L'apparence du site avec les thèmes
Les objectifs
L’affichage de votre site Drupal est déterminé par le choix d’un thème. Les thèmes gèrent l’affichage, l’ergonomie et le design du site visible par les visiteurs. Ces thèmes créés par des designers peuvent être gratuits ou payants. Les thèmes que vous pourrez utiliser peuvent être plus ou moins personnalisables dans l’interface d’administration. Ce sont les designers qui choisissent de proposer des paramétrages ou pas.
N’oubliez pas qu’avec l’utilisation des CSM, il y a séparation entre les données qui sont stockées dans la base de données et la mise en forme et mise en page qui sont réalisées par le thème. Cette séparation permet de changer à tout moment de thème, sans que cela n’affecte les données.
Notez bien qu’il existe aussi des thèmes pour l’administration du site.
Les thèmes par défaut
Pour le site publié, Drupal est livré avec le thème par défaut nommé Bartik. Ce thème est Responsive Web Design, cela veut dire que son affichage s’adapte à la largeur des écrans sur lesquels le site sera affiché : smartphone, tablette ou écran d’ordinateur. Cette adaptation s’applique aussi bien à l’administration qu’au site publié.
Pour l’administration, le thème par défaut s’appelle Seven et il est, lui aussi, responsive.
Dans les menus de l’administration, choisissez Apparence.
Vous êtes dans l’onglet Lister :

Dans cet onglet Lister, vous visualisez deux thèmes par défaut :
Le thème Bartik pour le site publié :

Le thème Seven pour l’administration :

Les paramètres d’affichage globaux des sites
1. Les paramètres globaux
Quel que soit le thème utilisé, vous pouvez gérer un certain nombre de paramètres communs.
Dans les menus de l’administration, choisissez Apparence.
Cliquez sur l’onglet Paramètres.
L’onglet Paramètres globaux est actif.

Pour chaque modification, cliquez sur le bouton Enregistrer la configuration.
2. L’affichage de l’en-tête
Voyons les options d’affichage du logo dans l’en-tête.
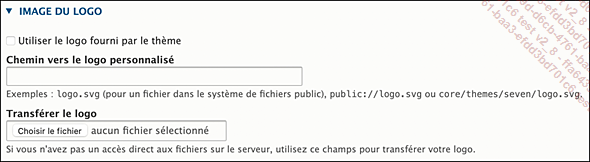
C’est dans l’encadré IMAGE DU LOGO que vous pouvez gérer l’affichage du logo fourni par le thème, dans l’en-tête du site publié.

Laissez cochée l’option Utiliser le logo fourni par le thème.
Le logo fourni par le thème Bartik sera affiché dans le bloc nommé Site branding, dans la région nommée Entête.

Reportez-vous au chapitre L’affichage du site, au titre La région Entête, pour revoir le paramétrage de l’affichage du logo.
Décochez cette option si vous souhaitez utiliser votre propre logo :

Dans le champ Envoyer le logo vous pouvez sélectionner votre logo.
Voici un exemple avec un autre logo :

3. L’affichage des utilisateurs
Dans le chapitre consacré aux utilisateurs, nous avons vu que nous pouvons utiliser...
Les paramètres du thème Bartik
1. Les jeux de couleurs
Nous l’avons dit précédemment, Bartik est le thème livré par défaut avec Drupal.
Pour paramétrer le thème Bartik, dans les menus de l’administration, choisissez Apparence.
Cliquez sur l’onglet Paramètres, puis sur Bartik.

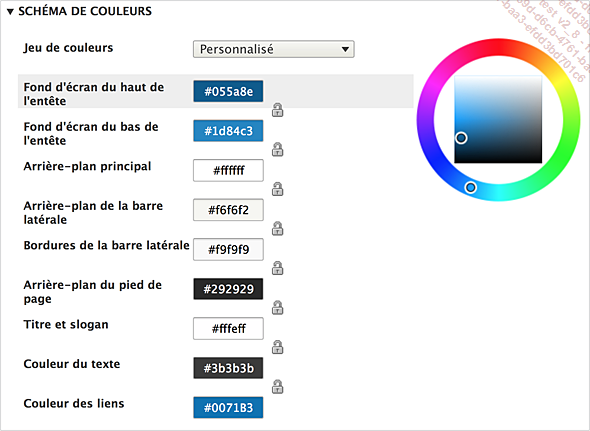
Dans l’encadré SCHÉMA DE COULEURS vous pouvez modifier le jeu de couleurs du thème.

Dans la liste déroulante Jeu de couleurs vous pouvez choisir l’un des jeux de couleurs prédéfinis.

Dans cet exemple, nous avons choisi le jeu de couleurs Glace.

