et cochez l’option This field is a list. Créez de la même façon un champ Liste de Messages basé...
Paiement par Stripe
Dans cette nouvelle fonction applicative, nous allons réaliser un système de paiement dans lequel un utilisateur pourra utiliser les services Stripe afin de régler un achat que vous aurez créé dans votre application. Si vous souhaitez utiliser les mêmes services que cet exemple, vous aurez besoin de créer un compte Stripe avant de commencer. Les fonds versés par les utilisateurs vous seront directement reversés par Stripe sur le compte bancaire que vous aurez configuré sur votre compte Stripe. Suivez le lien suivant pour accéder à Stripe : https://stripe.com/en-fr
Stripe est un outil très puissant et très connu dans le domaine des applications de paiement. Il vous permet de gérer et de visualiser toutes les transactions faites depuis vos applications. Vous pouvez suivre l’achat de tous les utilisateurs, gérer les produits avec leurs quantités, faire des abonnements, des codes promotionnels et surtout, suivre toutes ces données sur un tableau de bord. Vous pouvez également profiter très facilement d’une version d’essai pour essayer avec de faux paiements et des données de test.
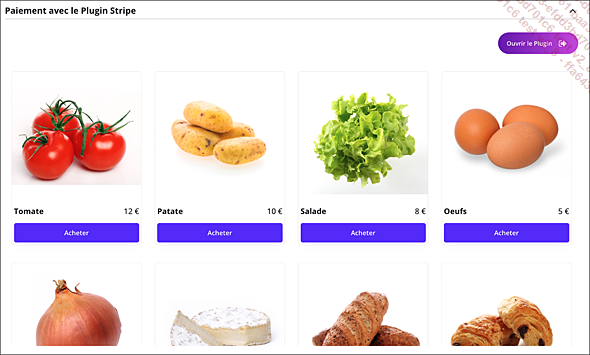
Pour cette application, nous allons avoir besoin d’un plug-in connecté avec les clés API de votre compte Stripe. Il sera également nécessaire de créer un système basique de paiement sur Bubble avec un cas d’utilisation. Nous prendrons l’exemple d’une application de e-commerce (application qui sert à vendre ses propres produits sur Internet), avec une vue des différents produits achetables par l’utilisateur. Voici le résultat de l’application :

Rendu de l’interface pour payer avec Stripe
Créer un projet Stripe
Tout d’abord, créez un compte Stripe si vous n’en avez pas, puis...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