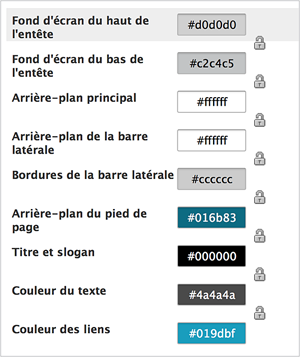
Vous avez aussitôt l’affichage des couleurs utilisées en dessous :

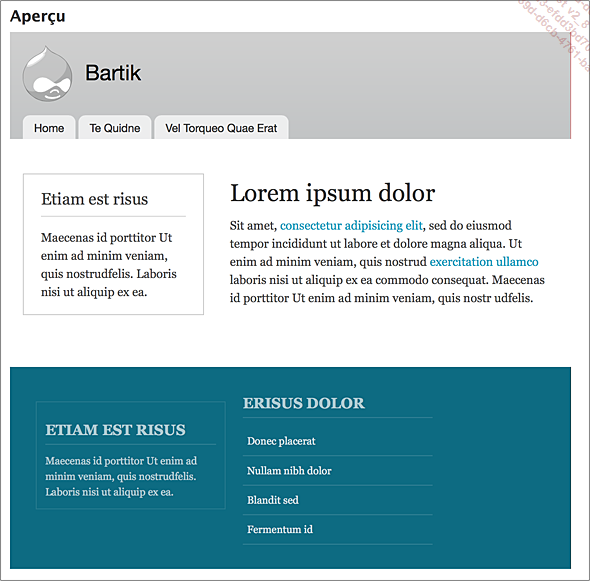
Une prévisualisation du site s’affiche immédiatement dans la zone Aperçu :

Vous avez aussi la possibilité de personnaliser chaque couleur utilisée dans l’affichage.
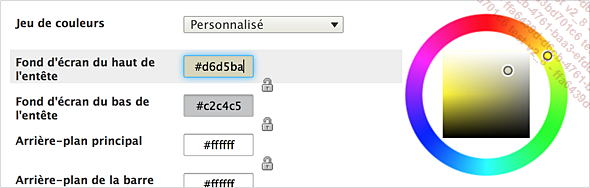
Cliquez dans un des champs de couleur.
Saisissez le code hexadécimal de la couleur voulue ou utilisez le sélecteur de couleurs à droite.

Pour toute modification, n’oubliez pas de cliquer sur le bouton Enregistrer la configuration.
2. Les paramètres d’affichage
Nous retrouvons les paramètres d’affichage vus précédemment dans les encadrés AFFICHAGE DE L’ÉLÉMENT DE PAGE, IMAGE DU LOGO...
Changer de thème
1. Télécharger un thème
Vous pourrez trouver des thèmes sur le site officiel de Drupal :
Accédez au site officiel de Drupal : https://www.drupal.org
Dans la barre de navigation du bas, dans la catégorie Download & Extend, cliquez sur le lien Themes.
Puis cliquez sur l’onglet Themes.
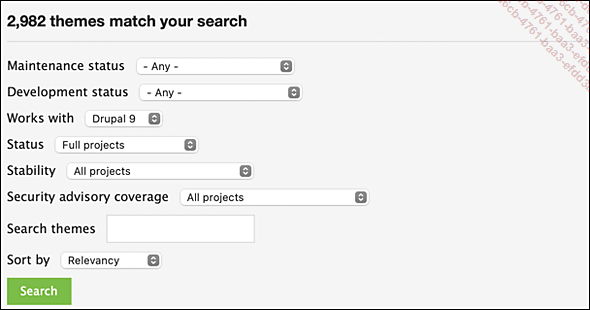
Dans la liste déroulante Works with, choisissez Drupal 9.

Cliquez sur le bouton Search.
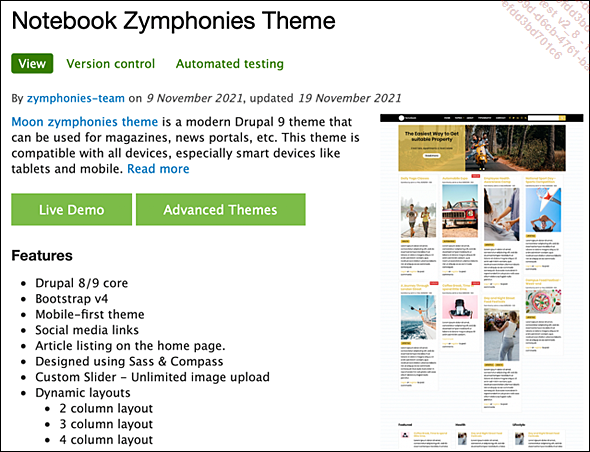
Cliquez sur un des thèmes pour afficher les détails.
Chaque thème trouvé présente une description et des caractéristiques techniques plus ou moins fournies.

Dans la zone Downloads, téléchargez la version finalisée la plus récente.

Vous téléchargez une archive au format .zip ou tar.gz selon votre choix.
2. Installer un thème
Une fois téléchargé, vous pouvez installer le thème.
Dans la barre des menus de l’administration, choisissez Apparence.
Dans l’onglet Lister, cliquez sur le bouton + Ajouter un nouveau thème.

Dans le champ Transférer l’archive d’un module ou d’un thème, sélectionnez l’archive précédemment téléchargée sur votre machine.
Cliquez sur le bouton Continuer.
Drupal vous confirme l’installation dans le site :

Dans les liens...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations